HTML5 лучшие практики; раздел / заголовок / в сторону / элементы статьи
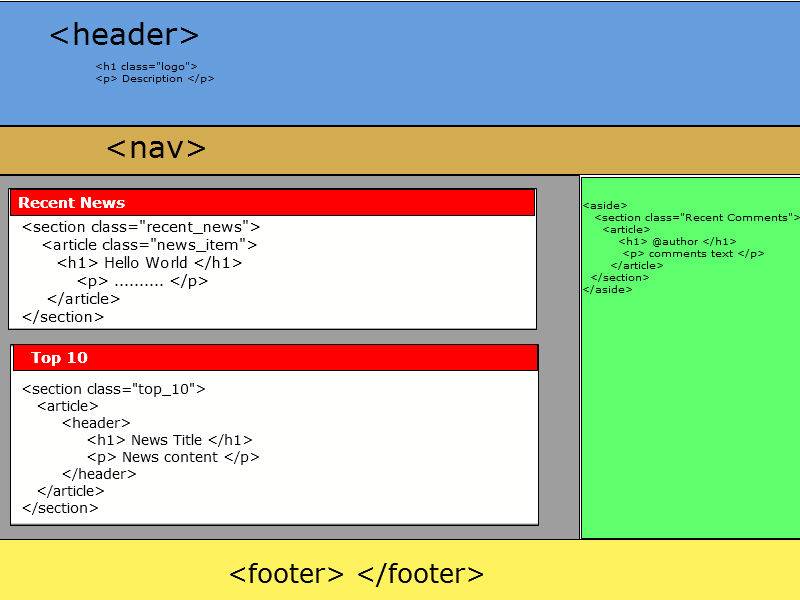
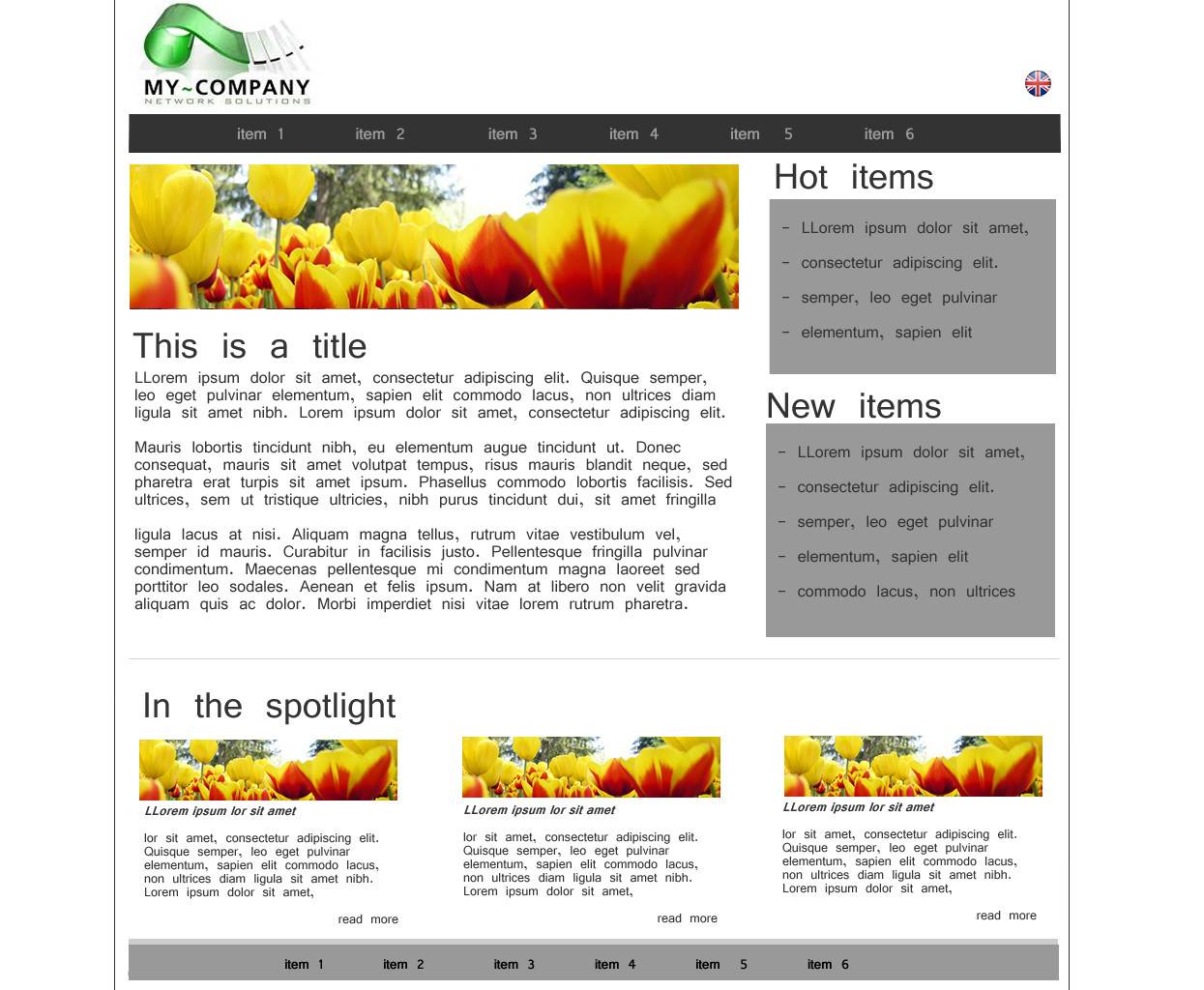
в интернете (а также в stackoverflow) достаточно информации о HTML5, но теперь мне интересно узнать о "лучших практиках". Теги, такие как раздел/заголовки/статья, являются новыми, и у всех есть разные мнения о том, когда/где вы должны использовать эти теги. Итак, что вы, ребята, думаете о следующем макете и коде?

1 <!doctype html>
2 <head>
3 <title>Website</title>
4 </head>
5
6 <body>
7 <section>
8 <header>
9 <div id="logo"></div>
10 <div id="language"></div>
11 </header>
12
13 <nav>
14 <ul>
15 <li>menu 1</li>
16 <li>menu 2</li>
17 <li>menu 3</li>
18 <li>menu 4</li>
19 <li>menu 5</li>
20 </ul>
21 </nav>
22
23 <div id="main">
24 <div id="main-left">
25 <article>
26 <header><h1>This is a title</h1></header>
27
28 <p>Lorem ipsum dolor sit amet, consectetur
29 adipiscing elit. Quisque semper, leo eget</p>
30
31 <p>Lorem ipsum dolor sit amet, consectetur
32 adipiscing elit. Quisque semper, leo eget</p>
33
34 <p>Lorem ipsum dolor sit amet, consectetur
35 adipiscing elit. Quisque semper, leo eget</p>
36
37 <p>Lorem ipsum dolor sit amet, consectetur
38 adipiscing elit. Quisque semper, leo eget</p>
39 </article>
40 </div>
41
42 <div id="main-right">
43 <section id="main-right-hot">
44 <h2>Hot items</h2>
45 <ul>
