iOS 11 UISearchBar в UINavigationBar
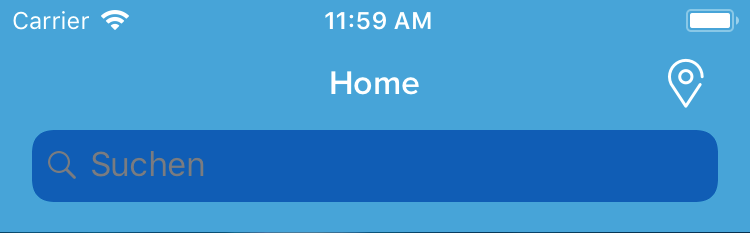
Я хочу разместить панель поиска в новой навигационной панели с новыми большими названиями iOS 11. Однако цвет строки поиска автоматически применяется iOS, и я не могу его изменить.
if #available(iOS 11.0, *) {
let sc = UISearchController(searchResultsController: nil)
navigationItem.searchController = sc
navigationItem.hidesSearchBarWhenScrolling = false
}
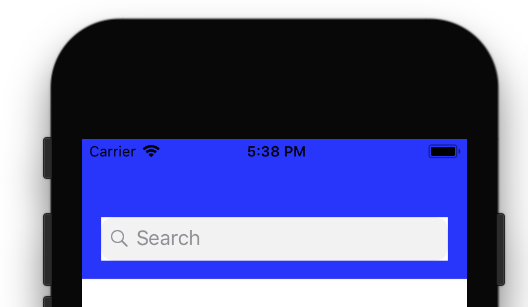
панель поиска получает темно-синий фон, но я просто хочу изменить его на белый.
Настройка цвета фона приводит к следующему:
navigationItem.searchController?.searchBar.backgroundColor = UIColor.white
Я пробовал также setScopeBarButtonBackgroundImage и setBackgroundImage в строке поиска, но все выглядит очень странно.
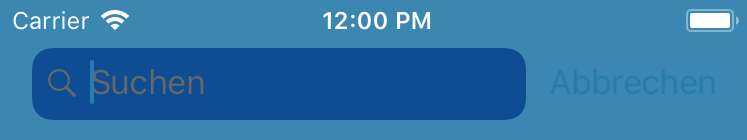
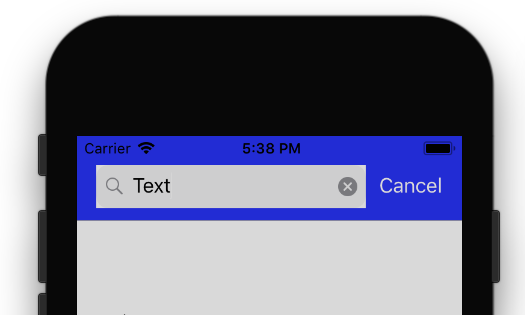
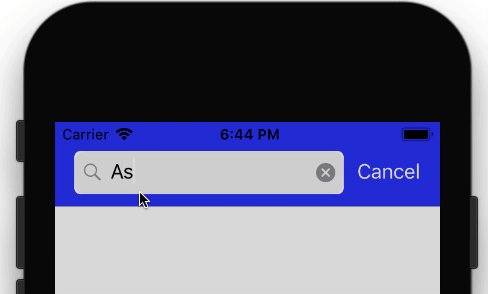
также, когда я запускаю поиск, нажав на строке поиска, он переключается в режим с кнопкой отмены на правой стороне. ("Abbrechen" на немецком языке)
и цвет текста "Abbrechen" также нельзя изменить. (нужен он также белый)
любая помощь приветствуется.
Edit: по запросу, здесь код для навигации стиль бара:
self.navigationBar.tintColor = UIColor.myWhite
self.navigationBar.titleTextAttributes = [NSAttributedStringKey.foregroundColor : UIColor.myWhite, NSAttributedStringKey.font: UIFont.myNavigationBarTitle()]
self.navigationBar.barTintColor = UIColor.myTint
if #available(iOS 11.0, *) {
self.navigationBar.prefersLargeTitles = true
self.navigationBar.largeTitleTextAttributes = [NSAttributedStringKey.foregroundColor : UIColor.myWhite, NSAttributedStringKey.font: UIFont.myNavigationBarLargeTitle()]
}
текущие результаты: Я использовал идею Krunals, чтобы установить цвет фона панели поиска, но затем закругленные углы теряются. После повторной настройки закругленных углов анимация строки поиска кажется нарушенной.
