импорт CSS и js файлов с помощью Webpack
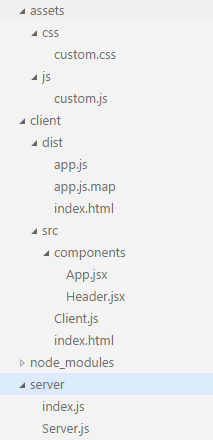
у меня есть такая структура каталогов:

и внутри папки node_modules:
>node_modules
>./bin
>webpack.config.js
>bootstrap
>bootstrap.css
>bootstrap.js
мне нужно создать отдельные пакеты CSS и JS, такие как:
пользовательские стили.css, custom-js.js, стиль-libs.в CSS, в JS-библиотеки.js
здесь style-libs и js-libs должен содержать файлы syles и js всех библиотек, таких как bootstrap и jQuery. Вот что я сделал. далеко:
webpack.конфиг.js:
const path = require('path');
const basedir = path.join(__dirname, '../../client');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const stylesPath = path.join(__dirname, '../bootstrap/dist/css');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
watch: true,
// Script to bundle using webpack
entry: path.join(basedir, 'src', 'Client.js'),
// Output directory and bundled file
output: {
path: path.join(basedir, 'dist'),
filename: 'app.js'
},
// Configure module loaders (for JS ES6, JSX, etc.)
module: {
// Babel loader for JS(X) files, presets configured in .babelrc
loaders: [
{
test: /.jsx?$/,
loader: 'babel',
babelrc: false,
query: {
presets: ["es2015", "stage-0", "react"],
cacheDirectory: true // TODO: only on development
}
},
{
test: /.css$/,
loader: ExtractTextPlugin.extract("style-loader", "css-loader")
},
]
},
// Set plugins (for index.html, optimizations, etc.)
plugins: [
// Generate index.html
new HtmlWebpackPlugin({
template: path.join(basedir, 'src', 'index.html'),
filename: 'index.html'
}),
new ExtractTextPlugin(stylesPath + "/bootstrap.css", {
allChunks: true,
})
]
};
клиент.js
import * as p from 'babel-polyfill';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));
я могу запустить приложение и правильно отобразить все компоненты, кроме загрузки внешнего файла JS и CSS с помощью webpack.
Я не очень опытен с webpack и считаю, что это действительно трудно обернуть мой слух вокруг него. Есть несколько простых вопросов:
1- эта конфигурация правильная? Если да, тогда как я могу включить файлы CSS и JS в компоненты с помощью ES6. Что-то вроде import ключевое слово.
2- должен ли я даже использовать webpack для CSS-файлов?
3- Как указать отдельные каталоги для ввода и соответствующие выходные файлы в webpack? Что-то вроде all-custom.js должен выводиться для custom1.js и custom2.js?
Я знаю, что это очень простой вопрос и я попытался Google, но не нашел один учебник для Webpack, который прост и предназначен для начинающих.
2 ответов
- вы можете включить css & js файлы с помощью импорта в es6 в исходные файлы в вашем проекте. пример:
"импорт"./стиль.css';
импорт стиля из './путь/стиль.js';
NB. Как правило, вам нужно кодировать в es5 в webpack.конфиг.js. Если вы хотите использовать es6, просто перейдите по ссылке как я могу использовать ES6 в webpack.конфиг.Яш?
вы можете использовать https://github.com/webpack/css-loader для конфигурации CSS.
вы можете использовать разделение кода в webpack и указать несколько точек входа, но это создаст несколько выходных файлов. Посмотрите на раздел с несколькими точками входа этой следующей ссылки. https://webpack.github.io/docs/code-splitting.html
после игры с Webpack в нескольких проектах, я понял, как Webpack загружает вещи. Поскольку вопрос все еще остается без ответа, я решил сделать это сам для тех, кто в этом нуждается.
структура каталогов
->assets
->css
->my-style-1.css //custom styling file 1
->my-style-2.css //custom styling file 2
->src
->app
->app.js
->variables.js
->libs.js //require all js libraries here
->styles-custom.js //require all custom css files here
->styles-libs.js //require all style libraries here
->node_modules
->index.html
->package.json
->webpack.config.js
комплект 1 (основной код приложения)
app.js: предполагаю, что это основной файл и приложение начинается отсюда
var msgs = require('./variables');
//similarly import other js files you need in this bundle
//your application code here...
document.getElementById('heading').innerText = msgs.foo;
document.getElementById('sub-heading').innerText = msgs.bar;
комплект 2 (js модули)
libs.js: для этого файла потребуются все необходимые модули
require('bootstrap');
//similarly import other js libraries you need in this bundle
Bundle 3 (внешние файлы css)
styles-libs.js: этот файл потребует всех внешних файлов css
require('bootstrap/dist/css/bootstrap.css');
//similarly import other css libraries you need in this bundle
Bundle 4 (пользовательские файлы css)
styles-custom.js: этот файл потребует всех пользовательских css файлы
require('../assets/css/my-style-1.css');
require('../assets/css/my-style-2.css');
//similarly import other css files you need in this bundle
webpack.конфиг.js
const path = require('path');
const webpack = require('webpack');
const extractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: {
'app': './src/app/app.js', //specifying bundle with custom js files
'libs': './src/libs.js', //specifying bundle with js libraries
'styles-custom': './src/styles-custom.js', //specifying bundle with custom css files
'styles-libs': './src/styles-libs.js', //specifying bundle with css libraries
},
module: {
loaders: [
//used for loading css files
{
test: /\.css$/,
loader: extractTextPlugin.extract({ fallbackLoader: 'style-loader', loader: 'css-loader?sourceMap' })
},
//used for loading fonts and images
{
test: /\.(png|jpe?g|gif|svg|woff|woff2|ttf|eot|ico)$/,
loader: 'file-loader?name=assets/[name].[hash].[ext]'
}
]
},
output: {
path: path.resolve(__dirname, 'dist'), //directory for output files
filename: '[name].js' //using [name] will create a bundle with same file name as source
},
plugins: [
new extractTextPlugin('[name].css'), //is used for generating css file bundles
//use this for adding jquery
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jQuery'
})
]
}
.HTML-код
<head>
<link rel="stylesheet" href="dist/styles-libs.css" />
<link rel="stylesheet" href="dist/styles-custom.css" />
</head>
<body>
<h2 id="heading"></h2>
<h3>
<label id="sub-heading" class="label label-info"></label>
</h3>
<script src="dist/libs.js"></script>
<script src="dist/app.js"></script>
</body>
