Имеет ли Chrome встроенный стек вызовов?
из Visual Studio я привык к стеку вызовов, появляющемуся в любой точке останова. У Chrome есть функция стека вызовов, где я могу видеть, какие функции предшествовали моей точке останова?
Если нет, есть ли замена (стороннее решение, которое работает с Chrome?) что разработчики используют, чтобы увидеть, какие функции привели к точке останова?
Edit: чтобы быть ясным, я ожидал, что стек вызовов появится в консоли javascript в Chrome.
3 ответов
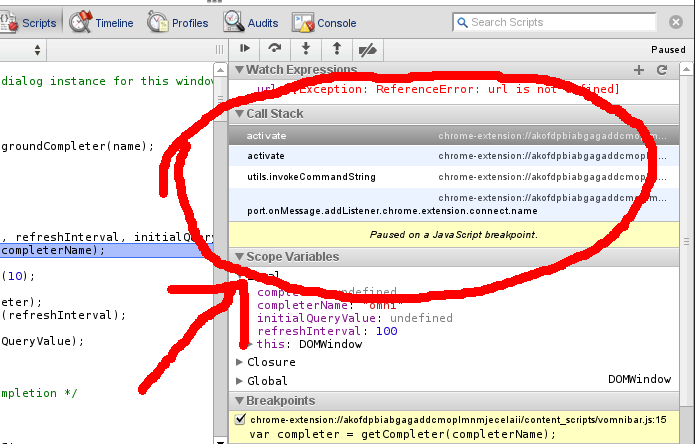
Я не знаю, какую версию Chrome вы используете. Я использую Chromium 17, и отладчик Javascript выглядит так при нажатии точки останова (акцент мой):

откройте инструменты разработчика ("гаечный ключ" - > инструменты -> Инструменты разработчика), выберите вкладку Скрипты, справа есть раздел под названием"стек вызовов"
Наслаждайтесь: - D
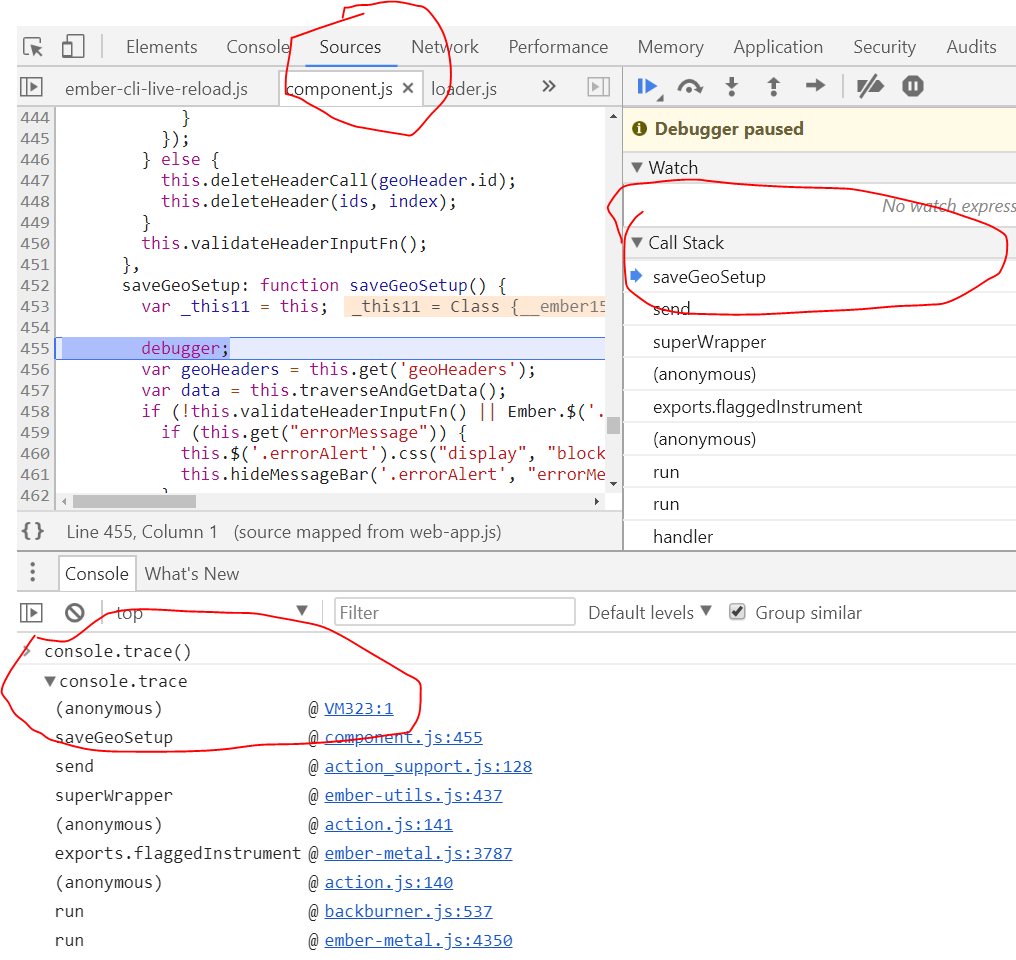
[версия 66.0.3359.139] перейдите к инструментам разработчика - > источники - > посмотрите на правой стороне (стек вызовов).
console.trace() // печать стека вызовов.
https://developers.google.com/web/updates/2015/07/print-out-a-quick-stack-trace-from-the-console