46 <li>Lorem ipsum</li>
47 <li>dolor sit</li>
48 <li>...</li>
49 </ul>
50 </section>
51
52 <section id="main-right-new">
53 <h2>New items</h2>
54 <ul>
55 <li>Lorem ipsum</li>
56 <li>dolor sit</li>
57 <li>...</li>
58 </ul>
59 </section>
60 </div>
61 </div>
62
63 <div id="news-items">
64 <header><h2>The latest news</h2></header>
65
66 <div id="item_1">
67 <article>
68 <header>
69 <img src="#" title="titel artikel" />
70 <h3>Lorem ipsum .....</h3>
71 </header>
72 <p>Lorem ipsum dolor sit amet,
73 adipiscing elit. Quisque semper, </p>
74 <a href="#">Read more</a>
75 </article>
76 </div>
77
78
79 <div id="item_2">
80 <article>
81 <header>
82 <img src="#" title="titel artikel" />
83 <h3>Lorem ipsum .....</h3>
84 </header>
85 <p>Lorem ipsum dolor sit amet,
86 adipiscing elit. Quisque semper, </p>
87 <a href="#">Read more</a>
88 </article>
89 </div>
90
91
92 <div id="item_3">
93 <article>
94 <header>
95 <img src="#" title="titel artikel" />
96 <h3>Lorem ipsum .....</h3>
97 </header>
98 <p>Lorem ipsum dolor sit amet,
99 adipiscing elit. Quisque semper, </p>
100 <a href="#">Read more</a>
101 </article>
102 </div>
103 </div>
104
105 <footer>
106 <ul>
107 <li>menu 1</li>
108 <li>menu 2</li>
109 <li>menu 3</li>
110 <li>menu 4</li>
111 <li>menu 5</li>
112 </ul>
113 </footer>
114 </section>
115 </body>
116 </html>
строка 7. section по всему сайту? Или только div?
