Graphviz: как назначить один и тот же стиль группе ребер?
У меня есть график, который я хочу graphviz для макета и визуализации для меня. Граф имеет 122 ребра и 123 узла. Края имеют 4 разных вида, и я хочу, чтобы они были визуально различимы. Однако я еще не решил, что было бы лучшим способом сделать это, я хотел бы немного поиграть с циферблатами. К сожалению, я не вижу ничего похожего на атрибут "class" или "stylesheet" для ребер. Я могу только установить визуальные атрибуты индивидуально для каждого ребра (много повторений). Может, я что-то упустил? Может быть, есть какой-то способ добавить ребра в 4 разные группы, а затем стилизовать группы, а не каждое ребро по отдельности?
2 ответов
для стилизации ребер (или узлов) группы вместо того, чтобы индивидуально, используйте подграфа.
вот так:
digraph G {
node [style=filled,color="#5D8AA8", fillcolor="#5D8AA8"];
subgraph c1 {
edge [color="#004225", arrowsize="0.6", penwidth="1"];
"node 1" -> "node 3";
"node 5" -> "node 7";
"node 1" -> "node 2";
label = "";
}
subgraph c2 {
edge [color="#FBEC5D", arrowsize="1.2", penwidth="3"];
"node 2" -> "node 4";
"node 4" -> "node 6";
"node 3" -> "node 5";
"node 6" -> "node 8";
label = "";
}
begin -> "node 1";
start -> "node 2";
"node 1" -> "node 4"
"node 2" -> "node 6";
start [shape=diamond];}
поэтому, если вы поместите код выше в файл w/a ".расширение "точка"; затем отобразите его в graphviz,, вы увидите три различные типы краев, по внешнему виду.
один тип-это просто по умолчанию (цвет=черный, толщина=1 и т. д.), т. е. эти края не назначен подграф.
два других типа ребер(тонкая темно-зеленая группа и толстая ярко-желтая группа) стилизуются на основе назначения одному из двух кластеров подграфов.
подграфа часто используется для визуального выделить кластер узлов (т. е., чтобы отличить определенную смежную "группу" узлов от остальных узлов на графике); однако нет требования (как вы можете видеть из моего примера), чтобы ребра, которые вы выбрали для стиля по назначению заданному подграфу принадлежите к смежной "группе" узлов-вы можете назначить любые ребра, которые вы хотите назначить заданному подграфу.)
для меня стиль узлов по группам аналогичен практике HTML определения класса и присвоения его коллекции divs в HTML-разметке
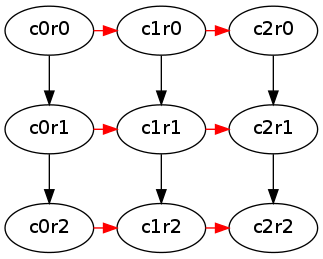
хотя ответ @doug правильный (используйте подграфы для назначения аналогичного стиля группам объектов), я считаю, что мой пример лучше:
digraph G {
compound=true;
subgraph columns {
c0r0 -> c0r1;
c0r1 -> c0r2;
c1r0 -> c1r1;
c1r1 -> c1r2;
c2r0 -> c2r1;
c2r1 -> c2r2;
}
subgraph rows {
edge [color=red, constraint=false];
c0r0 -> c1r0;
c1r0 -> c2r0;
c0r1 -> c1r1;
c1r1 -> c2r1;
c0r2 -> c1r2;
c1r2 -> c2r2;
}
}
cat square-digraph.dot | dot -Tsvg -o square-digraph.svg