так что все еще нет удовлетворительного решения. Кажется, что панель поиска при внедрении в панель навигации в iOS 11 невозможно настроить. А пока мне будет достаточно ... просто измените цвет текста-заполнителя, но даже это кажется невозможным. (Я пробовал несколько подходов из StackOverflow - не работает)
6 ответов
теперь это то, что вы хотите...
if #available(iOS 11.0, *) {
let sc = UISearchController(searchResultsController: nil)
sc.delegate = self
let scb = sc.searchBar
scb.tintColor = UIColor.white
scb.barTintColor = UIColor.white
if let textfield = scb.value(forKey: "searchField") as? UITextField {
textfield.textColor = UIColor.blue
if let backgroundview = textfield.subviews.first {
// Background color
backgroundview.backgroundColor = UIColor.white
// Rounded corner
backgroundview.layer.cornerRadius = 10;
backgroundview.clipsToBounds = true;
}
}
if let navigationbar = self.navigationController?.navigationBar {
navigationbar.barTintColor = UIColor.blue
}
navigationItem.searchController = sc
navigationItem.hidesSearchBarWhenScrolling = false
}
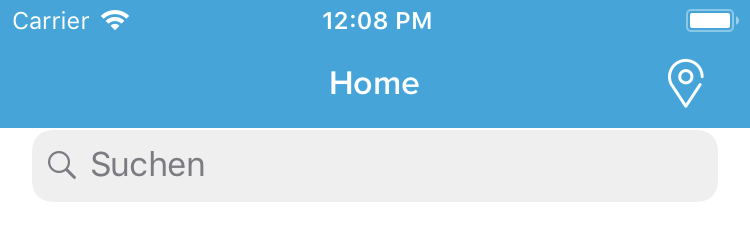
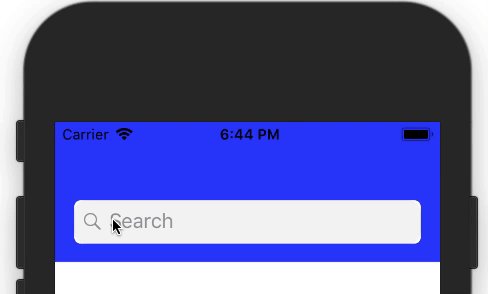
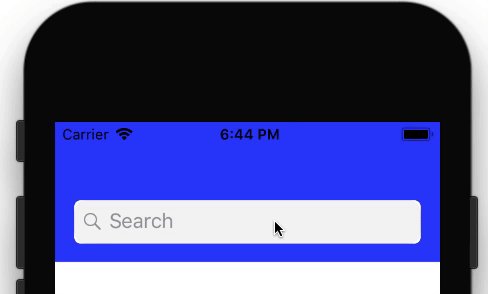
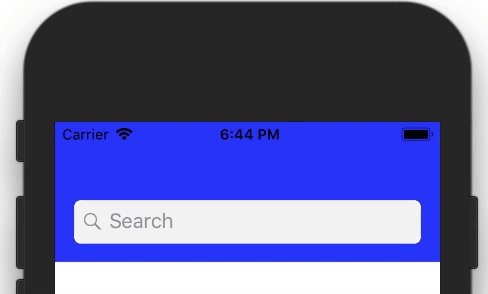
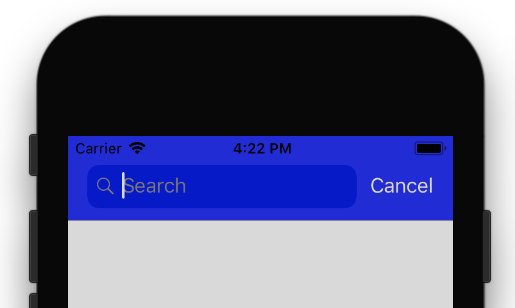
результат:
с закругленным углом:
анимация с закругленным углом также работает нормально.
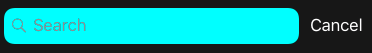
Я изменил фон текстового поля с этим кодом внутри AppDelegate.
