Иконки не отображаются с summernote rails
я следовал Summernote-рельсы официальный, чтобы добавить редактор rich text в мой проект rails.
чем в моем редактирования.формат html.Эрб добавлен класс place_editor в мой text_area
<%= f.text_area :text, class: "place_editor form-control col-md-7 col-xs-12", rows: "15j ,placeholder: "Text", required: "required"%>
и чем javascript как
<script type="text/javascript">
$(function() {
$('.place_editor').summernote();
var edit = function () {
$('.click2edit').summernote({ focus: true });
};
$("#edit").click(function () {
$('.click2edit').summernote({ focus: true });
});
$("#save").click(function () {
var aHTML = $('.click2edit').code(); //save HTML If you need(aHTML: array).
$('.click2edit').destroy();
});
// Adding Css to give border to text editor
$(".note-editor").css("border", "solid 1px #e7eaec");
});
</script>
все работает нормально, кроме значков Пожалуйста, помогите мне.
5 ответов
Это просто
Скачать summernote скомпилировать zip-файл нажмите здесь.
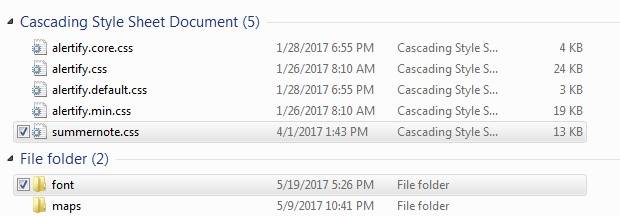
распаковать файл. Копия шрифт. Вставьте его вы summernote.в CSS root. Будьте уверены, ваш summernote.css файл остаться с шрифт. Теперь обновите браузер с помощью Ctrl + Ф5.
хотя ответ уже принят, все же я хотел бы опубликовать лучший ответ для людей, ищущих решение данной проблемы.
конечно это будет работать:
<link rel="stylesheet" type="text/css" href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.1/summernote.css">
но я предпочитаю ХРАНИТЬ АКТИВЫ ЛОКАЛЬНО. Это устраняет необходимость CDN, которая влияет на время загрузки страницы, в которую она встроена.
по умолчанию "summernote" ищет шрифт-удивительные значки (и некоторые другие шрифты summernote) в каталоге /css/font/:
//=================== The style-sheets stacking
<link type="text/css" rel="stylesheet" href="css/font-awesome.min.css">
<link type="text/css" rel="stylesheet" href="css/summernote.css">
//=================== The font goes here
/css/font/
Итак, что вам нужно сделать, это:
- скачать fontawesome,
- вынуть
fontsпапка из скачанного архива и переименуйте ее вfont - место каталог
fontвнутри в CSS каталог проекта.
и это должно работать.
учитывая ваши активы доступны такой http://localhost:1337/css/font/summernote.ttf
//summernote.ttf is just an example
надеюсь, это поможет.
спасибо
Я искал часами и, наконец, решил его. На самом деле, summernote не сохраняет значки локально, вместо этого он загружает его
Я добавил эту ссылку в заголовок
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.1/summernote.css" rel="stylesheet">
и это сделало работу Я приветствую, если кто-то может развить его дальше
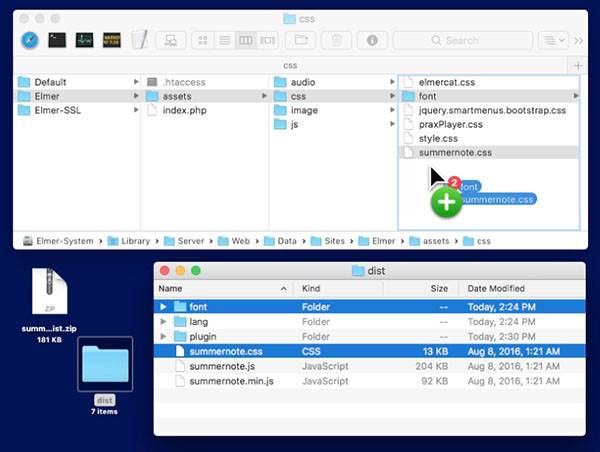
после распаковки загрузки дистрибутива Summernote необходимо скопировать шрифт папка в том же месте, где вы положили .
в этом примере Элмер является корневой папкой сайта, и оба summernote.css и шрифт папка копируется в .
аналогично summernote.js файл копируется в /assets/js папка. Если вы не используете плагины или языки-это все, что вам нужно установить.
вот код, который нужно поместить в заголовок, чтобы загрузить эти файлы, как показано:
<!-- include summernote css/js-->
<link rel="stylesheet" type="text/css" charset="utf-8" href="/assets/css/summernote.css">
<script type="text/javascript" charset="utf-8" src="/assets/js/summernote.js"></script>
Примечание: в том числе charset="utf-8" атрибут важен.
У вас есть шрифт-удивительный включен в ваш проект? Я считаю, что плагин использует font-awesome. Если нет, попробуйте включить это в свое приложение.формат html.файл ERB как src для тега скрипт: https://www.bootstrapcdn.com/fontawesome/
также прочитайте это:https://github.com/summernote/summernote/issues/505