Интервал ячеек в UICollectionView
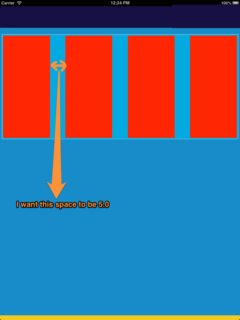
Как установить интервал между ячейками в разделе UICollectionView? Я знаю, что есть собственность minimumInteritemSpacing Я установил его в 5.0, но интервал не отображается 5.0. Я реализовал метод делегата flowout.
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section
{
return 5.0;
}
тем не менее я не получаю желаемого результата. Я думаю, это минимальное расстояние . Есть ли способ, которым я могу установить максимальный интервал?

23 ответов
Я знаю, что тема старая, но в случае, если кому-то еще нужен правильный ответ здесь, что вам нужно:
- переопределить стандартную компоновку потока.
-
добавить такую реализацию:
- (NSArray *) layoutAttributesForElementsInRect:(CGRect)rect { NSArray *answer = [super layoutAttributesForElementsInRect:rect]; for(int i = 1; i < [answer count]; ++i) { UICollectionViewLayoutAttributes *currentLayoutAttributes = answer[i]; UICollectionViewLayoutAttributes *prevLayoutAttributes = answer[i - 1]; NSInteger maximumSpacing = 4; NSInteger origin = CGRectGetMaxX(prevLayoutAttributes.frame); if(origin + maximumSpacing + currentLayoutAttributes.frame.size.width < self.collectionViewContentSize.width) { CGRect frame = currentLayoutAttributes.frame; frame.origin.x = origin + maximumSpacing; currentLayoutAttributes.frame = frame; } } return answer; }
где maximumSpacing может быть установлено любое значение, которое вы предпочитаете. Этот трюк гарантирует, что пространство между клетками будет в точности равна maximumSpacing!!
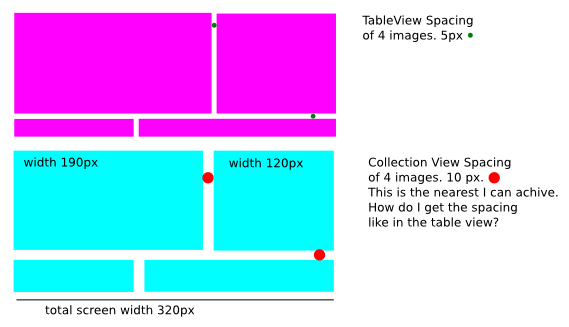
поддержка первоначального вопроса. Я попытался получить интервал до 5px на UICollectionView но это не работает, а также с UIEdgeInsetsMake(0,0,0,0)...
на UITableView я могу сделать это, напрямую указав координаты x,y в строке...

вот мой код UICollectionView:
#pragma mark collection view cell layout / size
- (CGSize)collectionView:(UICollectionView*)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
return [self getCellSize:indexPath]; // will be w120xh100 or w190x100
// if the width is higher, only one image will be shown in a line
}
#pragma mark collection view cell paddings
- (UIEdgeInsets)collectionView:(UICollectionView*)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section {
return UIEdgeInsetsMake(0, 0, 0, 0); // top, left, bottom, right
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section {
return 5.0;
}
Update: решена моя проблема со следующим кодом.

ViewController.м
#import "ViewController.h"
#import "MagazineCell.h" // created just the default class.
static NSString * const cellID = @"cellID";
@interface ViewController ()
@end
@implementation ViewController
#pragma mark - Collection view
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 30;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
MagazineCell *mCell = (MagazineCell *)[collectionView dequeueReusableCellWithReuseIdentifier:cellID forIndexPath:indexPath];
mCell.backgroundColor = [UIColor lightGrayColor];
return mCell;
}
#pragma mark Collection view layout things
// Layout: Set cell size
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
NSLog(@"SETTING SIZE FOR ITEM AT INDEX %d", indexPath.row);
CGSize mElementSize = CGSizeMake(104, 104);
return mElementSize;
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section {
return 2.0;
}
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section {
return 2.0;
}
// Layout: Set Edges
- (UIEdgeInsets)collectionView:
(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section {
// return UIEdgeInsetsMake(0,8,0,8); // top, left, bottom, right
return UIEdgeInsetsMake(0,0,0,0); // top, left, bottom, right
}
@end
используя горизонтальную компоновку потока, я также получал 10-точечное расстояние между ячейками. Чтобы удалить интервал мне нужно установить minimumLineSpacing а также minimumInterItemSpacing к нулю.
