HTML-адрес электронной почты отображается неправильно в Outlook 2007
спустя много времени я вложил в исследования. Я все еще не могу найти ответ.
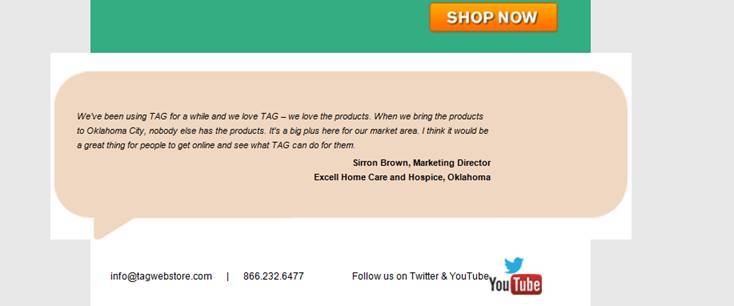
У меня есть HTML, который показывает неправильную ширину в моих таблицах. Вот ссылка на html-письмо:https://tagwebstore.com/email/tag-email-10percentmore.html и вот скриншот того, как он выглядит в Outlook 2007:

основная проблема-нижняя область. Ссылка на html-письмо отображает его правильно. Я понятия не имею, что еще делать. здесь. Вот мой код для нижней части, с которой у меня возникли проблемы:
<table cellpadding="0" cellspacing="0" border="0" width="625" align="center" bgcolor="#FFFFFF">
<tr>
<td height="23" colspan="3" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td width="25"> </td>
<td><table cellpadding="0" cellspacing="0" border="0">
<tr>
<td><img src="https://www.tagwebstore.com/email/testimonial-top.png" width="573" height="36" style="display:block;" /></td>
</tr>
<tr>
<td bgcolor="#f0d7c1" width="573"><table cellpadding="0" cellspacing="0" border="0" width="573">
<tr>
<td width="28"></td>
<td style="font-size:11px; line-height:18px; color:#000000; font-style:italic; font-family:Helvetica, Arial, sans-serif;" width="517"><table cellpadding="0" cellspacing="0" border="0">
<tr>
<td style="font-size:11px; line-height:18px; color:#000000; font-style:italic; font-family:Helvetica, Arial, sans-serif;">We’ve been using TAG for a while and we love TAG – we love the products. When we bring the products to Oklahoma City, nobody else has the products. It’s a big plus here for our market area. I think it would be a great thing for people to get online and see what TAG can do for them.</td>
</tr>
<tr align="right">
<td height="40" valign="bottom" style="font-size:11px; line-height:18px; color:#000000; font-style:normal; font-weight:bold; font-family:Helvetica, Arial, sans-serif;">Sirron Brown, Marketing Director<br />
Excell Home Care and Hospice, Oklahoma</td>
</tr>
</table></td>
<td width="28"></td>
</tr>
</table></td>
</tr>
<tr>
<td><img src="https://www.tagwebstore.com/email/testimonial-bottom.png" width="573" height="57" /></td>
</tr>
</table></td>
<td width="25"> </td>
</tr>
</table>
<!--Testimonial End-->
<!--Footer-->
<table cellpadding="0" cellspacing="0" border="0" width="625" align="center" bgcolor="#FFFFFF">
<tr>
<td colspan="3" height="20"> </td>
</tr>
<tr>
<td width="25"> </td>
<td width="575"><table cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" valign="middle" width="295" style="font-family:Helvetica, Arial, sans-serif; font-size:12px;"><a href="mailto:info@tagwebstore.com" style="color:#000000; text-decoration:none;">info@tagwebstore.com</a> | 866.232.6477</td>
<td width="178" style="font-family:Helvetica, Arial, sans-serif; font-size:12px;" valign="middle" align="right">Follow us on Twitter & YouTube</td>
<td valign="middle" width="102"><a href="https://twitter.com/TAGhomecaremktg"><img src="https://www.tagwebstore.com/email/twitter.png" width="49" height="17" border="0" /></a><a href="http://www.youtube.com/TAGWebinars"><img src="https://www.tagwebstore.com/email/youtube.png" width="53" height="21" border="0" /></a></td>
</tr>
</table></td>
<td width="25"> </td>
</tr>
<tr>
<td colspan="3" height="20"> </td>
</tr>
</table>
<!--Footer End-->
ширина содержащей таблицы должна быть 625px. Любая помощь приветствуется.
