GroupBox / TitledBorder в JavaFX 2?
есть что-то вроде GroupBox или TitledBorder доступно на JavaFX 2?
Спасибо за любую подсказку :-)
6 ответов
нет такого стандартного управления, но его легко создать самостоятельно. Вот пример реализации:
/** Places content in a bordered pane with a title. */
class BorderedTitledPane extends StackPane {
BorderedTitledPane(String titleString, Node content) {
Label title = new Label(" " + titleString + " ");
title.getStyleClass().add("bordered-titled-title");
StackPane.setAlignment(title, Pos.TOP_CENTER);
StackPane contentPane = new StackPane();
content.getStyleClass().add("bordered-titled-content");
contentPane.getChildren().add(content);
getStyleClass().add("bordered-titled-border");
getChildren().addAll(title, contentPane);
}
}
и сопутствующий css для него:
.label {
-fx-font: 28px Vivaldi;
}
.bordered-titled-title {
-fx-background-color: white;
-fx-translate-y: -16;
}
.bordered-titled-border {
-fx-content-display: top;
-fx-border-insets: 20 15 15 15;
-fx-background-color: white;
-fx-border-color: black;
-fx-border-width: 2;
}
.bordered-titled-content {
-fx-padding: 26 10 10 10;
}
код из пример Я создал в ответ на сообщение темы форума Oracle JavaFX "эквивалентно BorderFactory.createTitledBorder".
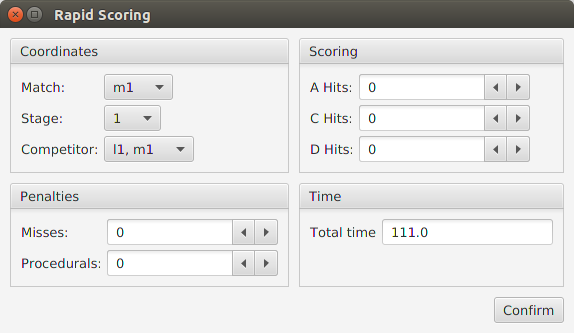
вывод примера программы приведен ниже.

Я TitledPane с setCollapsible(false). Он выглядит более последовательным, чем использование стилей CSS. Вот результат
FXML версия ответа jewelsea:
TitledBorder (я переименовал BorderedTitledPane в TitledBorder)
package com.example.controls;
import javafx.geometry.Pos;
import javafx.scene.Node;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
public class TitledBorder extends StackPane
{
private Label titleLabel = new Label();
private StackPane contentPane = new StackPane();
private Node content;
public void setContent(Node content)
{
content.getStyleClass().add("bordered-titled-content");
contentPane.getChildren().add(content);
}
public Node getContent()
{
return content;
}
public void setTitle(String title)
{
titleLabel.setText(" " + title + " ");
}
public String getTitle()
{
return titleLabel.getText();
}
public TitledBorder()
{
titleLabel.setText("default title");
titleLabel.getStyleClass().add("bordered-titled-title");
StackPane.setAlignment(titleLabel, Pos.TOP_CENTER);
getStyleClass().add("bordered-titled-border");
getChildren().addAll(titleLabel, contentPane);
}
}
FXML использование:
<?import com.example.controls.*?>
<TitledBorder title="title" >
<Label text="label with text" />
</TitledBorder>
не забудьте стилей!