Swift 4
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
//background color of text field
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).backgroundColor = .cyan
}
Это результат
С
if (@available(iOS 11.0, *)) {
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
self.searchController.searchResultsUpdater = self;
self.searchController.searchBar.delegate = self;
self.searchController.dimsBackgroundDuringPresentation = NO;
self.navigationItem.searchController=self.searchController;
self.navigationItem.hidesSearchBarWhenScrolling=NO;
self.searchController.searchBar.searchBarStyle = UISearchBarStyleProminent;
self.searchController.searchBar.showsBookmarkButton = NO;
self.searchController.searchBar.placeholder = @"Search";
self.searchController.searchBar.tintColor = [UIColor colorWithRed:1 green:1 blue:1 alpha:1];
self.searchController.searchBar.barTintColor=[UIColor colorWithRed:1 green:1 blue:1 alpha:1];
UITextField *txfSearchField = [self.searchController.searchBar valueForKey:@"_searchField"];
txfSearchField.tintColor=[UIColor colorWithRed:21/255.0 green:157/255.0 blue:130/255.0 alpha:1];
txfSearchField.textColor=[UIColor colorWithRed:1 green:1 blue:1 alpha:1];
txfSearchField.backgroundColor=[UIColor whiteColor];
UIView *backgroundview= [[txfSearchField subviews]firstObject ];
backgroundview.backgroundColor=[UIColor whiteColor];
// Rounded corner
backgroundview.layer.cornerRadius = 8;
backgroundview.clipsToBounds = true;
}
Это должно работать для вас
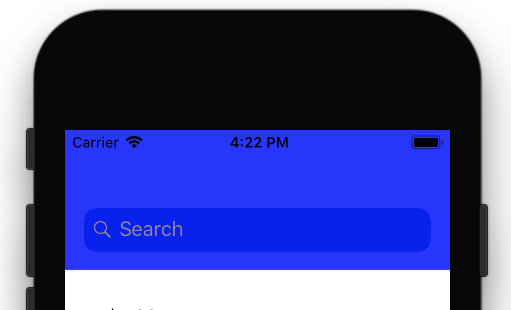
func addSearchbar(){
if #available(iOS 11.0, *) {
let sc = UISearchController(searchResultsController: nil)
let scb = sc.searchBar
scb.tintColor = UIColor.white
if let navigationbar = self.navigationController?.navigationBar {
//navigationbar.tintColor = UIColor.green
//navigationbar.backgroundColor = UIColor.yellow
navigationbar.barTintColor = UIColor.blue
}
navigationController?.navigationBar.tintColor = UIColor.green
navigationItem.searchController = sc
navigationItem.hidesSearchBarWhenScrolling = false
}
}
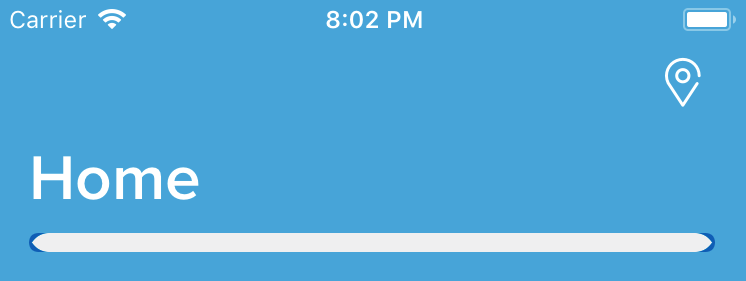
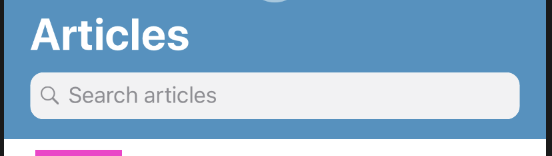
результат:
Это код, который я использовал, чтобы сделать поиск бар Белый:
if let textfield = searchController.searchBar.value(forKey: "searchField") as? UITextField {
if let backgroundview = textfield.subviews.first {
backgroundview.backgroundColor = UIColor.init(white: 1, alpha: 1)
backgroundview.layer.cornerRadius = 10
backgroundview.clipsToBounds = true
}
}
попробуйте этот код
UITextField *txfSearchField = [_searchBar valueForKey:@"_searchField"];
txfSearchField.backgroundColor = [UIColor redColor];