iPhone 6 Plus разрешение путаницы: Xcode или веб-сайт Apple? для развития
веб-сайт Apple утверждает, что разрешение 1080p: 1920 x 1080
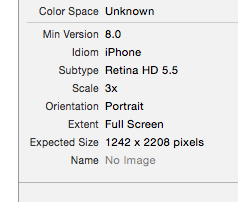
однако экран запуска, требуемый Xcode (8.0 GM запущен сегодня), составляет 2208 x 1242.
кто прав?

8 ответов
iPhone 6 + визуализирует внутренне используя @3x активы при виртуальном разрешении 2208×1242 (С 736x414 балла), затем образцы для дисплея. То же самое, что использование масштабированного разрешения на сетчатке MacBook - это позволяет им ударить по интегральному множеству для пиксельных активов, все еще имея, например, текст 12 pt выглядит одинаковым размером на экране.
Итак, да, экраны запуска должны быть такого размера.
в математика:
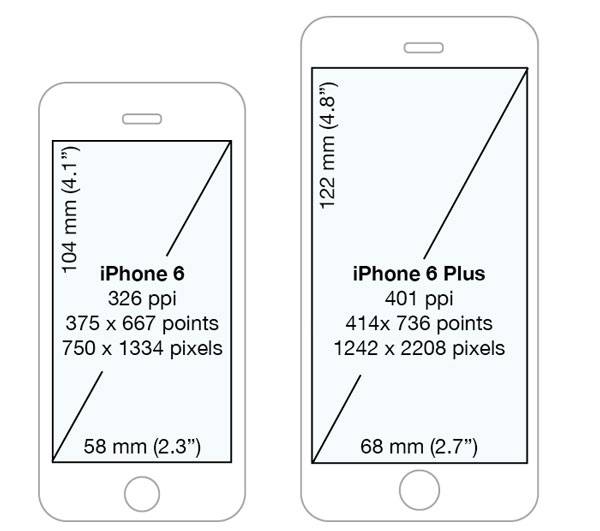
6, 5s, 5, 4s и 4-все 326 пикселей на дюйм и используют активы @2x, чтобы придерживаться примерно 160 точек на дюйм всех предыдущих устройств.
6+ составляет 401 пикселей на дюйм. Таким образом, гипотетически потребуется примерно @ 2.46 X активов. Вместо этого Apple использует активы @3x и масштабирует полный выпуск примерно до 84% от своего естественного размера.
на практике Apple решила пойти с более чем 87%, превратив 1080 в 1242. Без сомнения это была найти что-то как можно ближе к 84%, что по-прежнему производятся интегральные размеров в обоих направлениях - 1242/1080 = 2208/1920 точно, а если бы вы повернули на 1080, скажем, 1286, ты-то нужен оказать 2286.22 пикселей по вертикали очень хорошо масштабируется.
ответ заключается в том, что старые приложения работают в режиме увеличения 2208 x 1242. Но когда приложение построено для новых телефонов, доступные разрешения:Super Retina HD 5.8 (iPhone X) 1125 x 2436 (458ppi), Retina HD 5.5 (iPhone 6, 7, 8 Плюс) 1242 x 2208 и Retina HD 4.7 (iPhone 6) 750 x 1334. Это вызывает путаницу, упомянутую в вопросе. Для создания приложений, использующих полный размер экрана новых телефонов добавляет LaunchImages в размерах: 1125 x 2436, 1242 x 2208, 2208 x 1242 и 750 x 1334.
обновлено для новых iPhones X, X и X Max
размер iPhone X Max С @3x масштабирование (название Apple:Super Retina HD 6.5 дисплей"), координатное пространство: 414 x 896 очки и 1242 x 2688 пикселы, 458 ppi, размер прибора физический 3.05 x 6.20 in или 77.4 x 157.5 мм.
let screen = UIScreen.main
print("Screen bounds: \(screen.bounds), Screen resolution: \(screen.nativeBounds), scale: \(screen.scale)")
//iPhone X Max Screen bounds: (0.0, 0.0, 414.0, 896.0), Screen resolution: (0.0, 0.0, 1242.0, 2688.0), scale: 3.0
размер iPhone X С @2x масштабирование (название Apple:Super Retina HD 6.1 " дисплей), координатное пространство: 414 x 896 очки и 828 x 1792 пикселы, 326 ppi, размер прибора физический 2.98 x 5.94 внутри или 75.7 x 150.9 mm.