строка 8. Каждый section начать с header?
строка 23. Это div верно? или это должно быть section?
строка 24. Разделите левый / правый столбец с помощью div.
линия 25. Правильное место для article тег?
строка 26. Требуется ли поставить ваш h1-тег header-tag?
линия 43. Содержание не связано с основной статьей, поэтому я решил, что это section, а не aside.
строка 44. H2 без header
линия 53. section без header
строка 63. Div со всеми (не связанными) новостями
строка 64. header С h2
линия 65. Хм,div или section? Или удалите это div и только использовать article-tag
строка 105. Футер :-)
16 ответов
на самом деле, вы совершенно правы, когда дело доходит до колонтитулы. Вот некоторая основная информация о том, как каждый из основных тегов HTML5 может/должен использоваться (я предлагаю прочитать полный источник, связанный внизу):
раздел – используется для группировки тематически связанные материалы. Похоже на элемент div, но это не так. Div не имеет семантического значения. Перед заменой всех ваших div на элементы раздела всегда спрашивайте себя: "Является ли все содержание связано?"
в сторону – используется для содержания косвенное отношение. Просто потому, что некоторый контент появляется слева или справа от основного контента, недостаточно оснований использовать элемент aside. Спросите себя, можно ли удалить содержимое в стороне, не уменьшая значения основного содержимого. Pullquotes пример содержимого косвенное отношение.
заголовок – есть решающее различие между элементом заголовка и общим принятым использованием заголовка (или мачты). Обычно на странице есть только один заголовок или "топ". В HTML5 вы можете иметь столько, сколько хотите. Спецификация определяет его как "группу вводных или навигационных средств". Вы можете использовать заголовок в любом разделе вашего сайта. Фактически, вы, вероятно, должны использовать заголовок в большинстве своих разделов. Спецификация описывает элемент раздела как " тематическую группировку контента, обычно с заголовок."
nav – предназначен для основной навигационной информации. Группа ссылок, сгруппированных вместе, не является достаточной причиной для использования элемента nav. С другой стороны, навигация по всему сайту принадлежит элементу nav.
футер – звучит как описание самой позиции, но его нет. Элементы нижнего колонтитула содержат информацию о содержащем его элементе: кто его написал, авторские права, ссылки на связанный контент, так далее. В то время как у нас обычно есть один нижний колонтитул для всего документа, HTML5 позволяет нам также иметь нижний колонтитул в разделах.
кроме того, вот описание на article, не найдено в источнике выше:
статьи – используется для элементов, которые задает независимое, автономное содержимое. Статья должна иметь смысл сама по себе. Прежде чем заменить все ваши div на элементы статьи, всегда спрашивайте себя: "можно ли прочитать его независимо от остальной части веб-сайта?"
к сожалению, ответы, данные до сих пор (включая большинство проголосовавших), либо "просто" здравый смысл, просто неправильно или запутанно в лучшем случае. нет решающее ключевые слова1 выскочит!
я написал 3 ответа:
- это объяснение (начало здесь).
- конкретные ответы на вопросы ОП.
- улучшен подробный HTML.
в поймите роль html-элементов, обсуждаемых здесь, вы должны знать, что некоторые из них разделяют документ. Каждый HTML-документ может быть распределенная по HTML5 алгоритм контура с целью создания контура или оглавления (TOC). Контур обычно не виден (в наши дни), но авторы должны использовать html таким образом, чтобы полученный контур отражал их намерения.
вы можете создавать разделы с ровно эти элементы и ничего:
- создание (явные) подразделы
-
<section>разделы -
<article>разделы -
<nav>разделы -
<aside>разделы
-
- создание родственных разделов или подразделов
- разделы неопределенного типа с
<h*>2 (не все этого видят ниже)
- разделы неопределенного типа с
- чтобы выровнять закрыть текущий явный (под)раздел
разделы можно назвать:
-
<h*>созданные разделы называют себя -
<section|article|nav|aside>разделы будут названы первыми<h*>если есть один- эти
<h*>являются единственными, которые не создают сами разделы
- эти
есть еще одна вещь, на секции: следующие контексты (т. е. элементы) создают "контурные границы". Все разделы содержат на них:
- сам документ с
<body> - ячейки таблицы с
<td> <blockquote>-
<details>,<dialog>,<fieldset>и<figure> - ничего иначе!--70-->
example HTML<body>
<h3>if you want siblings
at top level...</h3>
<h3>...you have to use untyped
sections with <h*>...</h3>
<article>
<h1>...as any other section
will descent</h1>
</article>
<nav>
<ul>
<li><a href=...>...</a></li>
</ul>
</nav>
</body>
has this outline1. if you want siblings
at top level...
