@font-face против cufon
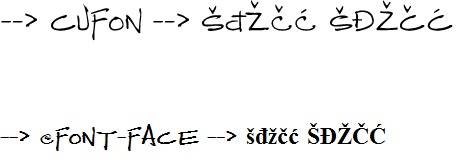
Я работаю на веб-сайте и в настоящее время использую @font-face tehnique (этой + этой) для загрузки шрифтов. Я заметил, что некоторые специальные символы загружаются неправильно -> ŠĐŽČĆ šđžčć. Это означает, что эти символы существуют в самом шрифте. Итак, я сделал тест... Я загрузил тестовую страницу с шрифтами @font-face и шрифтами cufon... Результат ниже ->

и, конечно же, вот код ->
<html>
<head>
<script type="text/javascript" src="cufon-yui.js"></script>
<script type="text/javascript" src="ReprobateCRO_400.font.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-2" />
<script type="text/javascript">Cufon.set('fontFamily', 'ReprobateCRO').replace('h1');</script>
<style type="text/css">
@font-face {
font-family: 'ReprobateCROLASTRegular';
src: url('reprob_cro_last_last-webfont.eot');
src: local('ReprobateCROLASTRegular'),
url('reprob_cro_last_last-webfont.eot?#iefix') format('embedded-opentype'),
url('reprob_cro_last_last-webfont.woff') format('woff'),
url('reprob_cro_last_last-webfont.ttf') format('truetype'),
url('reprob_cro_last_last-webfont.svg#ReprobateCROLASTRegular') format('svg');
font-weight: normal;
font-style: normal;
}
h2{
font-family:ReprobateCROLASTRegular;
}
</style>
</head>
<body>
<h1>--> CUFON --> šđžčć ŠĐŽČĆ</h1>
<br/><br/>
<h2>--> @FONT-FACE --> šđžčć ŠĐŽČĆ</h2>
</body>
</html>
до сих пор я пытался переключить кодировку с utf8, widnwos1250, и ничего не работает с @font-face tehnique...
Итак, у меня два вопроса... Кто-нибудь знает, что здесь происходит? И, если я переключусь на использование cufon insted @font-face-насколько это замедлит загрузку страницы? (concidering cufon использует JS для загрузки шрифтов)
Спасибо за ваше время!
5 ответов
У меня самого было много проблем с @font-face в последнее время, когда я работал на веб-сайте с интенсивным веб-шрифтом, и оказалось, что сами инструменты генерации веб-шрифтов онлайн были виноваты. Они просто порождали плохое .woff / .ttf /.svg /.otf файлы, которые привели к много вопросов, за которые было очень трудно определить источник проблемы.
по моему опыту, только онлайн web-font generating service, который предоставляет 100% допустимые бесплатные веб-шрифты, - это Шрифт Белочка. Он также позволяет много полезных вещей, таких как подстановка шрифтов, которые также могут быть проблемой в вашем случае (т. е. вы не указали, чтобы включить дополнительные символы в сгенерированные веб-шрифты - сербский / хорватский является частью латинского расширенного B, если я не ошибаюсь).
вы пробовали это с http://fontface.codeandmore.com/ альтернативный @ font-face генератор?.
H2 имеет неправильное определение шрифта: одиночные кавычки отсутствуют.
сейчас:
font-family:ReprobateCROLASTRegular;
должно быть:
font-family:'ReprobateCROLASTRegular';
вы, похоже, разработали проблему шрифта; re: время загрузки, мой опыт заключается в том, что как шрифт, так и cufon потенциально будут достаточно медленными, чтобы иметь краткую вспышку текста по умолчанию. Конечно, это зависит от вашего хоста и подключения пользователя; но оба метода требуют относительно тяжелой загрузки (либо JS, либо шрифт).
Итак, при прочих равных IMHO вы также можете использовать шрифт; по крайней мере, браузеры становятся лучше при кэшировании файла шрифта, поэтому после начальной страницы загрузить вы можете получить более быстрый рендеринг. С cufon он всегда должен загружать и выполнять JS, поэтому вы никогда не избавитесь от этой части времени загрузки.
вы реализация хорошая.
но когда вы использовали шрифт. Шрифт, который вы использовали. Должны быть все символы, которые вы хотите использовать. Этот.ttf или то, что когда-либо должно иметь все символы и специальные символы, когда вы его используете.
когда вы использовали Cufon. Генератор Cufon сделать много дополнительных букв шрифта для вас. В генераторе шрифтов Cufon. Вы можете выбрать много дополнительных шрифта.
ты понимаешь это??
