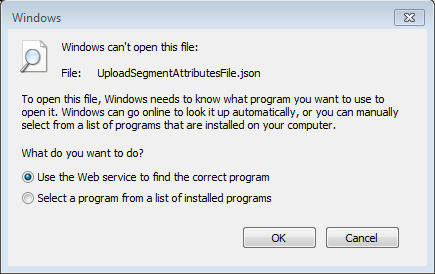
IE запрашивает открыть или сохранить результат json с сервера
Internet explorer в режиме совместимости получает данные с сервера в методе обратного вызова ajax и открывает диалоговое окно, если я хочу сохранить данные или открыть. Как от этого избавиться?
клиент говорит:
$.ajax({
type:'POST',
data: $("#UIdlgHolder > form").serialize(),
url: $("#UIdlgHolder > form").attr("action"),
success: function (data, textStatus, jqXHR) {
{
alert(data.message);
}
}
сервер отвечает:
return new JsonResult { Data = new { result = false, message = "Yay!" } };
8 ответов
звучит так, что вопрос может иметь отношение к вам:
как я могу убедить IE просто отображать приложение json, а не предлагать загрузить
Если нет:
вы пробовали установить тип данных, ожидаемый в параметрах ajax? т. е. тип данных:'json'
вы пробовали другие типы контента, такие как "application/json" или "text/javascript"
даже если это не считается правильным способом, установка типа контента в text / html заставила IE правильно разобраться с этим для меня:
return Json(result, "text/html");
работает во всех версиях, которые F12 tools дает вам в IE9.
при использовании MVC одним из способов обработки этого является реализация базового контроллера, в котором вы переопределить (скрыть) метод Json (object) следующим образом:
public class ExtendedController : Controller
{
protected new JsonResult Json(object data)
{
if (!Request.AcceptTypes.Contains("application/json"))
return base.Json(data, "text/plain");
else
return base.Json(data);
}
}
Теперь все ваши контроллеры могут наследовать ExtendedController и просто вызывать return Json(model); ...
- без изменения типа содержимого ответа для тех браузеров, которые хорошо играют (не
- без необходимости помнить, чтобы использовать
Json(data, "text/plain")в различных действиях Ajax методы
это работает с запросами json, которые в противном случае отображали бы сообщение "открыть или сохранить" в IE8 & IE9, например, сделанные загрузка файла jQuery
вы пытались отправить запрос ajax с помощью метода POST ? Вы также можете попытаться установить тип контента в "text / x-json", возвращая результат с сервера.
перед возвращением ответа я изменил тип содержимого на "text/html" вместо "application/json" на стороне сервера. Описал это в блоге, где также были добавлены другие решения:
http://blog.degree.no/2012/09/jquery-json-ie8ie9-treats-response-as-downloadable-file/
выше кода javascript, который вы используете в своем веб-приложении ? Если да - я хотел бы указать несколько ошибок в нем: во-первых, он имеет дополнительный знак " {"в определении функции обратного вызова" success во-вторых-он не имеет знака ')' после определения обратного вызова ajax. Правильный код должен выглядеть так:
$.ajax({
type:'POST',
data: 'args',
url: '@Url.Action("PostBack")',
success: function (data, textStatus, jqXHR) {
alert(data.message);
}
});
попробуйте использовать приведенный выше код - он дал мне предупреждение " Yay " на всех версиях 3 IE ( 7,8,9 ).
к сожалению, это просто еще одна раздражающая причуда использования Internet Explorer.
простое решение состоит в том, чтобы запустить небольшой .reg файл на вашем ПК, чтобы сказать IE автоматически открыть .файлы json, а не ворчать о том, открывать/сохранять его.
Я поместил копию файла, который вам понадобится здесь:
для этого вам понадобятся права администратора.
я столкнулся с этим при использовании плагин jQuery FileUpload.
затем я посмотрел в их документации, наиболее точно в раздел согласования типа контента и последовал их предложению для Ruby / Rails.
render(json: <some-data>, content_type: request.format)
который исправил проблему для меня.
Краткое Описание: для старых версий IE / Opera этот плагин будет использовать iframe с text/plain или text/html content-type, поэтому, если вы принудительно ответ на json, браузер попытается загрузить его. Использование того же типа контента, что и в запросе, заставит его работать для любого браузера.