2. ...you have to use untyped
sections with <h*>...
2.1. ...as any other section
will descent
2.2. (unnamed navigation)
это вызывает два вопроса:
в чем разница между <article> и <section>?
- как мочь:
- быть вложенными друг в друга
- возьмите другое понятие в другом контексте или уровне вложенности
-
<section>s, как главы книги- у них обычно есть братья и сестры (может быть, в другом документе?)
- вместе у них есть что-то общее, как главы в книге
- один автор, один
<article>, хотя бы на самом низком уровне- стандартный пример: один комментарий в блоге
- запись в блоге сама по себе также является хорошим примером
- запись в блог
<article>и комментария<article>s также может быть обернута в<article> - это какая-то "полная" вещь, а не часть в серии подобных
-
<section>s в<article>похожи на главы в книге -
<article>С<section>похожи на стихи в томе (в серии)
как сделать <header>, <footer> и <main> подходят?
- они ноль влияния на секционирование
-
<header>и<footer>- они позволяют отмечать зоны каждый раздел
- даже в пределах раздела вы можете иметь их несколько раз
- чтобы отличить от основной части в этом разделе
- ограничено только авторским вкус
-
<header>- может пометить название / Название этого раздела
- может содержать логотип для этого разделе
- нет необходимости быть в верхней или верхней части раздела
-
<footer>- может отметить кредиты / автора этого раздела
- может прийти в верхней части раздела
- может быть даже выше
<header>
-
<main>- только один раз
- отмечает основную часть раздела верхнего уровня (т. е. документ,
<body>что есть) - сами подразделы не имеют разметки для своей основной части
-
<main>может даже "скрыть" в некоторых подразделах документа, в то время как документ<header>и<footer>не может (эта разметка будет отмечать верхний / нижний колонтитул этого подраздела затем)- но это не разрешено в
<article>разделы3
- но это не разрешено в
- помогает отличить "реальную вещь" от не-заголовка, не-нижнего колонтитула, не-основного контента документа, если это имеет смысл в вашем случае...
1 на ум приходит: контур, алгоритм, неявное секционирование
2 я использую <h*> в качестве стенографии для <h1>, <h2>, <h3>, <h4>, <h5> и <h6>
3 ни <main> разрешено в <aside> или <nav>, но это неудивительно. - По сути:<main> можно скрыть только в (вложенных) по убыванию <section> разделы или появляются на верхнем уровне, а именно <body>

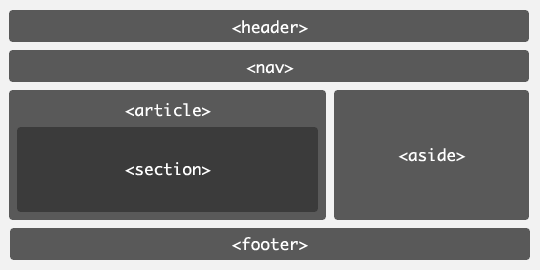
разметка для этого документа может выглядеть следующим образом:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
вы можете найти более подробную информацию в эта статья в списке отдельно.
я бы предложил прочитать W3 wiki страница о структурировании HTML5:
<header>используется для содержания содержимого заголовка сайта.<footer>Содержит содержимое нижнего колонтитула сайта.<nav>содержит меню навигации или другие функции навигации для страницы.
<article>содержит автономный кусок контента, который сделает
смысл, если синдицируется как элемент RSS, например элемент новостей.
<section>используется для любой группы различных статей в разные
цели или предметы, или определить различные разделы одного статья.
<aside>определяет блок контента, который связан с основным довольство вокруг него, но не Центральное в его потоке.
