Использование цикла PHP для добавления строк начальной загрузки и правильных номеров столбцов в элементы
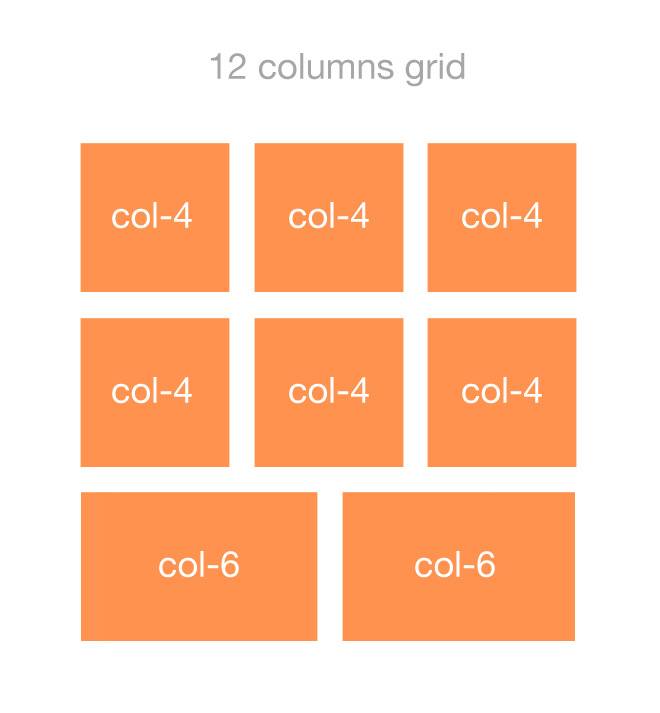
Я пытаюсь создать следующий интерфейс, используя цикл PHP и систему сетки 12 столбцов Twitter Bootstrap:
вывод HTML:
<div class="row">
<div class="col-lg-4">
Content...
</div>
<div class="col-lg-4">
Content...
</div>
<div class="col-lg-4">
Content...
</div>
</div>
<div class="row">
<div class="col-lg-4">
Content...
</div>
<div class="col-lg-4">
Content...
</div>
<div class="col-lg-4">
Content...
</div>
</div>
<div class="row">
<div class="col-lg-6">
Content...
</div>
<div class="col-lg-6">
Content...
</div>
</div>
в PHP (WordPress) я оборачиваю каждые 3 элемента в .row div:
<?php $i=0; // counter ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php if ($i%3==0) { // if counter is multiple of 3 ?>
<div class="row">
<?php } ?>
<div class="col-md-4">
Content...
</div>
<?php $i++; ?>
<?php if($i%3==0) { // if counter is multiple of 3 ?>
</div>
<?php } ?>
<?php endwhile; ?>
<?php if($i%3!=0) { // put closing div if loop is not exactly a multiple of 3 ?>
</div>
<?php } ?>
Проблема:
Я не знаю, как добавить соответствующий номер столбца к элементам в последней строке, чтобы они заполнили 12 сетка колонн.
например, на моей иллюстрации выше каждого элемента в последней строке есть col-6 (расширяет 6 столбцов) заполнение системы 12 сетки. В качестве другого примера, если в последней строке был 1 элемент, он должен иметь col-12.
Примечание: каждая строка имеет не более 3 элементов, как показано на рисунке и в PHP.
я знаю следующее:
общее количество элементов
$loop->post_countартикул
$iколичество оставшихся элементов в последней строке
$loop->post_count%3(Я думаю)общее количество столбцов
12(12 можно разделить на количество оставшихся элементов, чтобы выяснить номер столбца, чтобы дать им)
вопрос:
как я могу использовать эти данные в PHP, чтобы изменить число столбцов элементов в последняя строка, чтобы они заполнили сетку 12 (сделав их центрированными)?
6 ответов
мне понравился ваш вопрос, потому что я работаю по очень похожей ситуации. Поскольку другие ответы немного длиннее, я решил оставить свой здесь для вашего рассмотрения. Для меня, Чем меньше переменных вы используете, тем лучше решение.
BootstrapContentArranger.в PHP
<?php
function BootstrapContentArrange($i) {
$items = $i; // qnt of items
$rows = ceil($items/3); // rows to fill
$lr = $items%3; // last row items
$lrc = $lr; // counter to last row
while ($items > 0) { // while still have items
$cell = 0;
if ($rows > 1) { // if not last row...
echo '<div class="row">'.PHP_EOL;
while ($cell < 3) { // iterate with 3x4 cols
echo '<div class="col-md-4">Content</div>'.PHP_EOL;
$cell++;
}
echo "</div>".PHP_EOL;
$rows--; // end a row
} elseif ($rows == 1 && $lr > 0) { // if last row and still has items
echo '<div class="row">'.PHP_EOL;
while ($lrc > 0) { // iterate over qnt of remaining items
$lr == 2 ? // is it two?