2 ответов
о радость html-писем
есть много правил, которым вы должны подчиняться при работе с электронной почтой на основе HTML, особенно когда у вас есть требовательные клиенты и пиксельные идеальные проекты, и я очень рад, что мне не приходилось работать над таким проектом по крайней мере два года... Основная причина моей полной неприязни к этой практике в основном сводится к двум почтовым клиентам. Первый и все время худший быть Lotus Notes 6.5.4 (честно говоря, ему уже больше 10 лет.. но еще!), и все время второй худший (ы), они даже не лучшие в том, что плохо, Outlook 2007 и 2010!
тот, кто думал, что было бы хорошей идеей использовать Microsoft Word WYSIWYG HTML Engine для рендеринга HTML-писем в Outlook 2007 и 2010, должен был быть сумасшедшим, ленивым, потерянным или слегка запутанным (удалить по мере необходимости). Это не вызывает никаких проблем рендеринга для разработчиков, обычно со случайными и необъяснимыми вычислениями размеров или проблемами заполнения.
взято из моего блога http://blog.pebbl.co.uk/2011/06/collapsible-html-email-and-outlook.html
проще говоря, я вам не завидую:)
я нашел лучший способ помочь мне с моими проблемами электронной почты, чтобы следовать следующим правилам:
- никогда не используйте
colspansилиrowspans. - всегда задавайте правильные размеры для таблиц и ячеек.
- используйте распорку gifs скорее чем
&nbps;. - всегда указывайте правильные размеры изображений и никогда не масштабируйте изображения вверх или вниз.
- добавить
style="display:block;"к изображениям. - избегайте использования
divs. - если вы хотите покрасить ссылки, поместите стиль на пядь как ребенок внутри
aтег. - не используйте курсив.
- не используйте BRs для макета, всегда используйте таблицы.
- используйте BRs в тексте, а не Ps (чтобы избежать проблем с маржей и абзацев полностью игнорировать.)
потому что огромное количество писем, которые я использовал, чтобы пройти в конечном итоге смешно, я разработал сценарий, чтобы помочь мне с работой проверки размеров и других возможных ловушек. Если вы заинтересованы в его использовании, вы можете найти его здесь:
скрипт можно добавить как обычный тег скрипта или включить с помощью GreaseMonkey или чего-то подобного (он был разработан для работы с Firefox, но я не вижу причин, почему он не должен работать в другом месте). Из-за того, как я использовал для создания моих писем, он будет включен только при соблюдении следующих условий:
- есть внешний оберточный стол, который имеет
width="100%"set, используется для центра фактического содержимого электронной почты. - или... существует внешний элемент (таблица или div), который имеет
id="base".
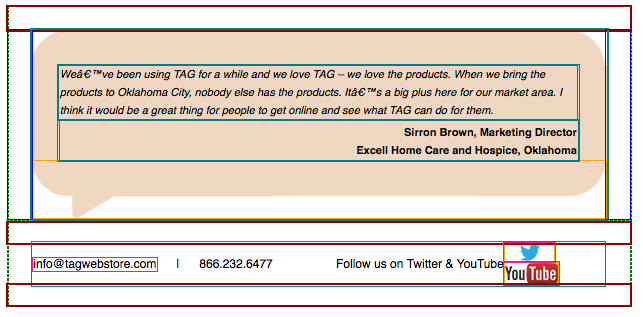
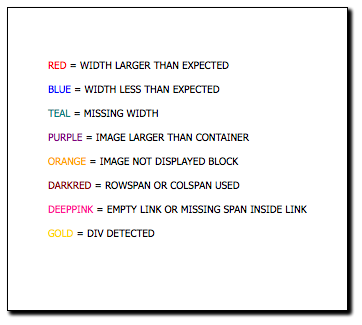
я передал ваш HTML через него, и изображение ниже является результирующим выходом, это имеет больше смысла, когда у вас есть фактическая страница, потому что вы можете наводить курсор на каждый граничный элемент, и это даст вам приблизительное представление о том, в чем проблема (либо это, либо вы можете просто проверить элемент непосредственно с помощью Firebug или аналогичного).


