Google: разрешение отказано в создании подсказки для входа в целевой домен не на localhost
Я пытаюсь создать вход в Google и получать ошибки:
разрешение отказано в создании подсказки для входа в целевой домен
прежде чем отметить это дубликат, это не то же самое, что и вопрос, заданный в ошибка входа на веб-сайт Google: разрешение отказано в создании подсказки для входа в целевой домен потому что в этом случае спрашивающий был на localhost, тогда как я получаю эту ошибку на сервере.
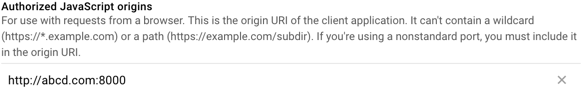
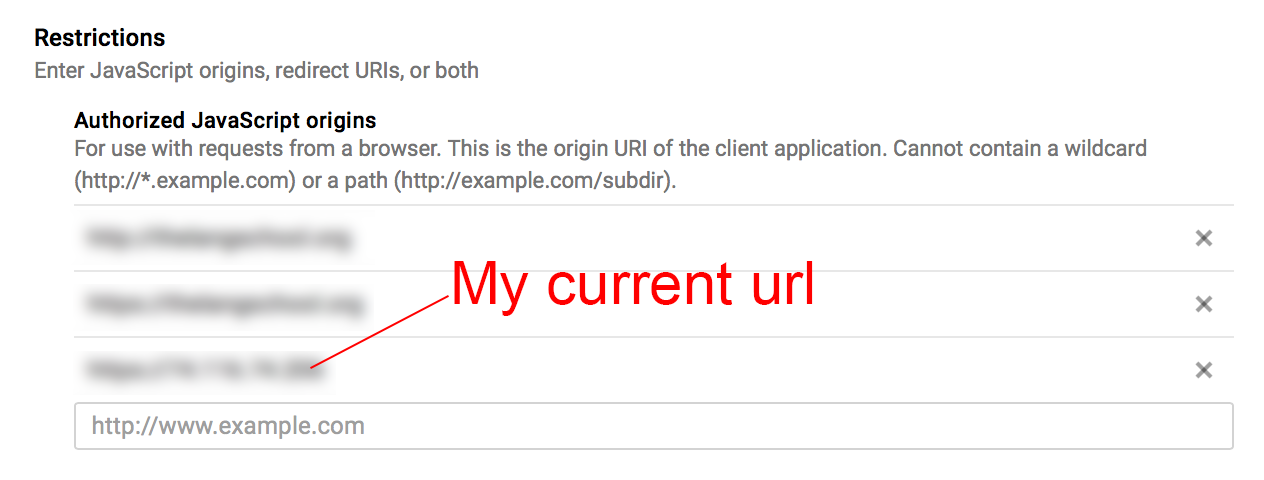
в частности, я включил url-адрес сервера в авторизованные источники Javascript, как показано на следующем рисунке:

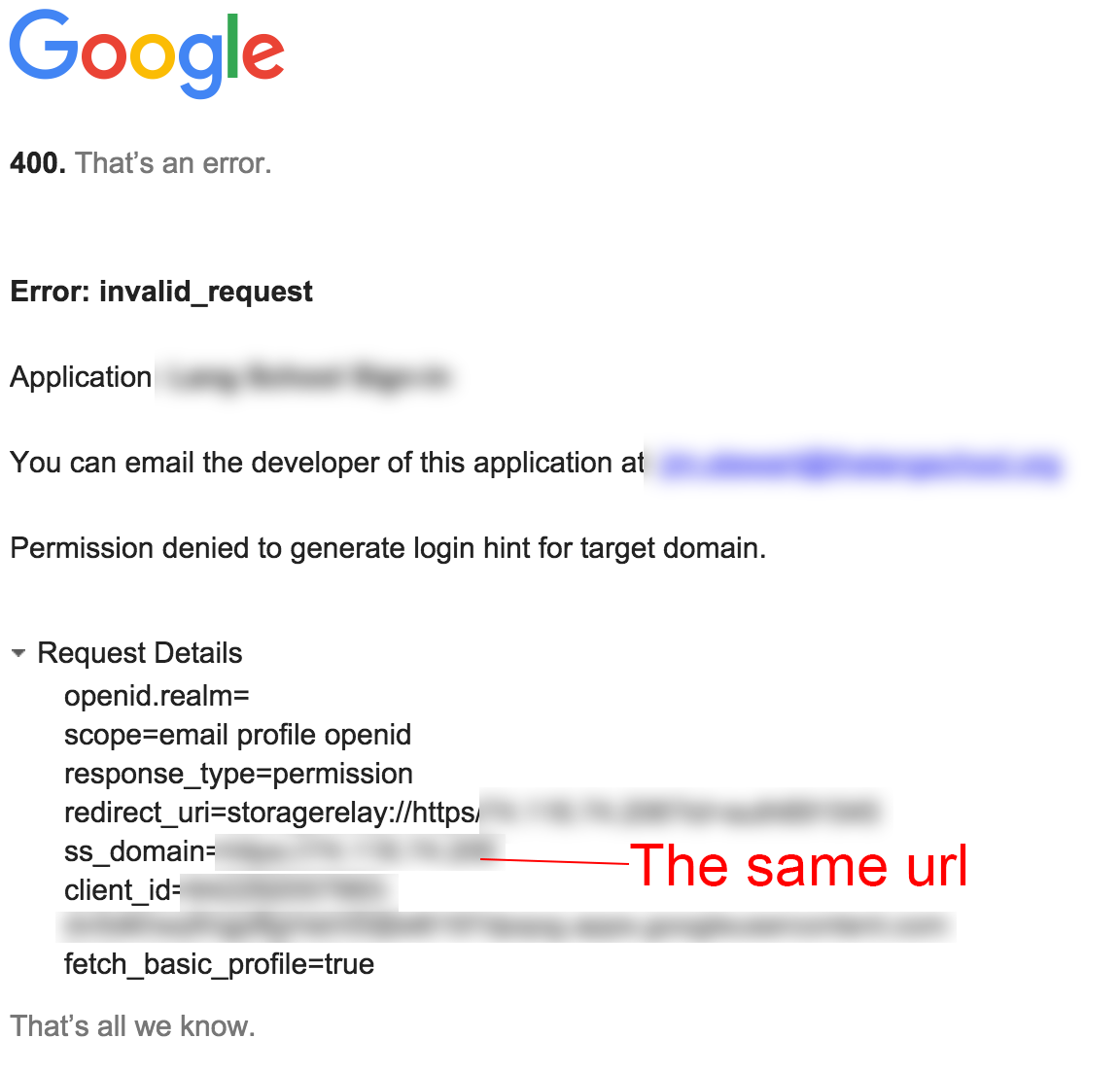
и когда я получаю ошибку, запрос показывает, что тот же url был отправлен, как на следующем рисунке:

есть ли что-то еще, что я должен поместить на свою страницу ограничений? Есть ли способ выяснить, что здесь происходит? Есть ли журнал в консоли разработчика, который может скажи мне, что происходит?
6 ответов
Хорошо, я понял это. Я использовал IP-адрес (как в "http://175.132.64.120") для uri перенаправления, поскольку это был тестовый сайт на живом сервере, и Google принимает только фактические URL-адреса (как в"http://mycompany.com "или"http://localhost") как перенаправить uris.
Что, вы знаете, они могли бы сказать где-то в документации, но что угодно.
Если вы тестируете на своем компьютере (локально). тогда не используйте IP-адрес (т. е. http://127.0.0.1:8888) в конфигурации идентификатора клиента, но вместо этого используйте локальный хост, и он должен работать
пример: http://localhost:8888
Я знаю, что это старый вопрос, но это первый результат, когда вы ищете проблему через Google, поэтому я поделюсь своим решением с вами, ребята.