let screen = UIScreen.main
print("Screen bounds: \(screen.bounds), Screen resolution: \(screen.nativeBounds), scale: \(screen.scale)")
//iPhone X Screen bounds: (0.0, 0.0, 414.0, 896.0), Screen resolution: (0.0, 0.0, 828.0, 1792.0), scale: 2.0
размер iPhone X и iPhone X С @3x масштабирование (название Apple: Super Retina HD 5.8" дисплей), координатное пространство: 375 x 812 очки и 1125 x 2436 пикселы, 458 ppi, размер прибора физический 2.79 x 5.65 внутри или 70.9 x 143.6 mm.
let screen = UIScreen.main
print("Screen bounds: \(screen.bounds), Screen resolution: \(screen.nativeBounds), scale: \(screen.scale)")
//iPhone X and X Screen bounds: (0.0, 0.0, 375.0, 812.0), Screen resolution: (0.0, 0.0, 1125.0, 2436.0), scale: 3.0
размер iPhone 6, 6S, 7 и 8 С @3x масштабирование (название Apple:Retina HD 5.5), координатное пространство: 414 x 736 очки и 1242 x 2208 пикселы, 401 ppi, Экран физический размер-2,7 х 4,8 В или 68 x 122 мм. При работе в увеличенном режиме, т. е. без новых LaunchImages или выбрать в настройке на iPhone 6 Plus, родной масштаб 2.88 и экран 320 x 568 точек, который является iPhone 5 родной размер:
Screen bounds: {{0, 0}, {414, 736}}, Screen resolution: <UIScreen: 0x7f97fad330b0; bounds = {{0, 0}, {414, 736}};
mode = <UIScreenMode: 0x7f97fae1ce00; size = 1242.000000 x 2208.000000>>, scale: 3.000000, nativeScale: 3.000000
размер iPhone 6 и для iPhone 6С с масштабированием @2x (имя Apple:Retina HD 4.7), координатное пространство: 375 x 667 очки и 750 x 1334 пикселы, 326 ppi, размер экрана физический 2.3 x 4.1 внутри или 58 x 104 мм. При работе в увеличенном режиме, т. е. без новых LaunchImages, экран составляет 320 x 568 точек, что является родным размером iPhone 5:
Screen bounds: {{0, 0}, {375, 667}}, Screen resolution: <UIScreen: 0x7fa01b5182d0; bounds = {{0, 0}, {375, 667}};
mode = <UIScreenMode: 0x7fa01b711760; size = 750.000000 x 1334.000000>>, scale: 2.000000, nativeScale: 2.000000
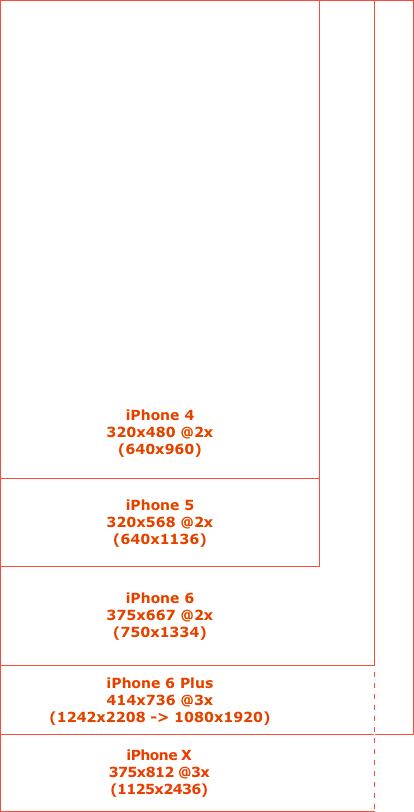
и для iPhone 5 для сравнения-640 x 1136,iPhone 4 640 x 960.
вот код, который я использовал, чтобы проверить это (обратите внимание, что nativeScale работает только на iOS 8):
UIScreen *mainScreen = [UIScreen mainScreen];
NSLog(@"Screen bounds: %@, Screen resolution: %@, scale: %f, nativeScale: %f",
NSStringFromCGRect(mainScreen.bounds), mainScreen.coordinateSpace, mainScreen.scale, mainScreen.nativeScale);
Примечание: загрузить LaunchImages в противном случае приложение будет работать в увеличенном режиме и не показывать правильное масштабирование или размеры экрана. В увеличенном режиме nativeScale и scale не будет то же самое. на реальном устройстве масштаб может быть 2.608 на iPhone 6 Plus, даже если он не работает в увеличенном режиме, но он покажет масштаб 3.0 при работе на симуляторе.

