iOS: Как добавить drop shadow и stroke shadow в UIView?
Я хочу добавить тени и тень инсульта on UIView
Это то, что мой дизайнер дал мне, чтобы применить тень,
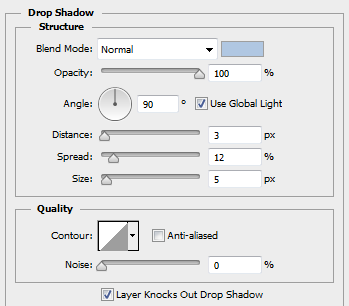
для тени падения, он сказал мне использовать RGB (176,199,226) с непрозрачностью 90%, расстоянием-3 и размером-5
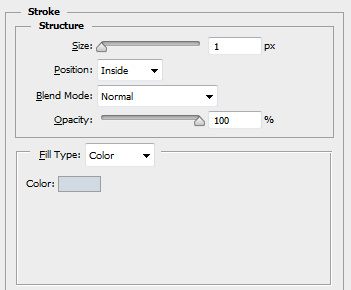
для тени хода, он сказал применить, RGB (209,217,226) размера-1 и 100% непрозрачности.
это photoshop применяется эффекты экран,


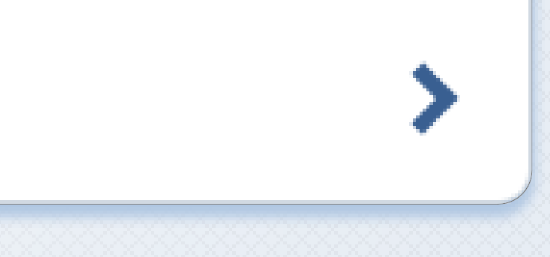
вид с требуемой тенью (ожидаемый выход)

я попробовал следующее, чтобы получить тень
viewCheck.layer.masksToBounds = NO;
viewCheck.layer.cornerRadius = 5.f;
viewCheck.layer.shadowOffset = CGSizeMake(.0f,2.5f);
viewCheck.layer.shadowRadius = 1.5f;
viewCheck.layer.shadowOpacity = .9f;
viewCheck.layer.shadowColor = [UIColor colorWithRed:176.f/255.f green:199.f/255.f blue:226.f/255.f alpha:1.f].CGColor;
viewCheck.layer.shadowPath = [UIBezierPath bezierPathWithRect:viewCheck.bounds].CGPath;
и это результат этого,

