Intellisense не работает для JavaScript в Visual Studio 2012
У меня есть чистая, из коробки установка Visual Studio 2012 Web Developer Express и по какой-то причине поддержка JavaScript (как jQuery, jQuery UI и других библиотек) исчезла. Я считаю, что это сработало раньше, а затем "без причины" это прекратилось.
Я просмотрел сеть, как и предполагалось, и обнаружил четыре несоответствия.
У меня нет ключа HKEY_CURRENT_USERSoftwareMicrosoftVisualStudio11.0JavaScriptLanguageServiceImplicitReferences в моем реестре. На самом деле, у меня даже нет каталога JavaScriptLanguageService.
Я проверил, что упомянутый файл domWindows.js действительно, где указывают варианты.
окно вывода в JavaScriptLanguageService пустое, и там ничего не вводится, пока я разрабатываю и запускаю свой приложение.
Я сослался на jQuery-файл, который я использую через параметры, но он не произвел никаких изменений.
все я получаю сообщение об ошибке, говорящее, что:
"intellisense не удалось определить точный список завершения для этого выражения, предоставленный список содержит все идентификаторы в файле"
любые предложения будут высоко оценили.
8 ответов
спасибо CraigTP
резюме:
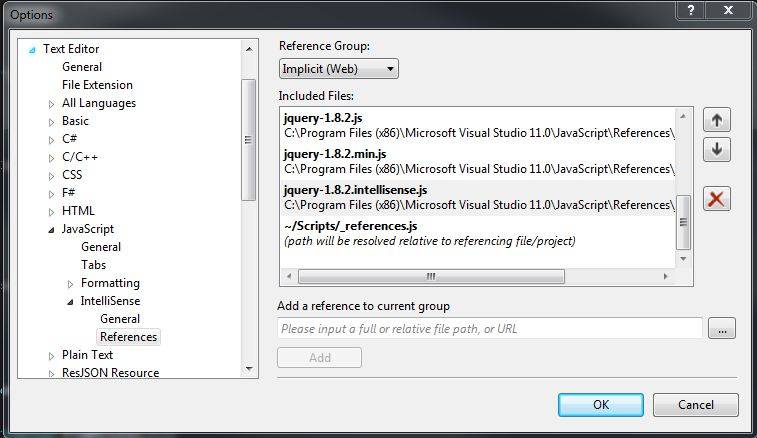
перейдите в раздел [Инструменты] > [Параметры] > текстовый редактор > JavaScript > IntelliSense > параметры ссылок
-
выберите неявный (Web)
вы можете найти " ~ / Scripts / _references.Яш" (если вы хотите поместить его в другое место, измените его здесь)
перейдите в ~ / Scripts и добавьте новый элемент "_references.js"
-
добавить
/// <reference path="path\jquery-1.7.1.js" />в "_references.js"или
/// <reference path="~\root\path\jquery-1.7.1.js" />
удачи в кодировании :)
редактировать Примечание:
Не забудьте поставить jquery-1.7.1-vsdoc.js в той же папке с jquery-1.7.1.js
после внесения вышеупомянутых изменений, если он все еще не работает, попробуйте перезапустить visual studio.
перейдите в меню инструменты ->опции ->Текстовый Редактор ->JavaScript ->Intellisense ->ссылки и поместите ссылку на файлы intellisense для версии jQuery, которую вы используете в Неявный Web группы.

или
поместите "добавить ссылку" на файл intellisense в _references.JS файл, который вы можете добавить к Scripts папка вашего проекта.
/// <reference path="jquery-1.8.2.js"/>
/// <reference path="jquery-1.8.2.min.js"/>
/// <reference path="jquery-1.8.2.intellisense.js"/>
хотя это только IntelliSense для проекта вы, первое для любого открытого файла JavaScript не только в проекте, в котором вы находитесь.
чтобы получить последние файлы jQuery с intellisense, используйте NuGet установщик пакетов, который по умолчанию создаст папку скриптов и разместит версию jQuery.js, мин.js и intellisense.JS файлы на... Оттуда ты можно скопировать их в расположение, в котором размещается большинство ссылок Microsoft, как правило:
install-package jquery в консоли диспетчера пакетов.
C:\Program файлы (x86)\Microsoft Visual Studio 11.0\JavaScript\ссылки
резюме:
- перетащите
.jsфайл, на который вы хотите ссылаться из Обозреватель в ваш текущий. (Visual studio создаст ссылочный фрагмент.)
попробуйте добавить их в неявные ссылки JavaScript. Это находится в меню Сервис - > Параметры - > текстовый редактор - > JavaScript - > IntelliSense - > ссылки.
добавить jQuery и его файлы intellisense в активный / открытый проект / веб-сайт
в Visual Studio 2012 выполните следующие действия:
открыть меню инструменты ->Менеджер Пакетов Библиотеки ->Управление пакетами Nuget для решения. Щелкните поле/селектор в правой части диалогового окна. Найдите jQuery в среднем списке, щелкните его и нажмите установить.
обратите внимание, что файлы сценариев jQuery теперь вставляются в ваш проект, глядя на панель обозревателя решений. Вы должны увидеть jquery-1.x.x.js (где x здесь-это заполнители для фактических номеров версий. Скажем, jquery-1.9.0.JS-конкретный пример).
кроме того, обратите внимание, что теперь есть Jquery-1.9.0.технология IntelliSense.файл js там. Аккуратный ИИ? :-)
но имейте в виду, что если вы создадите новый веб-сайт в Visual Studio и выберите asp: NET Web forms site (в отличие от пустого сайта), сайт веб-форм будет уже есть jQuery 1.7.1).
Я включил jquery-xxx.intellisense.js in на JavaScript ->Intellisense ->ссылка. Он работал один раз, но после того, как я закрыл Visual Studio и перезапустил его, intellisense больше не работал. Но я случайно попал в меню Edit ->intellisense ->Обновить Удаленные Ссылки. Это снова сработало. Попробовать это!
используйте пакет документации NuGet IntelliSense для JQuery, установив его следующим образом из консоли NuGet:
Install-Package jQuery-vsdoc
после установки пакета перейдите по ссылке:
Tools>>Options>>Text Editor>>JavaScript>>Intellisense>>References
и добавить ссылку на Implicit(Web) группа, выбрав расположение установленного пакета на жестком диске.
перезапустите Visual Studio, и вы получите работу jQuery intellisense.
то, что в конечном итоге работало для меня, было изменить порядок списка в _references.js. У меня было почти 150 строк из-за кучки плагинов, импортированных в проект, и jQuery был внизу. Когда я переместил его ссылку на вершину, мой intellisense снова начал работать.
как это выглядит:
/// <autosync enabled="true" />
/// <reference path="jquery-2.1.3.js" />
/// <reference path="jquery-ui-1.11.2.js" />
/// <reference path="modernizr-2.8.3.js" />
... more reference linesобратите внимание, что ссылка на jquery - {version}.файл js. Существует также файл, установленный с пакетом Nuget в том же каталог с именем jquery - {version}.intelliense.js, который, я полагаю, используется. Надеюсь, это поможет.