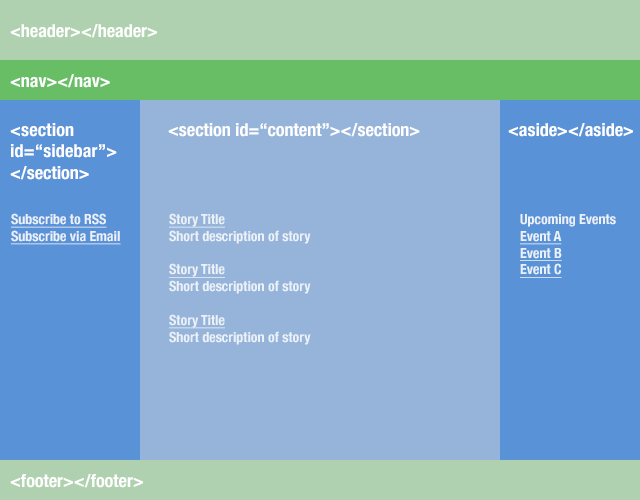
они включают в себя изображение что я убрал здесь:

в коде это выглядит Итак:
<body> <header></header> <nav></nav> <section id="sidebar"></section> <section id="content"></section> <aside></aside> <footer></footer> </body>давайте рассмотрим некоторые элементы HTML5 более подробно.
<section>на
<section>элемент предназначен для содержания различных областей функциональность или предметная область, или разбивка статьи или истории в разные секции. Итак, в этом случае: "sidebar1" содержит различные полезные ссылки, которые будут сохраняться на каждой странице сайта, таких как "подписаться на RSS" и "купить музыку из магазина". "главная" содержит основное содержание этой страницы-сообщения в блоге. На других страницах сайт, этот контент изменится. Это довольно общий элемент, но все еще имеет гораздо больше смыслового значения, чем простой старый<div>.
<article>
<article>относится к<section>, но заметно отличается. Тогда как<section>предназначен для группировки отдельных разделов контента или функциональность,<article>для содержать родственное индивидуальное отдельные части контента, такие как отдельные сообщения в блоге, видео, изображения или новости. Подумайте об этом так - если у вас есть ряд пункты содержания, каждый из которых был бы пригоден для чтения на своих собственный, и имеет смысл синдицировать как отдельные элементы в RSS тогда кормите!--7--> предназначен для маркировки их. В нашем пример,<section id="main">содержит записи в блоге. Каждая запись в блоге подходит для синдикации в качестве элемента в RSS-ленте и имеет смысл, когда читайте сами по себе, вне контекста, поэтому<article>идеально подходит для них:<section id="main"> <article><!-- first blog post --></article> <article><!-- second blog post --></article> <article><!-- third blog post --></article> </section>да прост? Имейте в виду, что вы также можете вложить разделы внутри статьи, где это имеет смысл делать. Например, если каждый из эти сообщения в блоге имеют согласованную структуру отдельных разделов, затем вы также можете поместить разделы в свои статьи. Это может выглядеть что-то вроде этого:--44-->
<article> <section id="introduction"></section> <section id="content"></section> <section id="summary"></section> </article>
<header>и<footer>как мы уже упоминали выше, цель
<header>и<footer>элементов, чтобы обернуть содержимое верхнего и нижнего колонтитулов , соответственно. В нашем конкретном примере<header>элемент содержит изображение логотипа и<footer>элемент содержит авторское право обратите внимание, но вы можете добавить более сложный контент, если хотите. Также обратите внимание, что на каждой странице может быть несколько колонтитулов - а также верхний и Нижний колонтитулы мы только что обсудили, вы также может иметь а<header>и<footer>элемент, вложенный внутрь каждого<article>в этом случае они будут просто применить к конкретному статья. Добавление к нашему приведенному выше примеру:<article> <header></header> <section id="introduction"></section> <section id="content"></section> <section id="summary"></section> <footer></footer> </article>
<nav>на
<nav>элемент предназначен для разметки навигационных ссылок или других конструкции (например, форма поиска), которая приведет вас к различным страницам текущий сайт или различные области текущей страницы. Другие ссылки, такие, как спонсируемые ссылки, не учитываются. Вы можете, конечно, включить заголовки и другие структурирующие элементы внутри<nav>, но это не обязательный.
