HTML-тег вызывает linebreaks
Я использую CSS (через JQuery , но не относится к этому вопросу), чтобы выделить определенные элементы в HTML-файле: я использую теги "pre" для разделения логических элементов в моем файле, но я заметил, что теги "pre", похоже, оставляют новые строки между элементами.
могу ли я избавиться от них с помощью CSS ?
(или что я должен использовать вместо тегов "pre"? Текстовые элементы могут содержать HTML-элементы themeselves: которые должны не быть визуализировано и должно быть показано буквально как исходный код: следовательно, мой первоначальный выбор с тегами "pre")
вот пример HTML, который я использую: (требуется http://docs.jquery.com/Downloading_jQuery для этого примера)
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js">
</script>
</head>
<body>
<pre class="error">
This is an error line.
stack.trace.blah.blah
more.blah.blah
yadda.yadda.blah</pre>
<pre class="ok">
this is not an error line.it contains html
<html><head></head><body>hello</body></html></pre>
<pre class="error">
This is an error line.
stack.trace.blah.blah
more.blah.blah
yadda.yadda.blah</pre>
<pre class="ok">
<script type="text/javascript">
$("pre.error").css({"background-color":"red","color":"white","display":"block","padding":"0", "margin":"0"});
</script>
</body>
</html>
Я использую Firefox 3.6.12.
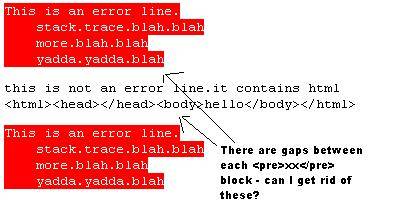
Это то, что код выше приводит к:

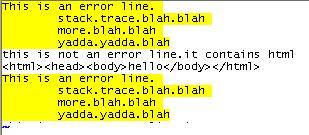
и это имитация вывода того, что я хочу (переключился на желтый, только потому, что я использовал свой редактор vim для этого, притворитесь, что это красный!)

устранение:
использовать 'display: inline' для всех предварительных тегов. (Ранее я применял только "display:inline" к тегам "error" в приведенном выше примере и забыл сделать то же самое для " ok " pre tags.
9 ответов
потому что <pre> стиль по умолчанию display: block, используйте в своем css pre { display: inline}
что касается вашего редактирования, вам нужно добавить margin: 0; для всех предварительных блоков, а не только те, которые вы хотите стиль:
pre {
display: inline;
margin: 0;
}
вы должны стараться избегать стилизации с JS, когда это возможно, но если вы действительно должны:
<script type="text/javascript">
$("pre.error").css({"background-color":"red","color":"white","display":"block","padding":"0", "margin":"0"});
$("pre").css({ "margin" : 0, "padding" : 0 })
</script>
тег pre является элементом уровня блока, поэтому он будет вести себя как любой другой элемент уровня блока и стек вертикально (например, абзац, div и т. д.). Вы можете установить его для отображения:inline вместо этого, я думаю.
но лучше было бы использовать <code> тег, который встроен по умолчанию.
вы можете исправить с помощью css следующим образом
pre {
width: 600px; /* specify width */
white-space: pre-wrap; /* CSS3 browsers */
white-space: -moz-pre-wrap !important; /* 1999+ Mozilla */
white-space: -pre-wrap; /* Opera 4 thru 6 */
white-space: -o-pre-wrap; /* Opera 7 and up */
word-wrap: break-word; /* IE 5.5+ and up */
}
вы можете заставить тег pre быть встроенным элементом, добавив это в head:
<style type='text/css'> pre {display: inline;} </style>
вы можете преобразовать источник HTML для использования специальных символов вместо < > (типа < >). Вы можете сделать это с помощью notepad++ с помощью плагина TextFX (кодировать HTML) или в eclipse вы можете сделать это с помощью любых инструментов.
почему вы используете jQuery для чего-то, что может быть достигнуто с помощью CSS?
<html>
<head>
<style type="text/css">
pre {
display: block;
padding: 0;
margin: 0;
}
pre.error {
background-color: red;
color: white;
}
</style>
</head>
<body>
<pre class="error">
This is an error line.
stack.trace.blah.blah
more.blah.blah
yadda.yadda.blah</pre>
<pre class="ok">
this is not an error line.it contains html
<html><head></head><body>hello</body></html></pre>
<pre class="error">
This is an error line.
stack.trace.blah.blah
more.blah.blah
yadda.yadda.blah</pre>
</body>
</html>
pre { margin: 0; }
должен дать вам рендеринг во втором изображении. Ваш фрагмент, вероятно, не работает, потому что вы не удаляете поле по умолчанию из pre.ok.
Не используйте pre, вместо этого избежать символов, которые вы хотите отобразить буквально. Как < и > на < и >.
При визуализации страницы можно использовать функцию htmlentities() (PHP), чтобы избежать этих символов для вас.
