Импорт модуля из корневого пути в TypeScript
предположим, у меня есть проект, и его основной исходный каталог:
C:productsrc
на основе этого каталога каждый путь импорта будет относительно него. То есть, предположим:
// Current script: C:productsrccomnameproductblah.ts
import { thing } from '/com/name/product/thing';
то же, что:
// Current script: C:productsrccomnameproductblah.ts
import { thing } from '../../../com/name/product/thing';
мой файл компиляции записи будет по адресу:
C:productsrc
например. Итак, есть ли способ указать этот такой путь записи (C:productsrc, например) в параметрах компилятора? Мне нужно указать это в tsconfig.json файл, потому что я буду использовать webpack.
Я пробовал свой пример выше, но TypeScript говорит, что запрошенный модуль не может быть найден:
// Current script: A.ts
import { B } from '/com/B';
// Current script: B.ts
export const B = 0;
мой tsconfig.файл json (внутри другого проекта, но оба похожи):
{
"compilerOptions": {
"module": "commonjs",
"noImplicitReturns": true,
"noImplicitThis": true,
"noUnusedLocals": true,
"preserveConstEnums": true,
"removeComments": true,
"sourceMap": true,
"strictNullChecks": true,
"target": "ES6"
},
"include": [
"./src/**/*.ts",
"./src/**/*.d.ts"
]
}
4 ответов
импорт TypeScript использовать / в начале пути для обозначения корневого каталога. Чтобы импортировать файл относительно текущего файла, оставьте начальную косую черту или используйте ./.
// Current script: C:\product\src\com\name\product\blah.ts
import { thing } from './com/name/product/thing';
по умолчанию компилятор TypeScript предполагает, что корень проекта совпадает с местоположением вашего tsconfig.формат JSON.
вы можете указать новый корень задание rootDir свойства compilerOptions свойство в tsconfig.
для списка всех доступные настройки свойств обратитесь к определению tsconfig найдено здесь.
(повторная публикация моего ответа, чтобы избежать щенка-сокета.)
С помощью compilerOptions.baseUrl свойство я смог сделать следующий импорт. Это позволило мне иметь полный root-to-expected-path, который помогает моему обслуживанию кода и работает в любом файле независимо от текущей папки. В приведенных ниже примерах папка src моего проекта будет иметь корневой каталог модулей.
важный совет: это свойство baseUrl не влияет на файл webpack записи (по крайней мере, для меня?), поэтому отделите основной файл внутри папки src с этим примером и запустите его из записи (т. е. import { Main } from './src/Main'; new Main;), только один раз.
// browser: directory inside src;
// * net: A TS file.
import { URLRequest } from 'browser/net';
tsconfig.в JSON пример:
{
"compilerOptions": {
"baseUrl": "./src",
"module": "commonjs",
"noImplicitReturns": true,
"noImplicitThis": true,
"noUnusedLocals": true,
"preserveConstEnums": true,
"removeComments": true,
"sourceMap": true,
"strictNullChecks": true,
"target": "ES6"
},
"include": [
"./src/**/*.ts",
"./src/**/*.d.ts"
]
}
однако он не будет напрямую работать с webpack. То же самое необходимо сделать в параметрах webpack. Вот как это работало в webpack 2:
module.exports = {
...
, resolve: {
...
, modules: [ path.join(__dirname, './src') ]
}
}
решение для вашего оператора импорта в вещь.ТС будет
import {} './product/blah'
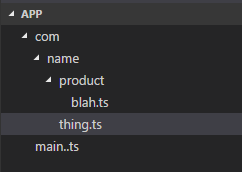
и ваша структура проекта может быть как
другие возможные варианты объяснения
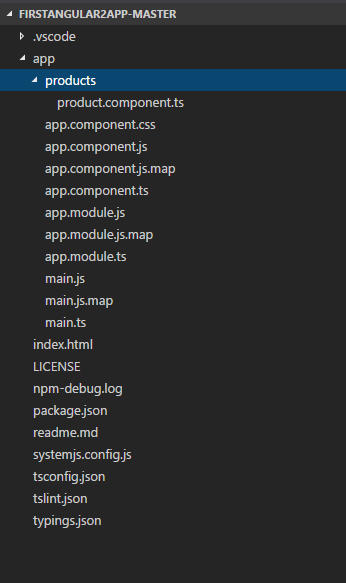
у меня есть следующая структура приложения, и я помещаю ее в
C:\Users\(username)\Documents\firstAngular2App
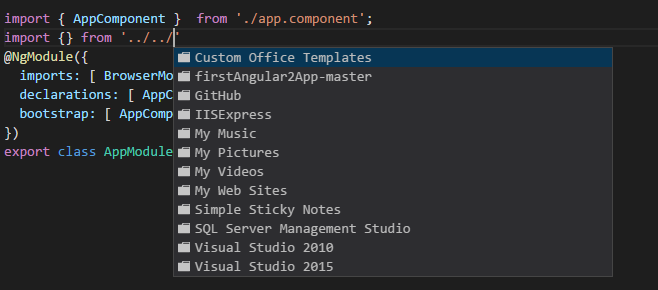
как на скриншоте.
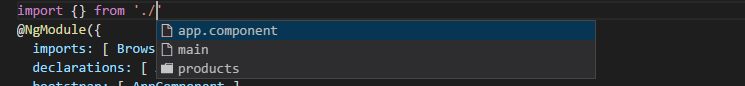
Я импорт компонентов в приложение.модуль.ts as
-
./ покажет текущую папку (приложение)
import { } from './';
-
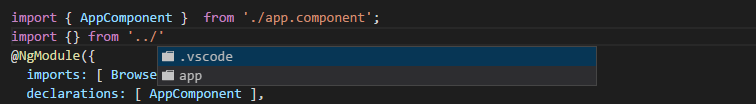
../ будет ссылаться на корневую папку (firstAngular2App-master)
import { } from '../';
-
../../ будут ссылаться на корневую папку (Документы папка)
import { } from '../../';
-
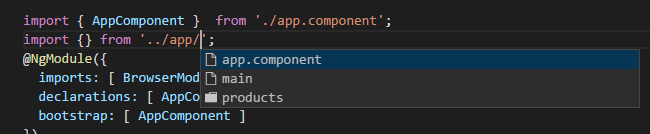
../ app/ относится к папке приложения, но она упоминается из корня (firstAngular2App)
import {} from '../app/';
мне нужно было установить оба baseUrl и rootDir чтобы указать на мою папку src в tsconfig.json
{
"compilerOptions": {
"baseUrl": "./src",
"rootDir": "./src",
...
}
Тогда я мог бы импортировать .tsx-файлы без префикса " / " или относительного пути.
например,
import BreadCrumb from 'components/BreadCrumb'