у меня возникли проблемы с пониманием того, как я могу применять штрихи и тени, как показано на скриншотах photoshop (я добавил выше). Как применить расстояние, спред, Размер, Положение?
может ли кто-нибудь указать мне руководство по применению таких теней? Есть много теневых эффектов, и я хочу узнать, как это может быть возможно, вместо того, чтобы задавать каждый из вопросов здесь!
спасибо :)
4 ответов
Я считаю, что большая часть конфигурации, которую вы ищете, может быть достигнута с помощью shadowPath собственность.
viewCheck.layer.shadowRadius = 1.5f;
viewCheck.layer.shadowColor = [UIColor colorWithRed:176.f/255.f green:199.f/255.f blue:226.f/255.f alpha:1.f].CGColor;
viewCheck.layer.shadowOffset = CGSizeMake(0.0f, 0.0f);
viewCheck.layer.shadowOpacity = 0.9f;
viewCheck.layer.masksToBounds = NO;
UIEdgeInsets shadowInsets = UIEdgeInsetsMake(0, 0, -1.5f, 0);
UIBezierPath *shadowPath = [UIBezierPath bezierPathWithRect:UIEdgeInsetsInsetRect(viewCheck.bounds, shadowInsets)];
viewCheck.layer.shadowPath = shadowPath.CGPath;
Эл.г., установив shadowInsets таким образом
UIEdgeInsets shadowInsets = UIEdgeInsetsMake(0, 0, -1.5f, 0);
вы получите хорошую желаемую тень:
теперь вы можете решить, как вы хотите, чтобы прямоугольник тени был построен, управляя вставками прямоугольника пути тени.
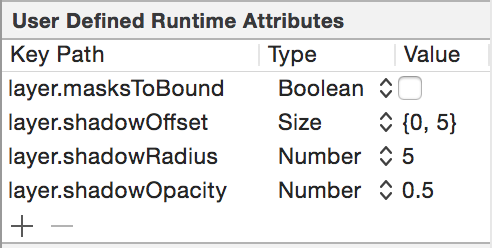
Ниже приведены шаги для User Defined Runtime Attribute.
- откройте файл раскадровки или xib в Interface Builder.
- в Interface Builder выберите объект для добавления атрибута.
- Выберите "Просмотр" > "Утилиты" > Показать Инспектор Личности.
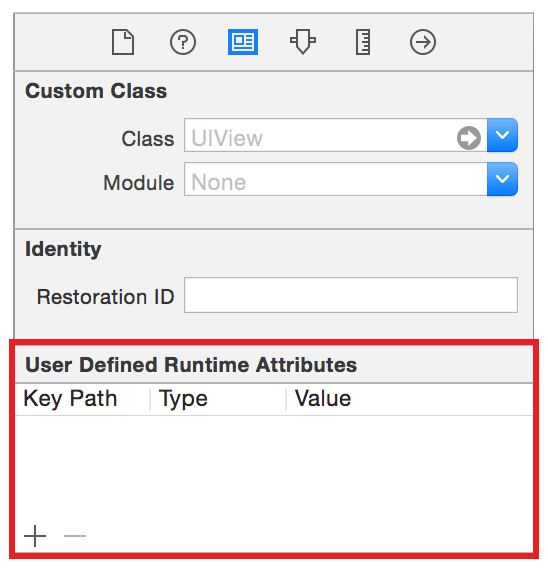
инспектор идентификации появится в области утилиты. Как показано ниже, пользовательский редактор атрибутов среды выполнения является одним из элементов инспектор.
- Нажмите кнопку Добавить ( + ) в левом нижнем углу редактора пользовательских атрибутов среды выполнения.
на границы на UIView.
добавить #import "QuartzCore/QuartzCore.h" работа Фрам.
myView.layer.cornerRadius = 15.0; // set as you want.
myView.layer.borderColor = [UIColor lightGrayColor].CGColor; // set color as you want.
myView.layer.borderWidth = 1.0; // set as you want.
извините, у меня есть только быстрое решение, но вот мои расширения UIView, которые я использую для выполнения этой задачи:
// MARK: Layer Extensions
extension UIView {
func setCornerRadius(#radius: CGFloat) {
self.layer.cornerRadius = radius
self.layer.masksToBounds = true
}
func addShadow(#offset: CGSize, radius: CGFloat, color: UIColor, opacity: Float, cornerRadius: CGFloat? = nil) {
self.layer.shadowOffset = offset
self.layer.shadowRadius = radius
self.layer.shadowOpacity = opacity
self.layer.shadowColor = color.CGColor
if let r = cornerRadius {
self.layer.shadowPath = UIBezierPath(roundedRect: bounds, cornerRadius: r).CGPath
}
}
func addBorder(#width: CGFloat, color: UIColor) {
self.layer.borderWidth = width
self.layer.borderColor = color.CGColor
self.layer.masksToBounds = true
}
func drawStroke(#width: CGFloat, color: UIColor) {
let path = UIBezierPath(roundedRect: CGRect(x: 0, y: 0, width: self.w, height: self.w), cornerRadius: self.w/2)
let shapeLayer = CAShapeLayer ()
shapeLayer.path = path.CGPath
shapeLayer.fillColor = UIColor.clearColor().CGColor
shapeLayer.strokeColor = color.CGColor
shapeLayer.lineWidth = width
self.layer.addSublayer(shapeLayer)
}
}
Я никогда не пробовал, но вы можете просто вставить этот код в любой файл Swift и, вероятно, вызвать их из кода Obj-C.