таким образом, от проверки выше, кажется, у вас есть несколько проблем, которые необходимо исправить, я бы сказал, что наиболее важными из них являются избавиться от rowspans и colspans (они всегда вызывают проблемы в Outlook) и убедитесь, что все ваши размеры правильно подсчитаны. Как только вы исправили эти проблемы, вы можете увидеть значительное улучшение, но опять же вы не можете, нет никаких определенностей в опасной жизни HTML email building...
надеюсь, что это помогает.
попробуйте это для верхней части таблицы:
<table cellpadding="0" cellspacing="0" border="0" width="625" align="center" bgcolor="#FFFFFF">
<tr>
<td height="23" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td width="25"> </td>
<td width="575">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<img src="https://www.tagwebstore.com/email/testimonial-top.png" width="575" height="36" style="display:block;" />
</td>
</tr>
<tr>
<td bgcolor="#f0d7c1" width="575">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td width="28">
</td>
<td width="519" style="font-size:11px; line-height:18px; color:#000000; font-style:italic; font-family:Helvetica, Arial, sans-serif;">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td style="font-size:11px; line-height:18px; color:#000000; font-style:italic; font-family:Helvetica, Arial, sans-serif;">We’ve been using TAG for a while and we love TAG – we love the products. When we bring the products to Oklahoma City, nobody else has the products. It’s a big plus here for our market area. I think it would be a great thing for people to get online and see what TAG can do for them.
</td>
</tr>
<tr align="right">
<td valign="bottom" style="font-size:11px; line-height:18px; color:#000000; font-style:normal; font-weight:bold; font-family:Helvetica, Arial, sans-serif;">Sirron Brown, Marketing Director<br />
Excell Home Care and Hospice, Oklahoma</td>
</tr>
</table>
</td>
<td width="28">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="https://www.tagwebstore.com/email/testimonial-bottom.png" width="575" height="57" style="display:block;" />
</td>
</tr>
</table>
</td>
<td width="25"> </td>
</tr>
</table>
и это для вашего дна:
<table cellpadding="0" cellspacing="0" border="0" width="625" align="center" bgcolor="#FFFFFF">
<tr>
<td colspan="3" height="20"> </td>
</tr>
<tr>
<td width="25"> </td>
<td width="575">
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" valign="middle" width="280" style="font-family:Helvetica, Arial, sans-serif; font-size:12px;">
<a href="mailto:info@tagwebstore.com" style="color:#000001; text-decoration:none;">info@tagwebstore.com</a> | 866.232.6477
</td>
<td width="193" style="font-family:Helvetica, Arial, sans-serif; font-size:12px;" valign="middle" align="right">
Follow us on Twitter & YouTube
</td>
<td valign="middle" width="49">
<a href="https://twitter.com/TAGhomecaremktg"><img src="https://www.tagwebstore.com/email/twitter.png" width="49" height="17" border="0" style="display:block;" /></a>
</td>
<td valign="middle" width="53">
<a href="http://www.youtube.com/TAGWebinars"><img src="https://www.tagwebstore.com/email/youtube.png" width="53" height="21" border="0" style="display:block;" /></a>
</td>
</tr>
</table>
</td>
<td width="25"> </td>
</tr>
<tr>
<td colspan="3" height="20"> </td>
</tr>
</table>
в целом он был закодирован очень хорошо, просто изменил несколько мелких вещей, не говоря, что каждый должен был иметь, но если он работает, вы можете перепроектировать изменения, чтобы узнать, что его сломало. Я не тестировал его, так что, надеюсь, это сработает...
