HTML-код - выбрать изображения из корневой папки с суб-папки
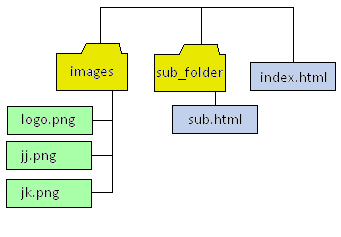
скажем, следующее-это DIR структура моего сайта

сейчас index.html Я могу просто ссылаться на изображения, такие как
<img src="./images/logo.png">
но что, если я хочу сослаться на то же изображение fron sub.html что будет src
7 ответов
<img src="../images/logo.png">
__ ______ ________
| | |
| | |___ 3. Get the file named "logo.png"
| |
| |___ 2. Go inside "images/" subdirectory
|
|
|____ 1. Go one level up
../images/logo.png переместит вас обратно в одну папку.
../../images/logo.png переместит вас обратно две папки.
/images/logo.png доставит вас обратно в корневую папку независимо от того, где вы находитесь/.
относительная ссылка
<img src="../images/logo.png">
если вы знаете местоположение относительно корня сервера, это может быть самый простой подход для приложения со сложной иерархией вложенных каталогов - это будет то же самое из всех папок.
например, если ваше дерево каталогов, изображенное в вашем вопросе, относительно корня сервера, то индекс.html и подпапка / sub.html будет использовать:
<img src="/images/logo.png">
если папку images В корень из приложения, как foo под корнем сервера (например,http://www.example.com/foo), то показатель.формате HTML (http://www.example.com/foo/index.html) e.g и подпапка / sub.формате HTML (http://www.example.com/foo/sub_folder/sub.html) как использовать:
<img src="/foo/images/logo.png">
ваш индекс.html может просто сделать src="images/logo.png" и от sub.html вы бы сделали src="../images/logo.png"
../ занимает одну папку в дереве каталогов. Затем выберите соответствующую папку и ее содержимое.
../images/logo.png
когда вы загружаете свои файлы на сервер будьте осторожны, некоторые тома ваши изображения не будут отображаться на веб-странице, и появится разбитый значок, что означает, что ваш путь к файлу неправильно организован или закодирован, когда у вас есть следующая структура файлов код должен быть таким Файловая структура: - >web (основная папка) - >изображения (подпапка) - > логотип.png (изображение в подпапке) код для вышеуказанного ниже следовать этому стандарту
<img src="../images/logo.jpg" alt="image1" width="50px" height="50px">
Если вы загрузили файлы к веб-сервер, игнорируя структуру файлов без создания веб-папки если вы напрямую загружаете файлы, то ваши изображения будут сломаны, вы не можете видеть изображения,а затем измените код следующим образом
<img src="images/logo.jpg" alt="image1" width="50px" height="50px">
спасибо->vamshi Кришнан
когда вы загружаете свои файлы на сервер будьте осторожны, некоторые тома ваши изображения не будут отображаться на веб-странице, и появится разбитый значок, что означает, что ваш путь к файлу неправильно организован или закодирован, когда у вас есть следующая структура файла код должен быть похож на эту структуру файла:- >web(основная папка)->изображения(подпапка) - >логотип.png (изображение в подпапке) код для вышеуказанного ниже следовать этому стандарту
img src="../images/logo.jpg" alt="image1" width="50px" height="50px">
Если вы загрузили свои файлы на веб-сервер, пренебрегая файловой структурой без создания веб-папки, если вы напрямую загружаете файлы, то ваши изображения будут сломаны, вы не можете видеть изображения,а затем измените код следующим образом
<img src="images/logo.jpg" alt="image1" width="50px" height="50px">
спасибо->vamshi Кришнан