при развертывании службы Google OAuth в частной сети, а именно некоторых IP, к которым нельзя получить доступ через Интернет, вы должны использовать волшебный DNS-сервис, например xip.Ио это даст вам URL-адрес, который ваш браузер разрешит вашему внутреннему IP-адресу. Видите ли, Google должен иметь возможность связаться с вашим авторизованным источником через ваш браузер, вот почему настройка localhost работает, если вы обслуживаете его на своем компьютере, но она не будет работать при развертывании вне Интернета, как в VPN, интрасети или с туннелем.
Итак, действия:
- получите свой IP-адрес, тот, который вы развертываете, и это не общедоступный домен, скажем, это
10.0.0.1в качестве примера. - добавить
http://10.0.0.1.xip.ioк авторизованным источникам Javascript на консоли разработчика Google. - откройте свой сайт посетив
http://10.0.0.1.xip.io - при необходимости очистите кэш для сайта.
- войдите в систему с помощью Google и вуаля.
я добрался до этого решения, используя ответ другой вопрос.
Если вы используете http://127.0.0.1/projects/testplateform, измените его на http://localhost в / проекты / testplateform, это будет работать.
просто столкнулся с этой же проблемой на внешнем тестовом сервере, еще без записи DNS. Если у вас есть разрешение на локальном компьютере, просто отредактируйте свой :
175.132.64.120 www.jimboweb.com
и используйте use http://www.jimboweb.com как авторизованный домен.
чтобы разрешить использование ip-адреса в качестве допустимого источника javascript, сначала добавьте запись в файл/etc / hosts
10.0.0.1 mydevserver.com
а затем добавьте этот домен mydeveserver.com на Авторизованные JavaScript Origins. Если вы используете какой-то нестандартный порт, то укажите его со своим доменом в Авторизованные JavaScript Origins.
Примечание: удалить кэш и он будет работать.