реальное / физическое разрешение iPhone 6 Plus-1920x1080, но в Xcode вы делаете свой интерфейс для разрешения 2208x1242 (736x414 точек), а на устройстве он автоматически масштабируется до 1920x1080 пикселей.
разрешения iPhone быстрая ссылка:
Device Points Pixels Scale Physical Pixels Physical PPI Size
iPhone X 812x375 2436x1125 3x 2436x1125 458 5.8"
iPhone 6 Plus 736x414 2208x1242 3x 1920x1080 401 5.5"
iPhone 6 667x375 1334x750 2x 1334x750 326 4.7"
iPhone 5 568x320 1136x640 2x 1136x640 326 4.0"
iPhone 4 480x320 960x640 2x 960x640 326 3.5"
iPhone 3GS 480x320 480x320 1x 480x320 163 3.5"

вы, вероятно, должны прекратить использовать образы запуска в iOS 8 и использовать раскадровку или nib/xib.
на Xcode 6 открыть
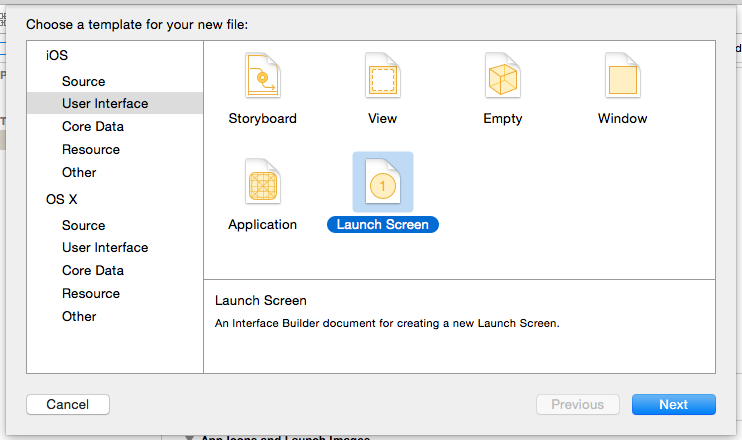
Fileменю и выберитеNew⟶File...⟶iOS⟶User Interface⟶Launch Screen.- открыть настройки для вашего проекта, нажав на нее.
на
Generaltab, в разделе под названиемApp Icons and Launch Images, выберитеLaunch Screen Fileк файлам вы просто создано (это установитUILaunchStoryboardNameнаinfo.plist).
обратите внимание, что в настоящее время симулятор будет показывать только черный экран, поэтому вам нужно тест на реальном устройстве.
добавление файла xib экрана запуска в проект:

настройка проекта для использования файла xib экрана запуска вместо каталога активов:

на физическом устройстве границы главного экрана iPhone 6 Plus -2208x1242 а nativeBounds это 1920x1080. Для изменения размера физического дисплея используется аппаратное масштабирование.
на симуляторе границы главного экрана iPhone 6 Plus и nativeBounds являются 2208x1242.
другими словами... Видео, OpenGL, и другие вещи, основанные на CALayers эта сделка с пикселями будет иметь дело с настоящий 1920x1080 буфер кадров на устройстве (или 2208x1242 на sim). Вещи, имеющие дело с точками в UIKit будет иметь дело с 2208x1242 (x3) границы и масштабируются по мере необходимости на устройстве.
симулятор не имеет доступа к тому же оборудованию, которое делает масштабирование на устройстве, и на самом деле нет большой пользы от моделирования его в программном обеспечении, поскольку они будут производить разные результаты, чем оборудование. Таким образом, имеет смысл установить nativeBounds главного экрана имитируемого устройства до границ главного экрана физического устройства.
iOS 8 добавил API в UIScreen (nativeScale и nativeBounds), чтобы позволить разработчику определить разрешение CADisplay соответствующую UIScreen.
проверьте эту инфографику:http://www.paintcodeapp.com/news/iphone-6-screens-demystified
Это объясняет различия между старыми айфонами, iPhone 6 и iPhone 6 Plus. Вы можете увидеть сравнение размеров экрана в точках, отображаемых пикселях и физических пикселях. Вы также найдете ответ на свой вопрос там:
iPhone 6 Plus - с дисплеем Retina HD. Коэффициент масштабирования 3 и изображение после снижения от оказанных 2208 × 1242 пикселей до 1920 × 1080 пикселей.