<aside>возможно, вы заметили, что мы использовали
<aside>элемент разметки 2nd sidebar: тот, который содержит последние концерты и контактные данные. Этот совершенно уместно, как<aside>для маркировки куски информация, которая связана с основным потоком, но не вписывается в него непосредственно. И главное контент в данном случае - это все о группе! Другие хорошие варианты для<aside>будет информация о автор сообщения в блоге, биографии группы или дискографии группы со ссылками на покупку их альбомов.что это значит
<div>?Итак, со всеми этими великими новыми элементами для использования на наших страницах, дни смиренный
<div>нумеруются, верно? НЕТ. На самом деле,<div>еще прекрасно действует использование. Вы следует использовать его, когда нет другой более подходящий элемент, доступный для группировки области содержимого, который часто будет, когда вы чисто используете элемент для группировки содержание вместе для стилизации / визуальных целей. Общим примером является с помощью<div>чтобы обернуть все содержимое на странице, а затем с помощью CSS для центра всего содержимого в окне браузера или применения конкретное фоновое изображение для всего содержимого.
[пояснения в моем "основном ответе"]
строка 7. раздел по всему сайту? Или только div?
ни. Для укладки: используйте <body>, Он уже там. Для секционирования / семантики:как подробно описано в моем примере HTML его эффект противоречит полезности. Дополнительные обертки для уже обернутого содержимого не улучшаются, но шум.
строка 8. Каждый раздел начинается с заголовка?
нет, это выбор автора, где поместить контент, обычно суммированный как "заголовок". И если этот заголовок-контент четко распознается без дополнительной маркировки, он может прекрасно остаться без <header>. Это тоже выбор автора.
строка 23. Это div верно? или это должно быть раздел?
на <div> Это, наверное, неправильно. Это зависит от намерений: это для укладки только это может быть правильно. Если это для семантических целей, это неправильно: это должно быть <article> вместо как показано в моем другом ответе. <article> также правильно, если он предназначен для обоих стилей и секционирования в сочетании.
<section> здесь выглядит неправильно, так как нет подобных разделов до или после этого, как главы в книге. (Это цель <section>).
строка 24. Разделите левый / правый столбец с помощью div.
нет. Почему?
линия 25. Правильное место для статьи тег?
да, имеет смысл.
строка 26. Требуется ли поставить ваш h1-тег заголовок - tag?
нет. Одинокий <h*> элемент вероятно, никогда не нужно идти в <header> (но это может, если вы хотите), поскольку уже ясно, что это заголовок того, что должно произойти. - Это имело бы смысл, если бы это <header> также включает в себя слоган (помеченный <p>), например.
линия 43. Содержание не связано с основной статьей, поэтому я решил, что это раздел, а не в сторону.
это недоразумение, что <aside> есть быть "тангенциально"!--27-->по теме " к содержанию вокруг. Суть в следующем: используйте <aside> если содержание только"тангенциально связанные" или не совсем!
тем не менее, помимо <aside> быть достойным выбором,<article> еще может быть лучше, чем <section> как "горячие товары" и "новинки" не следует читать как две главы в книге. Вы можете прекрасно пойти на одну из них, а не на другую, как альтернативная сортировка чего-то, а не как две части целого.
строка 44. H2 без заголовок
это здорово.
линия 53. раздел без заголовок
нет <header>, а <h2>-заголовок листья довольно ясно, что часть заголовка.
строка 63. Div со всеми (не связаны) новости предметы
<article> или <aside> может быть лучше.
строка 64. заголовок С h2
уже обсуждали.
линия 65. Хм,div или раздел? Или удалите это div и статьи - tag
точно! Снять <div>.
строка 105. футер : -)
очень разумно.
по данным объяснение в моем "главном" ответе документ должен быть промаркирован в соответствии с планом.
в следующих двух таблицах я показываю:
- оригинальный HTML и его контур
- возможный предполагаемый контур и HTML делают это
оригинальный html (сокращенно)<body>
<section>
<header>
<div id=logo></div>
<div id=language></div>
</header>
<nav>
...
</nav>
<div id=main>
<div id=main-left>
<article>
<header>
<h1>The real thing</h1>
</header>
</article>
</div>
<div id=main-right>
<section id=main-right-hot>
<h2>Hot items</h2>
</section>
<section id=main-right-new>
<h2>New items</h2>
</section>
</div>
</div>
<div id=news-items>
<header>
<h2>The latest news</h2>
</header>
<div id=item_1>
<article>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_2>
<article>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_3>
<article>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
</div>
<footer>
<ul><li>...</ul>
</footer>
</section>
оригинальный html релевантный для контур<body>
<section>
// logo and language
<nav>
...
