Инструменты разработчика IE F12-добавить новый CSS?
Im просмотр элемента с помощью инструментов разработчика F12 IE. Я вижу, что стили применяются к элементу, поэтому я могу изменить или отключить их, но как я могу добавить совершенно новый стиль?
спасибо
4 ответов
для IE8 / IE9 вы можете добавить style атрибут к элементу и добавьте любые встроенные свойства CSS. Просто щелкните правой кнопкой мыши на элементе и выберите Добавить Атрибут. Как уже отмечалось, это добавляет стиль только к одному элементу.
для IE10/11 см. другого ответа.
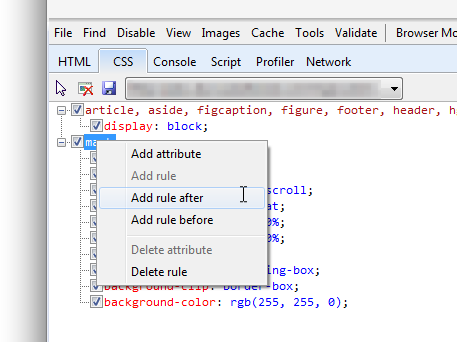
в IE9 вы можете выбрать вкладку CSS, затем щелкните правой кнопкой мыши, чтобы добавить новое правило стиля.

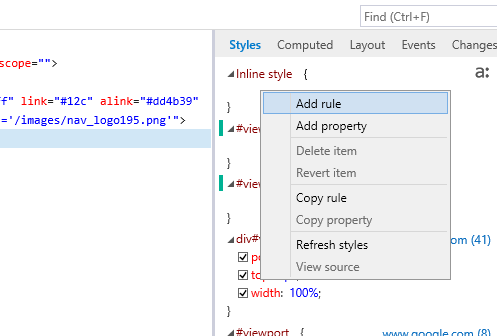
в IE11 вам нужно будет выбрать вкладку DOM Explorer, а затем вкладку стили справа. Затем щелкните правой кнопкой мыши, чтобы добавить новое правило стиля.

Если IE не находит элемент, который вы наводите курсором, это может быть связано с тем, что часть HTML-кода загружается с помощью Ajax или другой подобной техники после того, как страница уже сгенерирована. Если это так, вам придется закрыть инспектор, перезагрузить страницу, сделать все необходимые шаги, чтобы показать элемент, который вас интересует, и только затем снова открыть инспектор. Теперь он должен найти ваш элемент при наведении на него, чтобы вы могли проверить его на все, что вы необходимость.