коэффициент масштабирования 1920 / 2208 = 1080 / 1242 = 20 / 23. Это означает, что каждые 23 пикселя от исходного рендеринга должны быть сопоставлены с 20 физическими пикселями. Другими словами, изображение масштабируется примерно до 87% от его первоначального размера.
обновление:
существует обновленная версия инфографики, упомянутая выше. Он содержит более подробную информацию о различиях разрешения экрана и его охватывает все модели iPhone, включая 4-дюймовых устройств.
http://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
для таких, как я, которые задаются вопросом, как рассматриваются устаревшие приложения, я сделал немного тестирования и вычислений по этому вопросу.
благодаря подсказке @hannes-sverrisson я начал с предположения, что устаревшее приложение обрабатывается с видом 320x568 в iPhone 6 и iPhone 6 plus.
тест был сделан с простым черным фоном bg@2x.png С белой каймой. Фон имеет размер 640x1136 пикселей, и он черный с внутренней белой границей 1 пиксель.
Ниже приведены скриншоты, предоставленные симулятором:
- симулятор iPhone 5:http://i.stack.imgur.com/b2E5K.png
- симулятор iPhone 6:http://i.stack.imgur.com/4Qz8N.png
- симулятор iPhone 6 plus:http://i.stack.imgur.com/hQisc.png
на скриншоте iPhone 6 мы видим 1 пиксель поля сверху и снизу белой границы, а также поле в 2 пикселя на скриншоте iPhone 6 plus. Это дает нам используется пространство 1242x2204 на iPhone 6 plus, вместо 1242x2208, и 750x1332 на iPhone 6, вместо 750x1334.
мы можем предположить, что эти мертвые пиксели предназначены для уважения соотношения сторон iPhone 5:
iPhone 5 640 / 1136 = 0.5634
iPhone 6 (used) 750 / 1332 = 0.5631
iPhone 6 (real) 750 / 1334 = 0.5622
iPhone 6 plus (used) 1242 / 2204 = 0.5635
iPhone 6 plus (real) 1242 / 2208 = 0.5625
во-вторых, важно знать, что ресурсы @2x будут масштабироваться не только на iPhone 6 plus (который ожидает @3x активов), но и на iPhone 6. Это, вероятно, потому, что не масштабирование ресурсов привело бы к неожиданным макетам из-за расширения представления.
однако это масштабирование не эквивалентно по ширине и высоте. Я пробовал с 264x264 @2х ресурса. Учитывая результаты, я должен предположить, что масштабирование прямо пропорционально отношению пикселей / точек.
Device Width scale Computed width Screenshot width
iPhone 5 640 / 640 = 1.0 264 px
iPhone 6 750 / 640 = 1.171875 309.375 309 px
iPhone 6 plus 1242 / 640 = 1.940625 512.325 512 px
Device Height scale Computed height Screenshot height
iPhone 5 1136 / 1136 = 1.0 264 px
iPhone 6 1332 / 1136 = 1.172535 309.549 310 px
iPhone 6 plus 2204 / 1136 = 1.940141 512.197 512 px
важно отметить, что масштабирование iPhone 6-это не то же самое по ширине и высоте (309x310). Это, как правило, подтверждает вышеизложенную теорию это масштабирование не пропорционально ширине и высоте, но использует соотношение пикселей / точек.
надеюсь, это поможет.
даже если мне вообще не нравится тон блога Daring Fireball Джон Грубер, его больше iPhone дисплей гипотеза хорошо стоит прочитать.
он догадался, но получил ровно справа как разрешение в точках, так и в пикселях для обеих моделей, за исключением того, что он (я тоже) не ожидал, что Apple построит физический дисплей с меньшим разрешением и уменьшит масштаб (подробности в ответе @Tommy's).
суть всего этого в том, что нужно остановиться мышление в терминах пикселей и начать думать в терминах точек (это было так в течение довольно долгого времени, это не недавнее изобретение) и в результате физического размера элементов пользовательского интерфейса. Короче говоря, обе новые модели iPhone улучшаются в этом отношении, поскольку физически большинство элементов остаются того же размера, вы можете просто поместить больше их на экран (для каждого большего экрана вы можете поместиться больше).
Я просто немного разочарован, что они не сохранили отображение внутреннего разрешения на фактический экран Решение 1:1 для более крупной модели.

