HTML ширина таблицы в IE?
Я использую таблицу для отображения набора данных, мой HTML-код идет здесь...
<table border="1" cellspacing="0" cellpadding="0" style="width: 780px;">
<tbody>
<tr>
<td style="width: 780px; height: 25px;">
<pre width='100' style='width: 780px; word-wrap: break-word;'>
the data goes here.....
</pre>
</td>
</tr>
<tr>
<td style="width: 780px; height: 25px;">
<pre width='100' style='width: 780px; word-wrap: break-word;'>
the data goes here.....
</pre>
</td>
</tr>
</tbody>
</table>
эта таблица работает нормально в firefox, safari и IE8. Но проблема возникает в IE7, IE6.. таблица расширяется и выходит из экрана(i.e расширяется к правой стороне по оси x).... есть ли хак, чтобы исправить это?
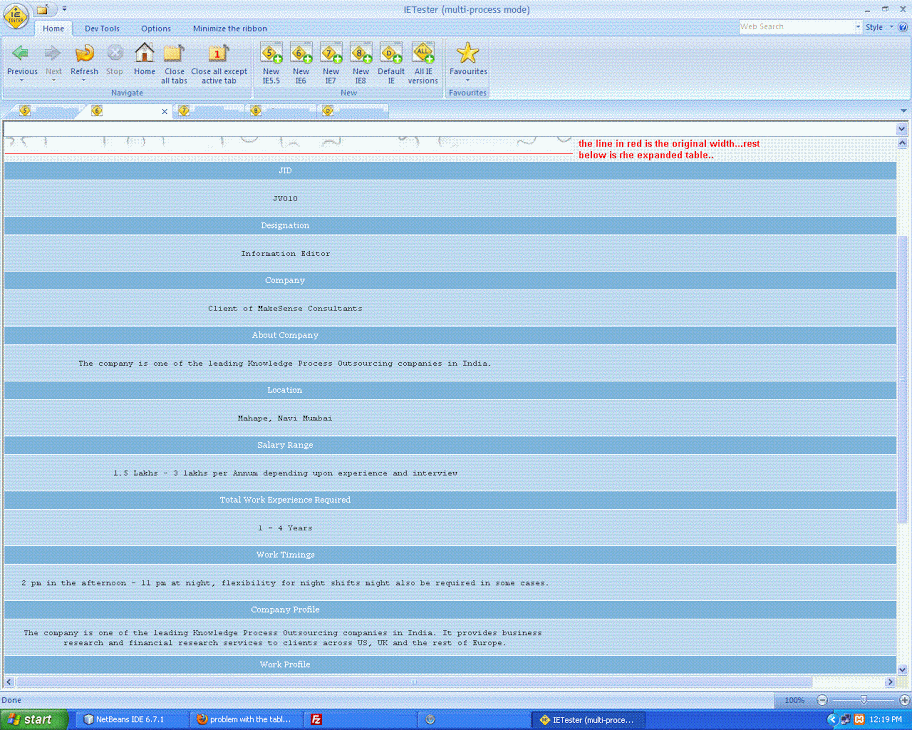
снимки экрана IE6 в IETester:

5 ответов
используйте CSS ниже, и это должно предотвратить превышение таблицы максимального размера, который вы определяете:
table{
table-layout:fixed;
}
проблема решена, так как я использовал код как
<table border="1" cellspacing="0" cellpadding="0" width="780" style="table-layout:fixed">
<col width="780">
<tbody>
<tr>
<td style="width: 780px; height: 25px; overflow:hidden;">
<pre width='100' style='width: 780px; word-wrap: break-word;'>
the data goes here.....
</pre>
</td>
</tr>
<tr>
<td style="width: 780px; height: 25px; overflow:hidden;">
<pre width='100' style='width: 780px; word-wrap: break-word;'>
the data goes here.....
</pre>
</td>
</tr>
</tbody>
</table>
в приведенном выше коде есть три изменения...
- в теге таблицы установлен атрибут width (вместо установки его в атрибуте style)
- тег col установлен с шириной, такой же, как ширина таблицы
- и в стиле TD переполнение установлено в скрытое, (overflow: hidden).
Я получил эту информацию по ссылке, приведенной ниже, пожалуйста, все проверьте из... "http://www.tek-tips.com/faqs.cfm?fid=4499" и поэтому моя проблема была решена.
Я только что протестировал с помощью вашего HTML, и он выглядел идентично в IE6, IE8 (режим совместимости) и IE8 (нормальный режим), а также то же самое в Firefox.
что-то еще на вашей веб-странице должно влиять на макет, поэтому, пожалуйста, опубликуйте полный пример.
Это полный пример, который я тестировал.
<html>
<body>
<table border="1" cellspacing="0" cellpadding="0" style="width: 780px;">
<tbody>
<tr>
<td style="width: 780px; height: 25px;">
<pre width='100' style='width: 780px; word-wrap: break-word;'>
the data goes here.....
</pre>
</td>
</tr>
<tr>
<td style="width: 780px; height: 25px;">
<pre width='100' style='width: 780px; word-wrap: break-word;'>
the data goes here.....
</pre>
</td>
</tr>
</tbody>
</table>
</body>
</html>