UICollectionViewFlowLayout *flow = [[UICollectionViewFlowLayout alloc] init];
flow.itemSize = CGSizeMake(cellWidth, cellHeight);
flow.scrollDirection = UICollectionViewScrollDirectionHorizontal;
flow.minimumInteritemSpacing = 0;
flow.minimumLineSpacing = 0;
кроме того, если все ваши ячейки имеют одинаковый размер, проще и эффективнее установить свойство непосредственно в макете потока вместо использования методов делегата.
помните, что минимальное пространство строки, не минимальное межэлементное расстояние или пространство ячейки. Потому что направление прокрутки вашего collectionView -горизонтальный.
если он был вертикальным, вам нужно установить пространство ячейки или пространство между элементами для горизонтального пространства между ячейками и межстрочное расстояние для вертикального пространства между ячейками.
Objective-C version
- (CGFloat)collectionView:(UICollectionView *)collectionView
layout:(UICollectionViewLayout*)collectionViewLayout
minimumLineSpacingForSectionAtIndex:(NSInteger)section
{
return 20;
}
Swift версия:
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 20
}
попробуйте этот код, чтобы убедиться, что у вас есть интервал 5px между каждым элементом:
- (UIEdgeInsets)collectionView:(UICollectionView *) collectionView
layout:(UICollectionViewLayout *) collectionViewLayout
insetForSectionAtIndex:(NSInteger) section {
return UIEdgeInsetsMake(0, 0, 0, 5); // top, left, bottom, right
}
- (CGFloat)collectionView:(UICollectionView *) collectionView
layout:(UICollectionViewLayout *) collectionViewLayout
minimumInteritemSpacingForSectionAtIndex:(NSInteger) section {
return 5.0;
}
Свифт версия самого популярного ответа. Пространство между ячейками будет равно cellSpacing.
class CustomViewFlowLayout : UICollectionViewFlowLayout {
let cellSpacing:CGFloat = 4
override func layoutAttributesForElementsInRect(rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
if let attributes = super.layoutAttributesForElementsInRect(rect) {
for (index, attribute) in attributes.enumerate() {
if index == 0 { continue }
let prevLayoutAttributes = attributes[index - 1]
let origin = CGRectGetMaxX(prevLayoutAttributes.frame)
if(origin + cellSpacing + attribute.frame.size.width < self.collectionViewContentSize().width) {
attribute.frame.origin.x = origin + cellSpacing
}
}
return attributes
}
return nil
}
}
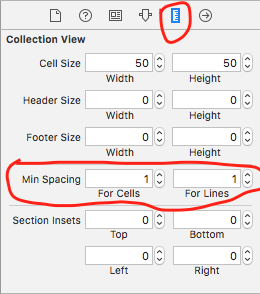
Я нашел очень простой способ настроить расстояние между ячейками или строками с помощью IB.
просто выберите UICollectionView из раскадровки / Xib файла и нажмите в Размер Инспектор как указано на рисунке ниже.
для настройки пространства программно используйте следующие свойства.
1) для установки пространства между строками.
[self.collectionView setMinimumLineSpacing:5];
2) для создания пространства между элементы / ячейки.
[self.collectionView setMinimumInteritemSpacing:5];
обратите внимание на название объекта minimumInterItemSpacing . Это будет минимальный интервал между элементами не точный интервал. Если вы установите minimumInterItemSpacing в некоторое значение, вы можете гарантировать, что интервал не будет меньше этого. Но есть шанс получить более высокое значение.
на самом деле расстояние между элементами зависит от нескольких факторов itemSize и sectionInset. Представление коллекции динамически размещает содержимое на основе этих значений. Поэтому вы не можете гарантировать точное расстояние. Вы должны сделать некоторые проб и ошибок с sectionInset и minimumInterItemSpacing.
