IE11 делает текст фонового изображения размытым
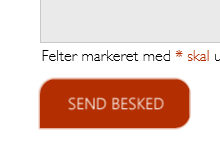
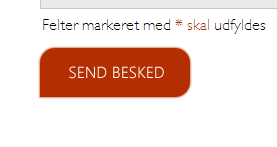
Я работаю над веб-сайтом, где я использую спрайты изображений на кнопке. В каждом другом браузере, который я пробовал, за исключением IE11, текст на моем спрайте четкий, как и должен быть, но в IE11 текст становится размытым (см. изображения).


размытым является IE11 ofc. Ширина спрайта 189px и высота 378px. Я использую следующий CSS:
button {
width:189px;
height:189px;
background-image:url('../images/kontakt-os.png');
background-position: top;
cursor:pointer;
border-radius: 100px;
}
button:hover {
background-position: bottom;
-webkit-box-shadow: 0px 10px 1px 1px rgba(179, 47, 1, 1.0);
-moz-box-shadow: 0px 10px 1px 1px rgba(179, 47, 1, 1.0);
box-shadow: 0px 0px 10px 1px rgba(179, 47, 1, 1.0);
}
Так это просто недостаток IE, или я действительно делаю что-то ?
спасибо заранее.
изменить:
Я мог бы просто добавить, что если я просто вставлю то же изображение, что и <img src="lala.png"> текст не размыт. Это относится только к фонам:/
4 ответов
Я бы рекомендовал не иметь эту кнопку в качестве спрайта вообще по следующим причинам -
- он недоступен или SEO эффективен - ни читатели экрана, ни поисковые системы не могут читать текст на изображении.
- для загрузки спрайта требуется дополнительный HTTP-запрос, который сделает загрузку вашего сайта более медленной - особенно на мобильных устройствах
- если вы не сделаете кнопку много больше, чем это должно быть визуализируется на странице и масштабируется, то у вас будут проблемы размытия при масштабировании на устройствах с высокой плотностью, таких как новые полноразмерные iPads и премиум-планшеты Android, последние Mac и премиум-ноутбуки windows. Ясно, что сделать изображение больше, чем нужно, означает, что оно больше и усугубляет штраф за скорость из точки два.
- если вы хотите изменить цветовую схему в любой момент в будущем, вам нужно только изменить свойства цвета CSS, а не повторно генерировать новые изображения.
- Это тривиальные чтобы эта кнопка выглядела как ваш скриншот в CSS.
Если вы используете разметку что-то вроде этого-
<button class="text-button" type="button">Send Besked</button>
и CSS, как это-
.text-button {
background: #b32e01;
border: none;
border-radius: 8px 8px 8px 0;
color: #ffffff;
cursor: pointer;
height: 3em;
outline: none;
padding: 1em 0;
text-transform: uppercase;
width: 12.5em;
}
.text-button:hover {
-webkit-box-shadow: 0px 10px 1px 1px rgba(179, 47, 1, 1.0);
-moz-box-shadow: 0px 10px 1px 1px rgba(179, 47, 1, 1.0);
box-shadow: 0px 0px 10px 1px rgba(179, 47, 1, 1.0);
}
это выглядит так (см. JSFiddle для источника)-

хотя только грубый макет (вы можете изменить пропорции, добавить градиент или изменение фона при наведении - я не вижу оригинальный спрайт, чтобы знать преобразования, которые вы делаете в спрайте состояния наведения), он уже очень похож на оригинал, и со всеми преимуществами выше - в частности, что он должен решить проблему текста, которую вы первоначально разместили.
Я только что столкнулся с этой проблемой.
Я просто поместил фоновое изображение внутри диапазона, чтобы сохранить радиус границы и фоновое изображение на разных элементах, похоже, сделал трюк.
.item {
border-radius: 8px 8px 8px 0;
}
.item span {
background-image:url('imagepath.png');
}
Я нашел успех в устранении эффекта размытия с помощью: not (: hover). Кажется, это заставляет фоновое изображение не размываться.
попробуйте добавить
button:not(:hover) {
width:189px;
height:189px;
background-image:url('../images/kontakt-os.png');
background-position: top;
cursor:pointer;
border-radius: 100px;
}
