HTML5 Canvas: перемещение / панорамирование мира с помощью клавиш со стрелками в EaselJS
после года изучения и экспериментов методом проб и ошибок я чувствую, что начинаю понимать JavaScript немного больше. Итак, теперь я хочу попробовать свои силы в написании простой 2D-платформенной игры (например, Super Mario World или Sonic the Hedgehog). Для этого я буду использовать библиотеку EaselJS.
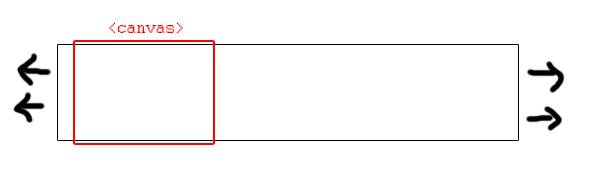
Я пытаюсь выяснить, как я могу перемещать/панорамировать " мир " внутри холста с помощью клавиш со стрелками влево и вправо. Я знаю, как я могу запустить функцию на keydown стрелка ключ, но я не слишком уверен, как я должен подойти к перемещение/сдвиг.

должен ли я регулировать положение / координаты каждой вещи в холсте при нажатии клавиши? Или я должен, возможно, поместить все в контейнер и переместить положение/координаты контейнера?
Я буду признателен за все, что подтолкнет меня в правильном направлении. Tyvm :)
обновление с ответом выбранный ответ ниже подтвердил, что я действительно должен был поставить все в контейнер чтобы я мог установить положение этого контейнера. Это код, который я разработал, и он работает.
// Canvas
var stage = new createjs.Stage('game');
createjs.Ticker.addEventListener('tick', tick);
function tick(event) {
stage.update();
}
// Cave
var cave = new createjs.Bitmap('img/cave.png');
cave.x = cave.y = 0;
// World
// Pans World if the left or right arrow keys are pressed
var world = new createjs.Container();
world.x = 0;
world.y = 0;
world.addChild(cave);
stage.addChild(world);
$(window).keydown(function(e){
switch (e.which || e.keyCode){
case 39: // right arrow key
world.regX += 10;
break;
case 37: // left arrow key
world.regX -= 10;
break;
}
});
я попробовал обновление world.x а также world.regX. Как-то, world.regX кажется, идет гладко.
4 ответов
Я думаю, что лучший способ-поместить все объекты отображения, которые будут прокручиваться в scrollableObjectContainer (возможно, у вас есть статические элементы, такие как lifebar).
поэтому при перемещении просто обновите scrollableObjectContainer.regX.
вы можете использовать tweenJS для более гладкой прокрутки.
просто идея... но посмотрите на функцию canvas translate и используйте ее в начале каждого перерисовки, чтобы установить контекст, из которого можно рисовать все остальное.
http://www.html5canvastutorials.com/advanced/html5-canvas-transform-translate-tutorial/
обычно я бы согласился с EaselJS для большинства проектов, связанных с холстом, однако тип игры, которую вы хотите построить, лучше подходит для melonJS.
зацените http://melonjs.org
вот образец 2d прокрутки сверху вниз и вращения после игрока.
https://jsfiddle.net/StaticDelvar/bt9ntuL5/
но это сводится к:
world.regX = player.x;
world.regY = player.y;
world.rotation = -player.rotation;
затем все, включая игрока, переходит в контейнер World и будет вращаться по мере движения игрока. GUI должен быть после мира, поэтому он рисует поверх он.
- этап
- мир
- объекты
- плеер
- Gui
- мир