ответ для Swift 3.0, в Xcode 8
1.Убедитесь, что вы установили делегат представления коллекции
class DashboardViewController: UIViewController {
@IBOutlet weak var dashboardCollectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
dashboardCollectionView.delegate = self
}
}
2.Реализовать UICollectionViewDelegateFlowLayout протокол, а не UICollectionViewDelegate.
extension DashboardViewController: UICollectionViewDelegateFlowLayout {
fileprivate var sectionInsets: UIEdgeInsets {
return .zero
}
fileprivate var itemsPerRow: CGFloat {
return 2
}
fileprivate var interitemSpace: CGFloat {
return 5.0
}
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
sizeForItemAt indexPath: IndexPath) -> CGSize {
let sectionPadding = sectionInsets.left * (itemsPerRow + 1)
let interitemPadding = max(0.0, itemsPerRow - 1) * interitemSpace
let availableWidth = collectionView.bounds.width - sectionPadding - interitemPadding
let widthPerItem = availableWidth / itemsPerRow
return CGSize(width: widthPerItem, height: widthPerItem)
}
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
insetForSectionAt section: Int) -> UIEdgeInsets {
return sectionInsets
}
func collectionView(_ collectionView: UICollectionView,
layout collectionViewLayout: UICollectionViewLayout,
minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 0.0
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return interitemSpace
}
}
определение UICollectionViewDelegateFlowLayout протокол в файле header.
реализовать следующий метод UICollectionViewDelegateFlowLayout протокол такой:
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(5, 5, 5, 5);
}
Нажмите Здесь чтобы увидеть документацию Apple UIEdgeInsetMake метод.
на проголосовал за ответ (а также swift версия) имеет небольшую проблему: справа будет большой интервал.
это связано с тем, что макет потока настроен для точного определения расстояния между ячейками с помощью поплавок покинули поведение.
мое решение-манипулировать вставкой раздела, чтобы раздел был выровнен по центру, но интервал точно такой, как указано.
на скриншоте ниже, элемент/интервал между строками ровно 8pt, в то время как левая и правая вставка раздела будет больше 8pt (чтобы выровнять его по центру):
Swift код как таковой:
private let minItemSpacing: CGFloat = 8
private let itemWidth: CGFloat = 100
private let headerHeight: CGFloat = 32
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
// Create our custom flow layout that evenly space out the items, and have them in the center
let layout = UICollectionViewFlowLayout()
layout.itemSize = CGSize(width: itemWidth, height: itemWidth)
layout.minimumInteritemSpacing = minItemSpacing
layout.minimumLineSpacing = minItemSpacing
layout.headerReferenceSize = CGSize(width: 0, height: headerHeight)
// Find n, where n is the number of item that can fit into the collection view
var n: CGFloat = 1
let containerWidth = collectionView.bounds.width
while true {
let nextN = n + 1
let totalWidth = (nextN*itemWidth) + (nextN-1)*minItemSpacing
if totalWidth > containerWidth {
break
} else {
n = nextN
}
}
// Calculate the section inset for left and right.
// Setting this section inset will manipulate the items such that they will all be aligned horizontally center.
let inset = max(minItemSpacing, floor( (containerWidth - (n*itemWidth) - (n-1)*minItemSpacing) / 2 ) )
layout.sectionInset = UIEdgeInsets(top: minItemSpacing, left: inset, bottom: minItemSpacing, right: inset)
collectionView.collectionViewLayout = layout
}
простой код для интервала
let layout = collectionView.collectionViewLayout as! UICollectionViewFlowLayout
layout.minimumInteritemSpacing = 10 // Some float value
Я использую monotouch, поэтому имена и код будут немного отличаться, но вы можете сделать это, убедившись, что ширина collectionview равна (X * Cell width) + (x-1) * MinimumSpacing с x = количество ячеек в строке.
