HTML / CSS: размер шрифта таблицы отличается в мобильном устройстве
Я хотел бы иметь простой веб-сайт, который работает как на настольном, так и на мобильном браузере, и столкнулся со странной проблемой (новичок): когда у меня есть таблица, тексты столбцов которой имеют разную длину, размеры шрифтов, отображаемых на мобильном устройстве, резко отличаются. Любая идея, почему это происходит, и что такое быстрое и чистое исправление? Заранее спасибо за помощь!
HTML-код:
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: Verdana, Geneva, Arial, sans-serif;
font-size: medium;
}
table, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td>Short text. Short text</td>
<td>Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. Some long text. </td>
</tr>
</table>
</body>
</html>
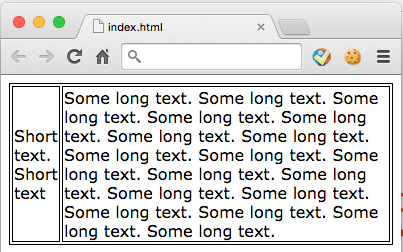
отображает нормально на рабочем столе браузер

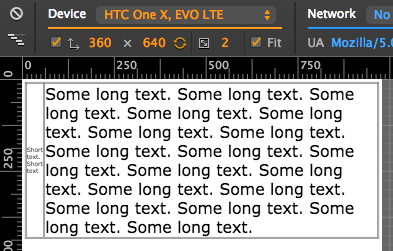
странный размер шрифта в мобильном браузере (эмулятор chrome)

2 ответов
вам нужно рассмотреть возможность установки окно просмотра приложения. Чтобы создать мобильное веб-приложение, вам может потребоваться установить его в заголовках. Вы можете сделать это, добавив <meta> тег между <head> теги. Вот пример:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
для полного описания того, что такое видовое окно и как оно используется, Вы можете посетить статью настройки просмотра от разработчика Apple, поскольку он был впервые представлен для Safari Mobile.