</nav>
<article>
<h1>The real thing</h1>
</article>
<section>
<h2>Hot items</h2>
</section>
<section>
<h2>New items</h2>
</section>
<h2>The latest news</h2>
<article>
<h3>...</h3>
</article>
<article>
<h3>...</h3>
</article>
<article>
<h3>...</h3>
</article>
// footer links
</section>
в результате контур1. (untitled document)
1.1. (untitled section)
1.1.1. (untitled navigation)
1.1.2. The real thing (h1)
1.1.3. Hot items (h2)
1.1.4. New items (h2)
1.1.5. The latest news (h2)
1.1.6. news item_1 (h3)
1.1.7. news item_2 (h3)
1.1.8. news item_3 (h3)
контур оригинала
определенно не то, что было в следующей таблице показано мое предложение по усовершенствованной версии. Я использую следующую разметку:
<removed><NEW_OR_CHANGED_ELEMENT><element MOVED_ATTRIBUTE=1>
возможно, предназначенных HTML-код<body>
<section>
<header>
<ASIDE>
<div id=logo></div>
<div id=language></div>
</ASIDE>
</header>
<nav>
...
</nav>
<ARTICLE id=main>
<div id=main-left>
<article ID=main-left>
<header>
<h1>The real thing</h1>
</header>
</article>
</div>
<ARTICLE id=main-right>
<ARTICLE id=main-right-hot>
<h2>Hot items</h2>
</ARTICLE>
<ARTICLE id=main-right-new>
<h2>New items</h2>
</ARTICLE>
</ARTICLE>
</ARTICE>
<ARTICLE id=news-items>
<header>
<h2>The latest news</h2>
</header>
<div id=item_1>
<article ID=item_1>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_2>
<article ID=item_2>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
<div id=item_3>
<article ID=item_3>
<header>
<h3>...</h3>
</header>
<a>read more</a>
</article>
</div>
</ARTICLE>
<footer>
<NAV>
<ul><li>...</ul>
</NAV>
</footer>
</section>
в результате контур1. (untitled document)
1.1. (untitled logo and lang)
1.2. (untitled navigation)
1.3. (untitled main)
1.3.1 The real thing
1.3.2. (untitled hot&new)
1.3.2.1. Hot items
1.3.2.2. New items
1.4. The latest news
1.4.1. news item_1
1.4.2. news item_2
1.4.3. news item_3
1.5. (untitled footer nav)
измененный HTML отражает
предполагаемый контур лучше, чем
этот оригинальный.
главная ошибка: у вас есть "divitis" во всем документе.
почему это?
<header>
<div id="logo"></div>
<div id="language"></div>
</header>
вместо:
<header role="banner">
<!-- Not the best -->
<h1 id="logo"></h1> <!-- or <figure> and <figcaption>, or <h1> and <p>... -->
<h2 id="language"></h2>
<!-- Better, if the IDs have not semantic sense -->
<h1></h1>
<h2></h2>
</header>
чтобы стилизовать этот заголовок, используйте CSS hierarchy: body > section > header > h1, body > section > header > h2
больше ...строка 63: почему заголовок обертывает h2?? Если вы не включаете больше элемента внутри заголовка, просто используйте один h2.
имейте в виду, ваша структура заключается не в стилизации документа, а в создании документа сам себе объяснил.
применить это к остальной части документа; Удачи ;)
почему бы не иметь item_1, item_2 и т. д. Идентификаторы на самих тегах статьи? Вот так:
<article id="item_1">
...
</article>
<article id="item_2">
...
</article>
...
кажется ненужным добавлять divs-оболочки. Значения ID не имеют семантического значения в HTML, поэтому я думаю, что это было бы совершенно правильно - вы не говорите, что первая статья всегда item_1, просто item_1 в контексте текущей страницы. Идентификаторы не должны иметь никакого значения, независимого от контекста.
также, как в свой вопрос в строке 26, я не думаю, что тег
- раздел должен использоваться только для обертывания раздела внутри документа (например, главы и аналогичные)
- С заголовок tag: нет. Тег заголовка представляет собой оболочку для заголовка страницы и не следует путать с H1, H2 и т. д.
- какой div? : D
- да
- из школ W3C:
тег определяет внешнее содержание. Внешним контентом может быть новостная статья от внешнего поставщика или текст из веб-журнала (блог), или текст с форума, или любой другой контент из внешнего источника.