просто выполните следующие шаги на основе вашего MinimumInteritemSpacing и ширины ячейки
1) мы вычисляем количество элементов в строке на основе размера ячейки + текущие вставки + минимальное расстояние
float currentTotalWidth = CollectionView.Frame.Width - Layout.SectionInset.Left - Layout.SectionInset.Right (Layout = flowlayout)
int amountOfCellsPerRow = (currentTotalWidth + MinimumSpacing) / (cell width + MinimumSpacing)
2) Теперь у вас есть все информация для расчета ожидаемой ширины представления коллекции
float totalWidth =(amountOfCellsPerRow * cell width) + (amountOfCellsPerRow-1) * MinimumSpacing
3) таким образом, разница между текущей шириной и ожидаемой шириной
float difference = currentTotalWidth - totalWidth;
4) Теперь отрегулируйте вставки (в этом примере мы добавляем его вправо, поэтому левое положение collectionview остается тем же
Layout.SectionInset.Right = Layout.SectionInset.Right + difference;
я наткнулся на аналогичную проблему, как OP. К сожалению, принятый ответ не работал для меня, так как содержание collectionView не будет центрирована правильно. Поэтому я придумал другое решение, которое требует только того, чтобы все элементы в collectionView на та же ширина, что, похоже, имеет место в вопросе:
#define cellSize 90
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section {
float width = collectionView.frame.size.width;
float spacing = [self collectionView:collectionView layout:collectionViewLayout minimumInteritemSpacingForSectionAtIndex:section];
int numberOfCells = (width + spacing) / (cellSize + spacing);
int inset = (width + spacing - numberOfCells * (cellSize + spacing) ) / 2;
return UIEdgeInsetsMake(0, inset, 0, inset);
}
этот код гарантирует, что значение, возвращаемое ...minimumInteritemSpacing... будет точное расстояние между каждым collectionViewCell и кроме того, гарантируйте, что ячейки все вместе будут сосредоточены в collectionView
на выше решение by Войтех-vrbka - это правильно, но это вызывает предупреждение:
предупреждение: UICollectionViewFlowLayout имеет несоответствие кэшированного кадра для пути к индексу-кэшированное значение: это, вероятно, происходит, потому что макет подкласса потока изменяет атрибуты, возвращаемые UICollectionViewFlowLayout без их копирования
следующий код должен исправить это:
class CustomViewFlowLayout : UICollectionViewFlowLayout {
let cellSpacing:CGFloat = 4
override func layoutAttributesForElementsInRect(rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
let original = super.layoutAttributesForElementsInRect(rect)
if let original = original {
let attributes = NSArray.init(array: original, copyItems: true) as! [UICollectionViewLayoutAttributes]
for (index, attribute) in attributes.enumerate() {
if index == 0 { continue }
let prevLayoutAttributes = attributes[index - 1]
let origin = CGRectGetMaxX(prevLayoutAttributes.frame)
if(origin + cellSpacing + attribute.frame.size.width < self.collectionViewContentSize().width) {
attribute.frame.origin.x = origin + cellSpacing
}
}
return attributes
}
return nil
}
}
Swift 3 Версия
просто создайте подкласс UICollectionViewFlowLayout и вставьте этот метод.
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
guard let answer = super.layoutAttributesForElements(in: rect) else { return nil }
for i in 1..<answer.count {
let currentAttributes = answer[i]
let previousAttributes = answer[i - 1]
let maximumSpacing: CGFloat = 8
let origin = previousAttributes.frame.maxX
if (origin + maximumSpacing + currentAttributes.frame.size.width < self.collectionViewContentSize.width && currentAttributes.frame.origin.x > previousAttributes.frame.origin.x) {
var frame = currentAttributes.frame
frame.origin.x = origin + maximumSpacing
currentAttributes.frame = frame
}
}
return answer
}
Если вы хотите настроить интервал, не касаясь фактического размера ячейки, это решение, которое лучше всего сработало для меня. #xcode 9 #tvOS11 #iOS11 #swift
Так UICollectionViewDelegateFlowLayout, изменить реализацию следующих методов, трюк в том, что вы должны использовать оба из них, и документация на самом деле не указывала мне думать в этом направлении. : D
open func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return cellSpacing
}
public func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return cellSpacing
}
у меня горизонтальный UICollectionView и подклассы UICollectionViewFlowLayout. Представление коллекции имеет большие ячейки и показывает только одну строку за раз, а представление коллекции соответствует ширине экрана.
minimumLineSpacing.
не уверен, почему это работает, но это завод.
