Гибрид слайдера с индикатором выполнения JavaFX
Я хочу обрабатывать нажмите на ProgressBar, как на слайдере. и выучить процент трека. Я бы использовал слайдер вместо progressbar, но у него нет выделенного трека до большого пальца.
Мне нужно создать что-то вроде прогресса в музыкальном проигрывателе воспроизведения песни и возможность искать с помощью щелчка по прогрессу.
У кого-нибудь есть советы как это сделать?
2 ответов
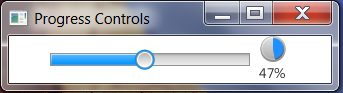
вот еще один подход. Реальный гибрид слайдера и индикатора выполнения:). Встречайте SlidoProgressBar!
public class SlidoProgressBarDemo extends Application {
@Override
public void start(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root);
scene.getStylesheets().add(this.getClass().getResource("style.css").toExternalForm());
stage.setScene(scene);
stage.setTitle("Progress Controls");
double sliderWidth = 200;
final Slider slider = new Slider();
slider.setMin(0);
slider.setMax(50);
slider.setMinWidth(sliderWidth);
slider.setMaxWidth(sliderWidth);
final ProgressBar pb = new ProgressBar(0);
pb.setMinWidth(sliderWidth);
pb.setMaxWidth(sliderWidth);
final ProgressIndicator pi = new ProgressIndicator(0);
slider.valueProperty().addListener(new ChangeListener<Number>() {
public void changed(ObservableValue<? extends Number> ov,
Number old_val, Number new_val) {
pb.setProgress(new_val.doubleValue() / 50);
pi.setProgress(new_val.doubleValue() / 50);
}
});
StackPane pane = new StackPane();
pane.getChildren().addAll(pb, slider);
final HBox hb = new HBox();
hb.setSpacing(5);
hb.setAlignment(Pos.CENTER);
hb.getChildren().addAll(pane, pi);
scene.setRoot(hb);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
со стилем.css:
.slider .track {
-fx-background-color:null; /* Hide the track */
-fx-background-insets: 1 0 -1 0, 0, 1;
-fx-background-radius: 2.5, 2.5, 1.5;
-fx-padding: 0.208333em; /* 2.5 */
}
основная логика заключается в том, чтобы поместить слайдер и прогресс в stackpane. Дайте им одинаковую ширину. Свяжите значения прогресса из них. Скрыть дорожку слайдера.
Вывод:
Я решил эту проблему с кодом :
progress.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
if (event.getButton() == MouseButton.PRIMARY){
Bounds b1 = progress.getLayoutBounds();
double mouseX = event.getSceneX();
double percent = (((b1.getMinX() + mouseX ) * 100) / b1.getMaxX());
//correcting a percent, i don't know when it need
percent -= 2;
progress.setProgress((percent) / 100);
//do something with progress in percent
}
}
});
