имитация навигационного ящика приложения youtube / gmail
фон
В последние месяцы Google выпустила приложение Youtube с ящиком навигации (АКА сползая меню).
Он имеет много интересных функций, которые я хочу иметь в приложении, над которым я работаю.
функции:
нажмите в любом месте, чтобы начать скольжение.
перемещение значка на кнопке "вверх"панели действий при переключении режимов.
зона содержание (область справа, а не само меню) остается вместо прокрутки при перемещении меню.
панель действий остается вместо прокрутки.
область содержимого (область справа, а не само меню) изменяет свой цвет при прокрутке, а не само меню.
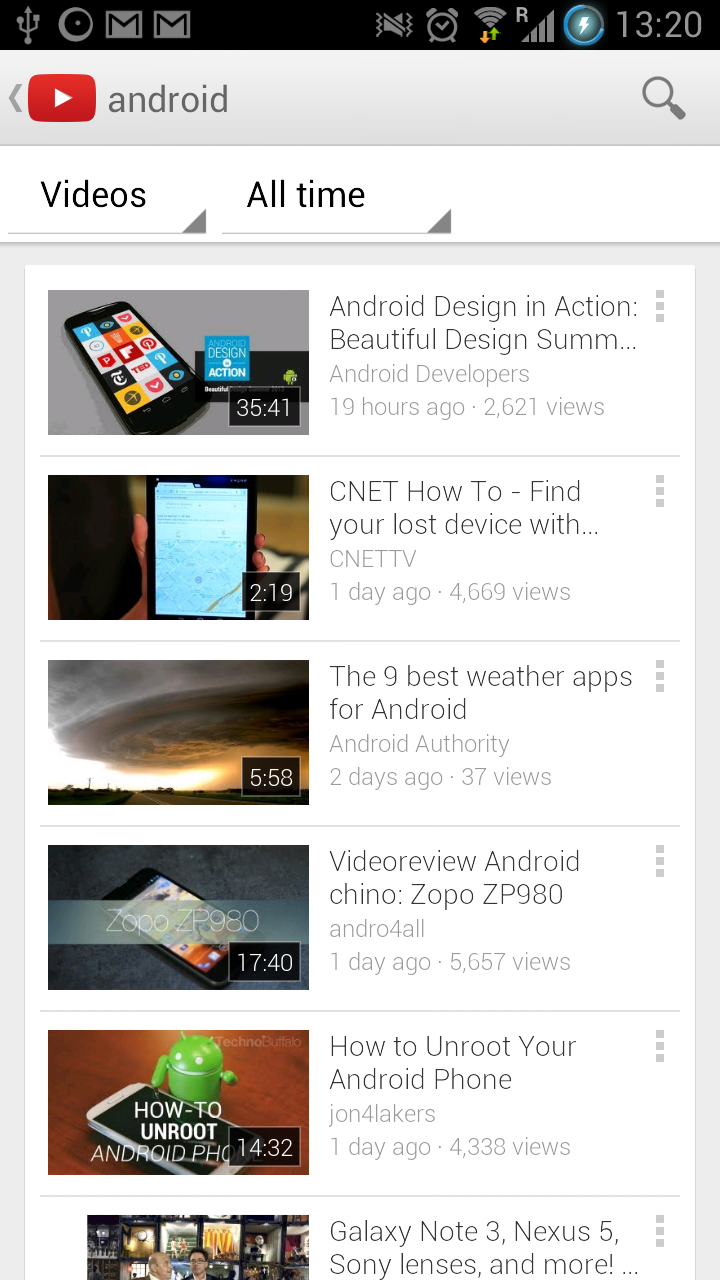
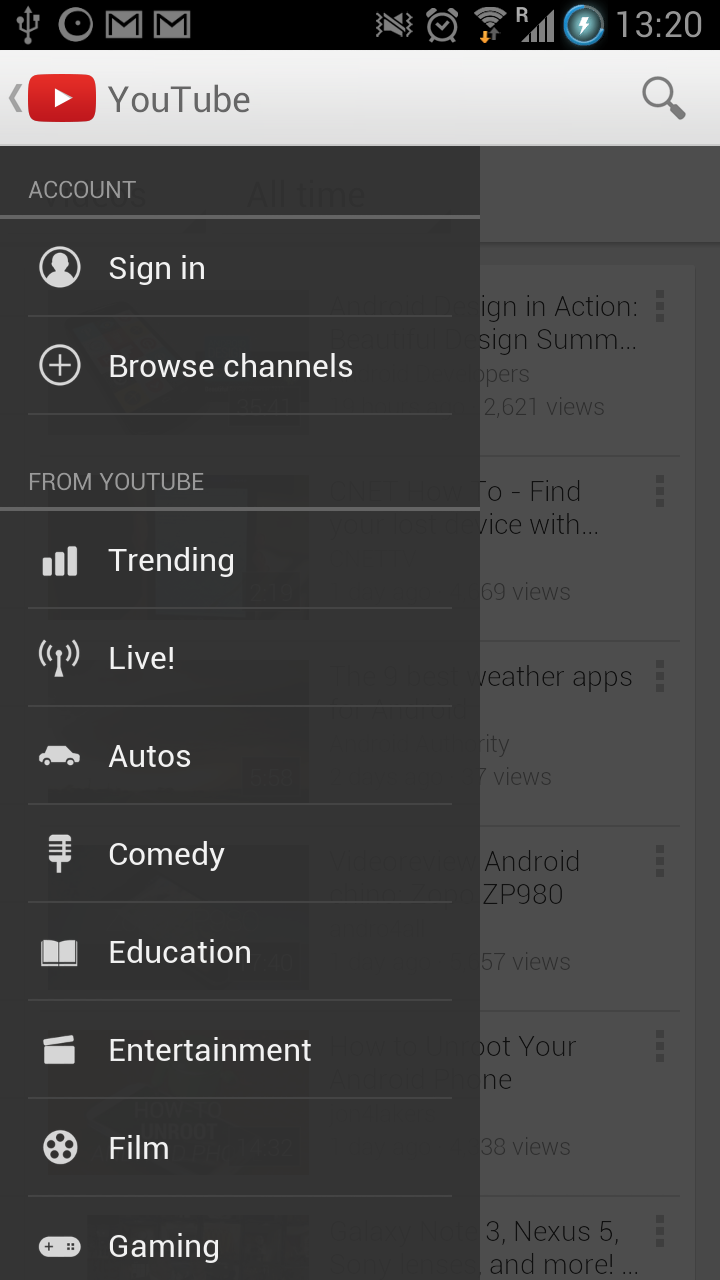
вот скриншоты, чтобы показать, о чем я говорю:
перед раздвижной:

после скольжение:

в настоящее время я знаю 2 основные библиотеки, которые отвечают за использование навигационного ящика :
проблема
как официальная библиотека, так и библиотека slidingMenu не имеют всех этих функций в сочетании как в приложении youtube.
например, официальная библиотека не имеет возможности #1 (Вот почему я написал этой теме) , поэтому я использовал библиотеку slidingMenu.
однако в библиотеке slidingMenu нет (или есть?) способность #2 и #3 .
обе библиотеки не имеют достаточной документации / примеров того, что можно сделать, поэтому их очень сложно использовать или добавлять в них новые функции.
что я пробовал
в настоящее время я использую библиотеку slidingMenu, поэтому это мой код для подготовки slidingMenu :
activity.setBehindContentView(slidingMenuRootView);
mSlidingMenu = activity.getSlidingMenu();
mSlidingMenu.setShadowWidthRes(R.dimen.slidingmenu_shadow_width);
mSlidingMenu.setShadowDrawable(R.drawable.slidingmenu_shadow);
mSlidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
mSlidingMenu.setFadeEnabled(true);
mSlidingMenu.setFadeDegree(1.0f);
mSlidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
activity.setSlidingActionBarEnabled(false);
вопрос
как я могу заставить slidingMenu (или навигационный ящик) действовать как в приложении youtube , то есть со всеми функциями, которые я упомянул в сочетании ?