используйте этот CSS для обычного шрифта:
.bordered-titled-title {
-fx-background-color: white;
-fx-translate-y: -10; /* play around with this value when changing the title font to get a vertically centered title */
}
.bordered-titled-border {
-fx-content-display: top;
-fx-border-insets: 20 15 15 15;
-fx-background-color: white;
-fx-border-color: black;
-fx-border-width: 2;
}
.bordered-titled-content {
-fx-padding: 26 10 10 10;
}
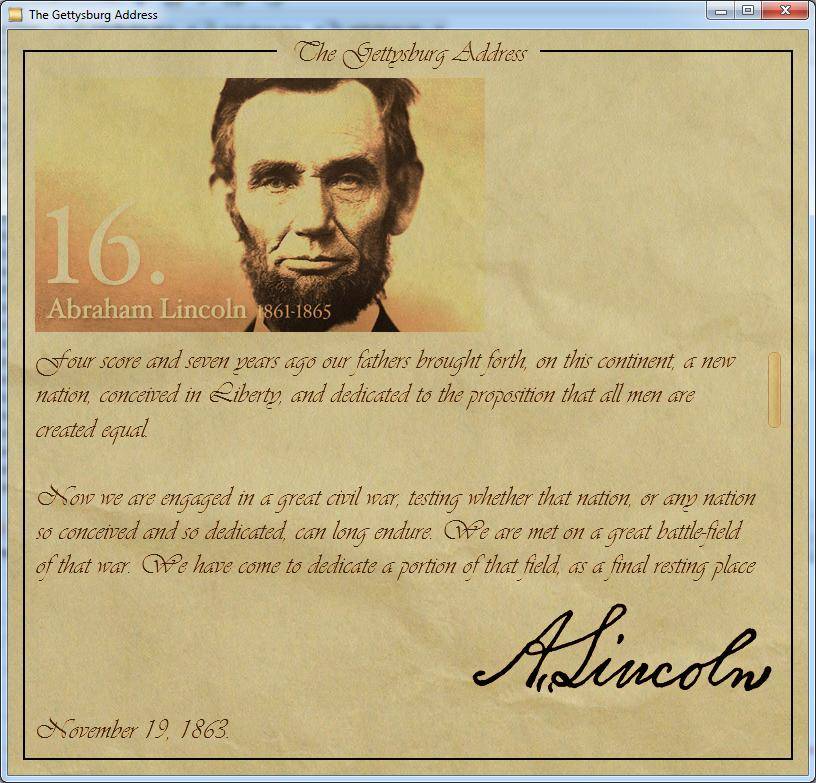
используя этот CSS, теперь он выглядит так:

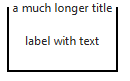
обновление: Проблемы, когда заголовок длиннее содержание:
 Любой намек, чтобы исправить эту проблему?
Любой намек, чтобы исправить эту проблему?
вот документ FXML, который можно загрузить в SceneBuilder, который имеет аналогичную функциональность:
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane style="-fx-border-insets: 8 0 0 0; -fx-background-color: #FFFFFF; -fx-border-color: black;">
<children>
<Label alignment="TOP_LEFT" layoutX="14.0" style="-fx-padding: 0 5; -fx-background-color: inherit;" text="Title" />
<AnchorPane prefHeight="200.0" prefWidth="200.0" AnchorPane.bottomAnchor="1.0" AnchorPane.leftAnchor="1.0" AnchorPane.rightAnchor="1.0" AnchorPane.topAnchor="10.0" />
</children>
</AnchorPane>
Если вам нужно сделать текст метки / размер границы больше, вам нужно только отредактировать CSS и topAnchor дочерней AnchorPane и первый аргумент-FX-border-insets родительской AnchorPane.
GroupBox-это обычный макет группы, насколько я вижу.
TitledBorder-выглядит как TitledPane (который обычно является компонентом аккордеона, но может быть отдельно существующим управлением).
аналоги JavaFX-2 выглядят иначе, чем ваши (но не значительно), и, как обычно, вы можете использовать различные способы изменения внешнего вида управления: css, замена кожи управления и т. д.
вот реализация GroupBox на основе TitledPane. Он предоставляет три метода для установки заголовка, содержимого и заполнения содержимого GroupBox.
public final class GroupBox extends Parent {
private StackPane _stackPane;
private TitledPane _titledPane;
public GroupBox() {
_stackPane = new StackPane();
_titledPane = new TitledPane();
setContentPadding(new Insets(10));
_titledPane.setCollapsible(false);
_titledPane.setContent(_stackPane);
super.getChildren().add(_titledPane);
}
public GroupBox(String title, Node content) {
this();
setText(title);
setContent(content);
}
public GroupBox(String title, Node content, Insets contentPadding) {
this(title, content);
setContentPadding(contentPadding);
}
public void setText(String value) {
_titledPane.setText(value);
}
public void setContent(Node node) {
_stackPane.getChildren().add(node);
}
public void setContentPadding(Insets value) {
_stackPane.setPadding(value);
}
}