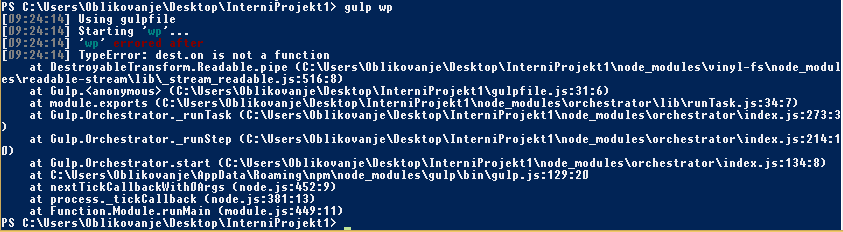
Gulp TypeError: dest.на не функция
Я пытаюсь создать пакет.JS файл с задачей глотка
var gulp = require('gulp'),
gutil = require('gulp-util'),
wrench = require('wrench'),
conf = require('./webpack.config'),
webpack = require('webpack'),
WebpackDevServer = require('webpack-dev-server');
// Webpack
gulp.task('wp', function() {
return gulp.src('./assets/scripts/entry.js')
.pipe(webpack(conf))
.pipe(gulp.dest('./assets/build1'));
});
тем не менее, я получаю TypeError: dest.on is not a function когда я пытаюсь запустить его:
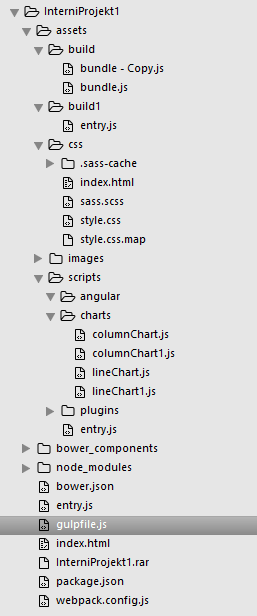
вот каталог папок:
1 ответов
ошибка возникает, потому что webpack не работает изначально с потоками gulp. Естественно возвращаемый объект по webpack() не входит dest.on который специфичен для глотка.
использовать gulp-webpack или следуйте официальным документам о том, как использовать webpack с залпом
пример кода, взятый прямо из официальных документов, который использует webpack-stream:
var gulp = require('gulp');
var webpack = require('webpack-stream');
gulp.task('default', function() {
return gulp.src('src/entry.js')
.pipe(webpack())
.pipe(gulp.dest('dist/'));
});