print('<div class="col-md-6">Content</div>'.PHP_EOL) : // makes 2x6 row
print('<div class="col-md-12">Content</div>'.PHP_EOL); // makes 1x12 row
$lrc--;
}
echo "</div>".PHP_EOL;
break;
} else { // if round qnt of items (exact multiple of 3)
echo '<div class="row">'.PHP_EOL;
while ($cell < 3) { // iterate as usual
echo '<div class="col-md-4">Content</div>'.PHP_EOL;
$cell++;
}
echo "</div>".PHP_EOL;
break;
}
$items--; // decrement items until it's over or it breaks
}
}
Тесты
BootstrapContentArrange(3);
BootstrapContentArrange(11);
BootstrapContentArrange(1);
- 3 элементов выходы:
<div class="row">
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
</div>- 11 элементов, выходы:
<div class="row">
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
</div>
<div class="row">
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
</div>
<div class="row">
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
<div class="col-md-4">Content</div>
</div>
<div class="row">
<div class="col-md-6">Content</div>
<div class="col-md-6">Content</div>
</div>- один элемент выходы:
<div class="row">
<div class="col-md-12">Content</div>
</div>Примечание: вы можете удалить PHP_EOL, я использовал его, чтобы лучше прочитать источник.
каждый раз, когда мне нужно это, я просто использую array_chunk чтобы создать правильный фрагмент массива для моих строк и столбцов.
например:
$posts = [['id' => 1], ['id' => 2] ...]
вместо того, чтобы зацикливаться и вычислять, следует ли добавлять строки, сделайте куски своих сообщений:
$posts = [['id' => 1], ['id' => 2] ...]
$postChunks = array_chunk($posts, 4); // 4 is used to have 4 items in a row
foreach ($postChunks as $posts) {
<div class="row">
foreach ($posts as $post) {
<div class="col-md-3">
<?=$post['id'];?>
</div>
}
</div>
}
почему бы вам не оценить свой модуль?
$two = false;
if($i%3 == 2)
{
<div class="col-md-6">
Content...
</div>
$two = true;
}
if($i%3 == 1)
{
if($two)
{
<div class="col-md-6">
Content...
</div>
}
else
{
<div class="col-md-12">
Content...
</div>
}
}
печать строки за раз, определяя класс html для каждого элемента в зависимости от того, насколько полна строка; для 0 col-md-4, для 1 col-md-12... Вам понадобятся вспомогательные структуры. Наконец, распечатайте последнюю строку, если в буфере что-то есть.
/**
* Prints the row in a grid
* @param array $posts
* @param string $class
*/
function printRow($posts, $class) {
echo '<div class="row">';
foreach ($posts as $post) {
echo '<div class="' . $class . '">' . $post . '</div>';
}
echo '</div>';
}
$i = 0;
$htmlClasses = ['col-md-4', 'col-md-12', 'col-md-6']; //helper for setting html classes
$buffer = []; //helper array to hold row elements
while (have_posts()) {
the_post();
$i++;
$mod = $i % 3;
//determine html class
$htmlClass = $htmlClasses[$mod];
if ($mod > 0) {
$buffer[] = $currentPost; //this is the post content
} else {
printRow($buffer, $htmlClass);
$buffer = [];
}
}
//printing final row if there are elements
if (!empty($buffer)) {
printRow($buffer, $htmlClass);
}
Я думаю, что нашел решение, сначала найдя, с какого элемента начинается последняя строка, и применив соответствующий номер столбца ко всем элементам в этой строке:
<?php
$max_columns = 3; //columns will arrange to any number (as long as it is evenly divisible by 12)
$column = 12/$max_columns; //column number
$total_items = $loop->post_count;
$remainder = $loop->post_count%$max_columns; //how many items are in the last row
$first_row_item = ($total_items - $remainder); //first item in the last row
?>
<?php $i=0; // counter ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php if ($i%$max_columns==0) { // if counter is multiple of 3 ?>
<div class="row">
<?php } ?>
<?php if ($i >= $first_row_item) { //if in last row ?>
<div class="col-md-<?php echo 12/$remainder; ?>">
<?php } else { ?>
<div class="col-md-<?php echo $column; ?>">
<?php } ?>
Content...
</div>
<?php $i++; ?>
<?php if($i%$max_columns==0) { // if counter is multiple of 3 ?>
</div>
<?php } ?>
<?php endwhile; ?>
<?php if($i%$max_columns!=0) { // put closing div if loop is not exactly a multiple of 3 ?>
</div>
<?php } ?>
преимущество в том, что любое число (делится на 12) могут быть добавлены к $max_columns и он будет применять правильные столбцы.
<?php
//total products or items you have
$total_pr = count($products);
//grid of columns you want
$grid = 3;
$tol_raw = ceil($total_pr / $grid);
$count =0;
?>
<?php for($i=0;$i<$tol_raw;$i++): ?>
<?php
$repeat = $grid;
if($total_pr<$grid)$repeat = $total_pr;
$total_pr -= $repeat;
?>
<div class="row">
<?php for($pr=0;$pr<$repeat;$pr++):?>
<?php $product = $products[$count]; ?>
<!-- column selection is based onn your grid -->
<div class="col-md-4">
//do whatever you want to do here
</div>
<?php $count++; ?>
<?php endfor; ?>
</div>
<?php endfor; ?>