Галерея изображений WPF
Я собираюсь управлять приложением с сенсорным экраном (а не веб-приложением), которое должно представлять группы изображений пользователям. Желание состоит в том, чтобы представить сетку изображений 3x3 со страницей вперед/назад. Они могут выбрать несколько, и я представлю только эти изображения.
Я не вижу ListView делает то, что я хочу (хотя WPF достаточно большой, что я вполне мог пропустить что-то очевидное!). Я мог бы установить Grid и вставлять изображения в позиции сетки. Но я был надеясь на что-то более приятное, более автоматизированное, менее грубое. Какие-нибудь мысли или указания?
3 ответов
вы можете использовать ItemsControl/ListBox и затем установить UniformGrid панель для дисплея 3x3 как его ItemsPanel для достижения правильного решения WPF bindable.
<ListBox ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Rows="3" Columns="3"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<Image Source="Images\img1.jpg" Width="100"/>
<Image Source="Images\img2.jpg" Width="50"/>
<Image Source="Images\img3.jpg" Width="200"/>
<Image Source="Images\img4.jpg" Width="75"/>
<Image Source="Images\img5.jpg" Width="125"/>
<Image Source="Images\img6.jpg" Width="100"/>
<Image Source="Images\img7.jpg" Width="50"/>
<Image Source="Images\img8.jpg" Width="50"/>
<Image Source="Images\img9.jpg" Width="50"/>
</ListBox>
вам нужно установить коллекцию изображений в качестве привязки ItemsSource, если вы ищете динамическое решение здесь. Но вопрос слишком широк, чтобы дать точный ответ.
Я знаю, что это довольно старый вопрос, но я отвечаю, потому что эта страница находится на первой странице в Google и эта ссылка может быть полезной для кого-то.
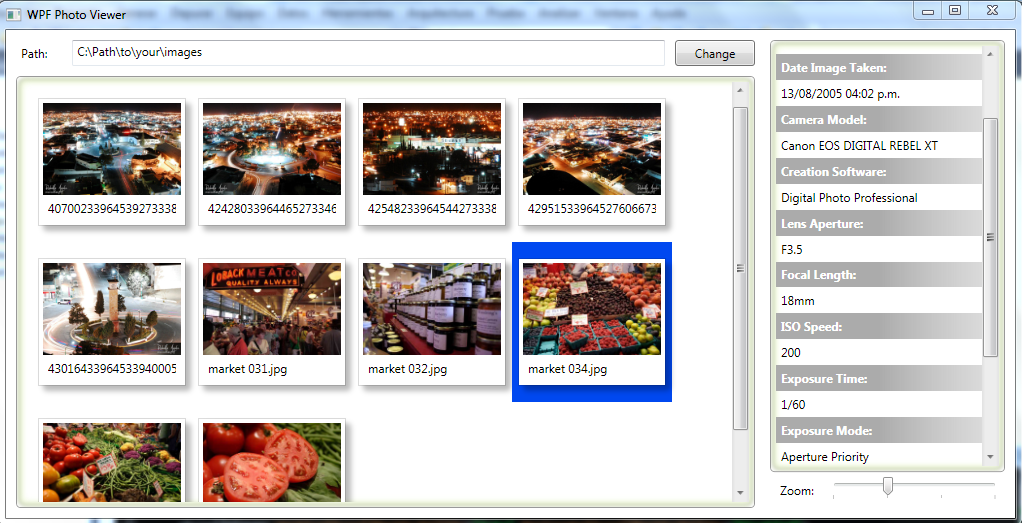
скриншот:

вы можете использовать простой ListBox управление и настройка его ItemsPanel шаблон и добавить WrapPanel в нем. WrapPanel помещает элементы в горизонтальный макет плитки, где вы можете установить его максимальную ширину, чтобы включить 3 элемента в одну строку,и он создаст больше строк для 3 элементов до последнего заполнения.
