Internet Explorer "ввод: проверено + метка: перед" стиль не отображается
у меня возникли некоторые проблемы с получением :checked стиль для моих пользовательских флажков для отображения в Internet Explorer.
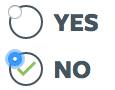
Они отлично работают в Chrome.
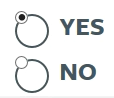
... но в IE
вот соответствующий стиль
input[type="radio"], input[type="checkbox"] {
opacity: 1;
position: absolute;
top: -9999;
& + label {
vertical-align: middle;
}
}
input[type="radio"] + label:before,
input[type="checkbox"] + label:before {
content: 'f3fd';
font-family: 'Ionicons';
width: 26px;
height: 20px;
border: 2px solid #45555F;
font-size: 24px;
color: transparent;
display: table-cell;
text-align: center;
transition: all 0.3s linear;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
-ms-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
padding: 0 2px;
}
input[type="radio"]:checked + label:before,
input[type="checkbox"]:checked + label:before {
content: 'f383';
font-family: 'Ionicons';
font-size: 24px;
width: 26px;
height: 20px;
text-align: center;
display: table-cell;
padding: 0 2px;
border: 2px solid #45555F;
color: #8ec549;
}
input[type="radio"] + label:before {
border-radius: 50% !important;
}
Я также заметил, что Internet Explorer просто удаляет стиль на нагрузка...
Спасибо за любую помощь!
EDIT: Codepen Demo (эта демонстрация также не работает в IE)
4 ответов
в отличие от модификации :before псевдо элемент на checked я просто использовал :after псевдо-элемент для активного состояния и щелчка между помутнениями, чтобы скрыть и показать их соответственно.
спасибо всем, кто помог.
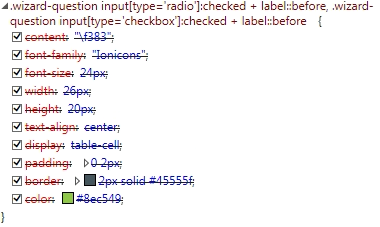
проблема, с которой вы столкнулись известной IE10 - IE11 ошибка, где эти два браузера как правило полностью игнорировать объявление шрифта в псевдоэлементах с display: table-cell. Это означает, что свойства font, font-size, font-family, color etc все будут поражены.
чтобы обойти эту ошибку, в вашем случае было бы достаточно:
использовать▶ display: table-cell с фактическим элементом вместо псевдо-элемента, или
изменить▶display: table-cell to display: inline-block или какой-то другой non-table-cell значение для псевдо-элемента.
▶ объявить float свойство, которое имеет значение, отличное от none так что получается display: table-cell to display: block.
вот некоторые вопросы, которые столкнитесь с проблемой с display: table-cell также это может помочь:
▶ IE не окраска: раньше как таблица-ячейка, почему?
▶ позиционирование div внутри дисплея: таблица-ячейка в IE 10
похоже на дубликат в IE11 с использованием псевдо-элемента:: before и display:table-cell и glyphicons contens не будут отображаться.
короче говоря, есть ошибка в IE10 и 11 здесь font стиль игнорируется для псевдо-элементов с table-cell дисплей.
как упоминалось в предполагаемой дублирующей проблеме, соответствующим исправлением было бы использование другого display тип для псевдо-элемента в сочетании с любыми необходимыми настройками к вашим width и height стили.
попробуйте другой подход, я обычно использую подход, отформатированный ниже.
важный момент здесь: мы должны использовать 'for' на 'label' элемент так, чтобы он был связан с соответствующим 'input' элемент.
это будет работать и в IE.
input[type="checkbox"] {
display: none;
}
label {
padding-left: 25px;
position: relative;
cursor: pointer;
}
label::before {
content: "";
width: 16px;
height: 16px;
border: 1px solid #aaa;
display: block;
position: absolute;
left: 0;
top: 0;
}
label p {
display: inline-block;
}
label input[type="checkbox"]:checked + p::after {
content: "";
display: block;
position: absolute;
width: 10px;
height: 5px;
border-left: 2px solid;
border-bottom: 2px solid;
transform: rotate(-45deg);
left: 3px;
top: 4px;
color: #3da5c3;
}<label for="testInput">
<input type="checkbox" name="test" id="testInput" value=1 />
<p>Test Checkbox</p>
</label>