@font-face не работает с определенной версией Internet Explorer 11
Я знаю, что есть много подобных вопросов, но эта ситуация выглядит довольно странно. @font-face, похоже, сломан для Internet Explorer 11 (Windows 7 Pro). В Частности, Версия: 11.0.9600.17728, Версия Обновления: 11.0.18.
@font-face отлично работает для меня в Chrome, Firefox, Safari, Opera (как Linux, так и Windows, где это применимо). На самом деле, он даже работает на версии Internet Explorer: 11.0.9600.17633 Версии Обновление : 11.0.16, также работает на Windows 7 на другой машине у меня есть.
нет ничего в консоли разработчика, чтобы указать, что есть какие-либо проблемы извлечения шрифтов. Я упростил свой html / css до некоторых очень простых вещей, чтобы воспроизвести проблему. В приведенном ниже случае ни один из пользовательских шрифтов не работает (для этой конкретной версии IE):
<html>
<head>
<link rel="stylesheet" type="text/css" href="test.css" />
</head>
<body>
<p>This font should be Roboto Thin</p>
<p>There should be icons below. If not, then font-face is not working.</p>
<span>a</span>
<span>b</span>
<span>c</span>
<span>d</span>
<span>e</span>
<span>f</span>
<span>g</span>
<span>h</span>
<span>i</span>
<span>j</span>
<span>k</span>
<span>l</span>
<span>m</span>
</body>
</html>
...и CSS:
@charset "UTF-8";
@font-face {
font-family: 'robotothin';
src: url('roboto-thin-webfont.eot');
src: url('roboto-thin-webfont.eot?#iefix') format('embedded-opentype'),
url('roboto-thin-webfont.woff') format('woff'),
url('roboto-thin-webfont.ttf') format('truetype'),
url('roboto-thin-webfont.svg#robotothin') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'typicons';
src: url('typicons-regular-webfont.ttf');
}
p {
font-family: robotothin;
font-size: 26px;
color: #666;
}
span {
font-family: typicons;
font-size: 30px;
color: #0062A8;
}
учитывая, что @font-face работает в каждом другом браузере, который я тестировал (даже в другой версии IE 11), вероятно, это ошибка с этой версией IE, и есть ли что-нибудь, что я могу сделать, чтобы исправить или отладить дальше?
3 ответов
Это может быть связано с проблемой с параметрами безопасности, как описано в этом сообщить об ошибке.
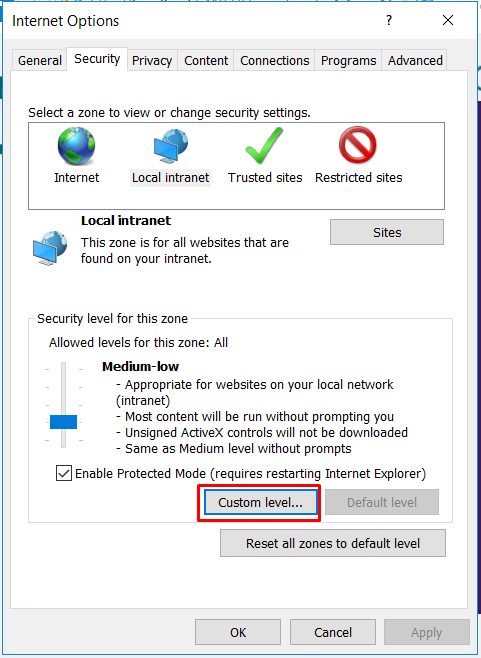
в Internet Options перейдите по ссылке:
- Вкладка Безопасность
- уровень безопасности для этой зоны
- пользовательский уровень
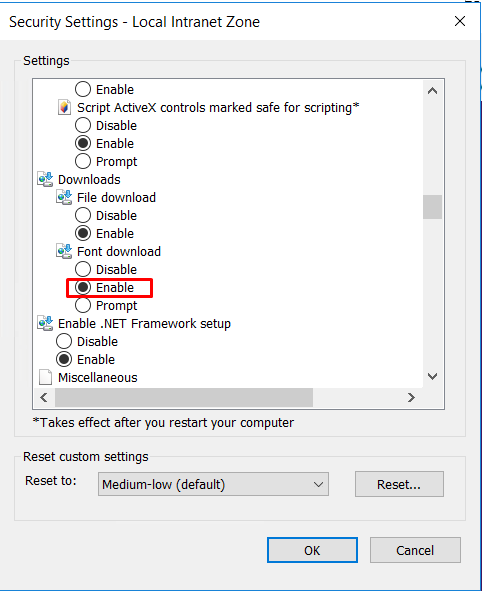
- скачать
- Скачать Шрифт
Если он отключен, вам нужно включить он.
проблема может быть связана с использованием HTTPS в определенных версиях Internet Explorer. Я нашел это версия 11.0.9600.19035, обновить версию 11.0.65 работает на Win 7 также влияет.
несмотря на то, что Google поддерживает Microsoft Internet Explorer версии 6+, их шрифты затронуты так же, как описано выше.
обслуживание шрифта через HTTP принесет предупреждение "смешанный контент". После принятия предупреждения шрифт будет дисплей на пострадавших IEs,но не на незатронутых.
В настоящее время я не знаю обходного пути, даже способа обнаружения затронутых версий через HTML/CSS/JavaScript.