возможное решение
EDIT: использование библиотека menuDrawer (ссылка github здесь), я успешно достиг всего особенности, о которых я упоминал. вот пример кода:
public class ActionBarSherlockSample extends SherlockActivity {
private MenuDrawer mDrawer;
@Override
protected void onCreate(final Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar();
mDrawer = MenuDrawer.attach(this, MenuDrawer.Type.OVERLAY);
final TextView menuView = new TextView(this);
menuView.setTextColor(0xFFFFFFFF);
menuView.setText("As the drawer opens, the drawer indicator icon becomes smaller.");
menuView.setGravity(Gravity.CENTER);
mDrawer.setMenuView(menuView);
mDrawer.setTouchMode(MenuDrawer.TOUCH_MODE_FULLSCREEN);
mDrawer.setOnDrawerStateChangeListener(new OnDrawerStateChangeListener() {
@Override
public void onDrawerStateChange(final int oldState, final int newState) {
Log.d("AppLog", "oldState:" + oldState + " newState:" + newState);
}
@Override
public void onDrawerSlide(final float openRatio, final int offsetPixels) {
}
});
final TextView contentView = new TextView(this);
contentView
.setText("This sample uses ActionBarSherlock to display an ActionBar on older platforms. The drawer indicator, "
+ "as per the design guidelines, is visible in the top left corner.");
contentView.setGravity(Gravity.CENTER);
mDrawer.setContentView(contentView);
mDrawer.setSlideDrawable(R.drawable.ic_drawer);
mDrawer.setDrawerIndicatorEnabled(true);
}
@Override
public boolean onOptionsItemSelected(final MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawer.toggleMenu();
break;
}
return super.onOptionsItemSelected(item);
}
}
1 ответов
использовать MenuDrawer
выдвижную меню, которая позволяет пользователям перемещаться между экранами в вашем приложение.
характеристики:
- меню можно расположить вдоль всех четырех краев.
- поддерживает прикрепление всегда видимого, не перетаскиваемого меню, которое полезно на планшетах.
- меню может обернуть как содержимое, так и все окно.
- позволяет ящику быть раскрытым путем волочить edge, весь экран или нет.
- может использоваться в макетах XML.
- индикатор, который показывает, какой экран сейчас просматривается