- нет, тег заголовка имеет другое использование. Н1, Н2 и т. д. представлять заголовки документов H1 как наиболее важные
Я не ответил на другие, потому что трудно догадаться, что вы имели в виду. Если будут еще вопросы, пожалуйста, дайте мне знать.
Я не думаю, что вы должны использовать тег в сводке новостей (строки 67, 80, 93). Вы можете использовать раздел или просто вшита разд.
статья должна быть в состоянии стоять сама по себе и по-прежнему иметь смысл или быть полной. Поскольку его неполный или просто отрывок не может быть статьей, его больше раздел.
при нажатии кнопки "Подробнее" последующая страница может
EDIT: к сожалению, я должен исправить себя.
см. ниже https://stackoverflow.com/a/17935666/2488942 для ссылки на спецификации w3, которые включают пример (в отличие от тех, которые я смотрел ранее).
но потом.... здесь хорошая статья об этом благодаря @Fez.
мой первоначальный ответ был:
как структурированы спецификации w3:
4.3.4 разделы
4.3.4.1 элемент тела
4.3.4.2 разделе элемент
4.3.4.3 элемент сча
4.3.4.4 элемент статьи
....
подсказывает мне, что section более высокий уровень чем article. Как упоминалось в ответ section группы тематически связанных с содержанием. Содержание внутри статьи, на мой взгляд, тематически связано в любом случае, следовательно, это, по крайней мере для меня, тогда также предполагает, что section группы на более высоком уровне по сравнению с article.
Я думаю, что он предназначен для использования следующим образом:
section: Chapter 1
nav: Ch. 1.1
Ch. 1.2
article: Ch. 1.1
some insightful text
article: Ch. 1.2
related to 1.1 but different topic
или для новостного сайта:
section: News
article: This happened today
article: this happened in England
section: Sports
article: England - Ukraine 0:0
article: Italy books tickets to Brazil 2014
"линия 23. Это div правильно? или это должна быть секция?"
не есть main тег для этой цели, который разрешен только один раз на странице и должен использоваться в качестве оболочки для основного содержимого (в отличие от боковой панели или заголовка сайта).
<main>
<!-- The main content -->
</main>
http://www.w3.org/html/wg/drafts/html/master/grouping-content.html#the-main-element
<body itemscope itemtype="http://schema.org/Blog">
<header>
<h1>Wake up sheeple!</h1>
<p><a href="news.html">News</a> -
<a href="blog.html">Blog</a> -
<a href="forums.html">Forums</a></p>
<p>Last Modified: <span itemprop="dateModified">2009-04-01</span></p>
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="articles.html">Index of all articles</a></li>
<li><a href="today.html">Things sheeple need to wake up for today</a></li>
<li><a href="successes.html">Sheeple we have managed to wake</a></li>
</ul>
</nav>
</header>
<main>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">My Day at the Beach</h1>
</header>
<div itemprop="articleBody">
<p>Today I went to the beach and had a lot of fun.</p>
...more content...
</div>
<footer>
<p>Posted <time itemprop="datePublished" datetime="2009-10-10">Thursday</time>.</p>
</footer>
</article>
...more blog posts...
</main>
<footer>
<p>Copyright ©
<span itemprop="copyrightYear">2010</span>
<span itemprop="copyrightHolder">The Example Company</span>
</p>
<p><a href="about.html">About</a> -
<a href="policy.html">Privacy Policy</a> -
<a href="contact.html">Contact Us</a></p>
</footer>
</body>
https://www.w3.org/TR/2014/REC-html5-20141028/sections.html#the-nav-element
Я хочу прояснить этот вопрос более точно,поправьте меня, если я ошибаюсь Давайте возьмем пример Facebook Wall
1.Стена поставляется под тегом" раздел", который обозначает, что она отделена от страницы.
2.Все сообщения попадают под тегом "article".
3.Затем у нас есть один пост,который находится под тегом "раздел".
3.У нас есть заголовок "X user post this" для этого мы можем использовать тег "heading".
4.Тогда внутри post у нас есть три раздела один Изображения / текст, как-share-comment кнопка и поле комментариев.
5.Для комментария мы можем использовать тег article.
По данным ответ Натана, это имеет смысл (для красных и оранжевых частей, возможно, вы могли бы использовать div ' s и/или header и footer соответственно):