предыдущие версии на самом деле не работали с разделами > 1. Итак, мое решение было найдено здесь https://codentrick.com/create-a-tag-flow-layout-with-uicollectionview/. Для ленивых:
override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
let attributesForElementsInRect = super.layoutAttributesForElements(in: rect)
var newAttributesForElementsInRect = [UICollectionViewLayoutAttributes]()
// use a value to keep track of left margin
var leftMargin: CGFloat = 0.0;
for attributes in attributesForElementsInRect! {
let refAttributes = attributes
// assign value if next row
if (refAttributes.frame.origin.x == self.sectionInset.left) {
leftMargin = self.sectionInset.left
} else {
// set x position of attributes to current margin
var newLeftAlignedFrame = refAttributes.frame
newLeftAlignedFrame.origin.x = leftMargin
refAttributes.frame = newLeftAlignedFrame
}
// calculate new value for current margin
leftMargin += refAttributes.frame.size.width + 10
newAttributesForElementsInRect.append(refAttributes)
}
return newAttributesForElementsInRect
}
у меня проблема с принятым ответом, поэтому я обновил его, это работает для меня:
.h
@interface MaxSpacingCollectionViewFlowLayout : UICollectionViewFlowLayout
@property (nonatomic,assign) CGFloat maxCellSpacing;
@end
.м
@implementation MaxSpacingCollectionViewFlowLayout
- (NSArray *) layoutAttributesForElementsInRect:(CGRect)rect {
NSArray *attributes = [super layoutAttributesForElementsInRect:rect];
if (attributes.count <= 0) return attributes;
CGFloat firstCellOriginX = ((UICollectionViewLayoutAttributes *)attributes[0]).frame.origin.x;
for(int i = 1; i < attributes.count; i++) {
UICollectionViewLayoutAttributes *currentLayoutAttributes = attributes[i];
if (currentLayoutAttributes.frame.origin.x == firstCellOriginX) { // The first cell of a new row
continue;
}
UICollectionViewLayoutAttributes *prevLayoutAttributes = attributes[i - 1];
CGFloat prevOriginMaxX = CGRectGetMaxX(prevLayoutAttributes.frame);
if ((currentLayoutAttributes.frame.origin.x - prevOriginMaxX) > self.maxCellSpacing) {
CGRect frame = currentLayoutAttributes.frame;
frame.origin.x = prevOriginMaxX + self.maxCellSpacing;
currentLayoutAttributes.frame = frame;
}
}
return attributes;
}
@end
мое решение в Swift 3 интервал между ячейками, как в Instagram:
lazy var collectionView: UICollectionView = {
let layout = UICollectionViewFlowLayout()
let cv = UICollectionView(frame: .zero, collectionViewLayout: layout)
cv.backgroundColor = UIColor.rgb(red: 227, green: 227, blue: 227)
cv.showsVerticalScrollIndicator = false
layout.scrollDirection = .vertical
layout.minimumLineSpacing = 1
layout.minimumInteritemSpacing = 1
return cv
}()
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
switch UIDevice.current.modelName {
case "iPhone 4":
return CGSize(width: 106, height: 106)
case "iPhone 5":
return CGSize(width: 106, height: 106)
case "iPhone 6,7":
return CGSize(width: 124, height: 124)
case "iPhone Plus":
return CGSize(width: 137, height: 137)
default:
return CGSize(width: frame.width / 3, height: frame.width / 3)
}
}
Как обнаружить устройство programmaticlly: https://stackoverflow.com/a/26962452/6013170
я попробовал ответ iago849, и он сработал.
Swift 4
open override func layoutAttributesForElements(in rect: CGRect) -> [UICollectionViewLayoutAttributes]? {
guard let answer = super.layoutAttributesForElements(in: rect) else {
return nil
}
let count = answer.count
for i in 1..<count {
let currentLayoutAttributes = answer[i]
let prevLayoutAttributes = answer[i-1]
let origin = prevLayoutAttributes.frame.maxX
if (origin + CGFloat(spacing) + currentLayoutAttributes.frame.size.width) < self.collectionViewContentSize.width && currentLayoutAttributes.frame.origin.x > prevLayoutAttributes.frame.origin.x {
var frame = currentLayoutAttributes.frame
frame.origin.x = origin + CGFloat(spacing)
currentLayoutAttributes.frame = frame
}
}
return answer
}
вот ссылка для проекта github. https://github.com/vishalwaka/MultiTags
попробуйте поиграть с этим методом:
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView
layout:(UICollectionViewLayout*)collectionViewLayout
insetForSectionAtIndex:(NSInteger)section {
UIEdgeInsets insets = UIEdgeInsetsMake(?, ?, ?, ?);
return insets;
}