Google Maps Javascript API с наложением слоя плитки OpenWeatherMap
Как я могу наложить набор листов XYZ (что-то вроде этого) на Google Maps API 3? Я хочу наложить данные о погоде (облачный покров...п.) Не стесняйтесь использовать мой URL OpenWeatherMaps, чтобы проверить его:
http://maps.owm.io:8091/56ce0fcd4376d3010038aaa8/{z}/{x}/{y}?hash=5
Я провел несколько дней, пытаясь выяснить эту, казалось бы, простую функцию. Если кто-то может привести рабочий пример, я буду у вас в долгу. Не стесняйтесь проверить мой реализация GitHub Gist с использованием OL3 и OSM данных о погоде перекрывать. Я также хотел бы знать, если это невозможно/не требует взломов.
спасибо!
обновление: благодаря ответу @wf9a5m75 я смог собрать этот jsFiddle с решением моей проблемы:https://jsfiddle.net/601oqwq2/4/
2 ответов
ImageMapType для вашей цели. Читайте здесь: https://developers.google.com/maps/documentation/javascript/maptypes#ImageMapTypes
var myMapType = new google.maps.ImageMapType({
getTileUrl: function(coord, zoom) {
return "http://maps.owm.io:8091/56ce0fcd4376d3010038aaa8/" +
zoom + "/" + coord.x + "/" + coord.y + "?hash=5";
},
tileSize: new google.maps.Size(256, 256),
maxZoom: 9,
minZoom: 0,
name: 'mymaptype'
});
map.mapTypes.set('mymaptype', myMapType);
map.setMapTypeId('mymaptype');
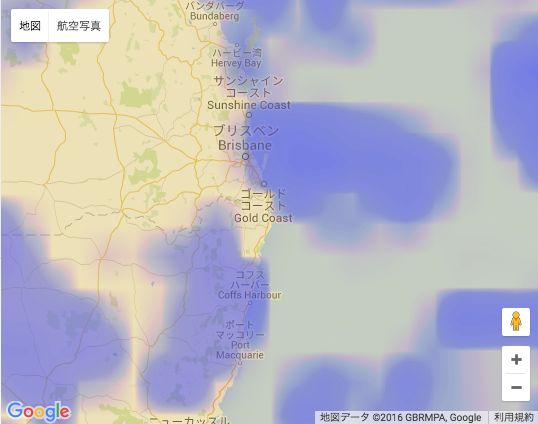
[update] наложение imageMapType над текущим mapType
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
var myMapType = new google.maps.ImageMapType({
getTileUrl: function(coord, zoom) {
return "http://maps.owm.io:8091/56ce0fcd4376d3010038aaa8/" +
zoom + "/" + coord.x + "/" + coord.y + "?hash=5";
},
tileSize: new google.maps.Size(256, 256),
maxZoom: 9,
minZoom: 0,
name: 'mymaptype'
});
map.overlayMapTypes.insertAt(0, myMapType);
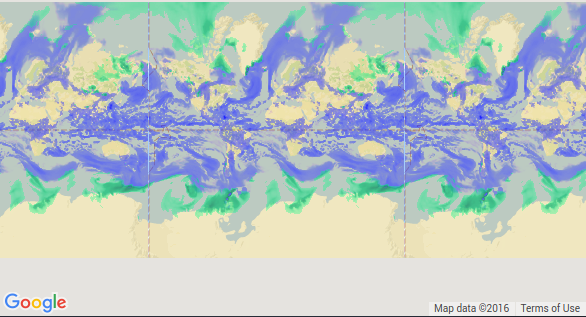
улучшение ответа wf9a5m75.
плитки изображения наложения не покрывают базовую карту при уменьшении масштаба. Мы можем использовать функцию нормализации (как указано в ссылке здесь), чтобы они охватывали всю область.
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}<body>
<div id="map"></div>
<script>
var map;
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {
lat: 19.0356826,
lng: 72.9112641
},
zoom: 6,
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true
});
var myMapType = new google.maps.ImageMapType({
getTileUrl: function(coord, zoom) {
var normalizedCoord = getNormalizedCoord(coord, zoom);
if (!normalizedCoord) {
return null;
}
var bound = Math.pow(2, zoom);
return "http://maps.owm.io:8091/56ce0fcd4376d3010038aaa8/" +
zoom + "/" + normalizedCoord.x + "/" + (bound - normalizedCoord.y - 1) + "?hash=5";
},
tileSize: new google.maps.Size(256, 256),
maxZoom: 8,
minZoom: 0,
name: 'mymaptype'
});
// Normalizes the coords that tiles repeat across the x axis (horizontally)
// like the standard Google map tiles.
function getNormalizedCoord(coord, zoom) {
var y = coord.y;
var x = coord.x;
// tile range in one direction range is dependent on zoom level
// 0 = 1 tile, 1 = 2 tiles, 2 = 4 tiles, 3 = 8 tiles, etc
var tileRange = 1 << zoom;
// don't repeat across y-axis (vertically)
if (y < 0 || y >= tileRange) {
return null;
}
// repeat across x-axis
if (x < 0 || x >= tileRange) {
x = (x % tileRange + tileRange) % tileRange;
}
return {
x: x,
y: y
};
}
map.overlayMapTypes.insertAt(0, myMapType);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap" async defer></script>
</body>