использование create-react-app и Sublimelinter ESlint вместе
Я использую facebook create-react-app, которые намеренно скрывают всю настройку конфигурации и оставляют нас с прекрасной простой файловой структурой
это здорово! но есть одна действительно раздражающая вещь, которая приходит:
SublimeLinter больше не работает потому что .файл конфигурации eslintrc больше не находится в корне проекта.
очкиЯ знаю, что могу поставить другой .файл eslintrc в корне, но я хотел бы иметь возможность устанавливать свои правила в одном месте
Я знаю, что это возможно, чтобы
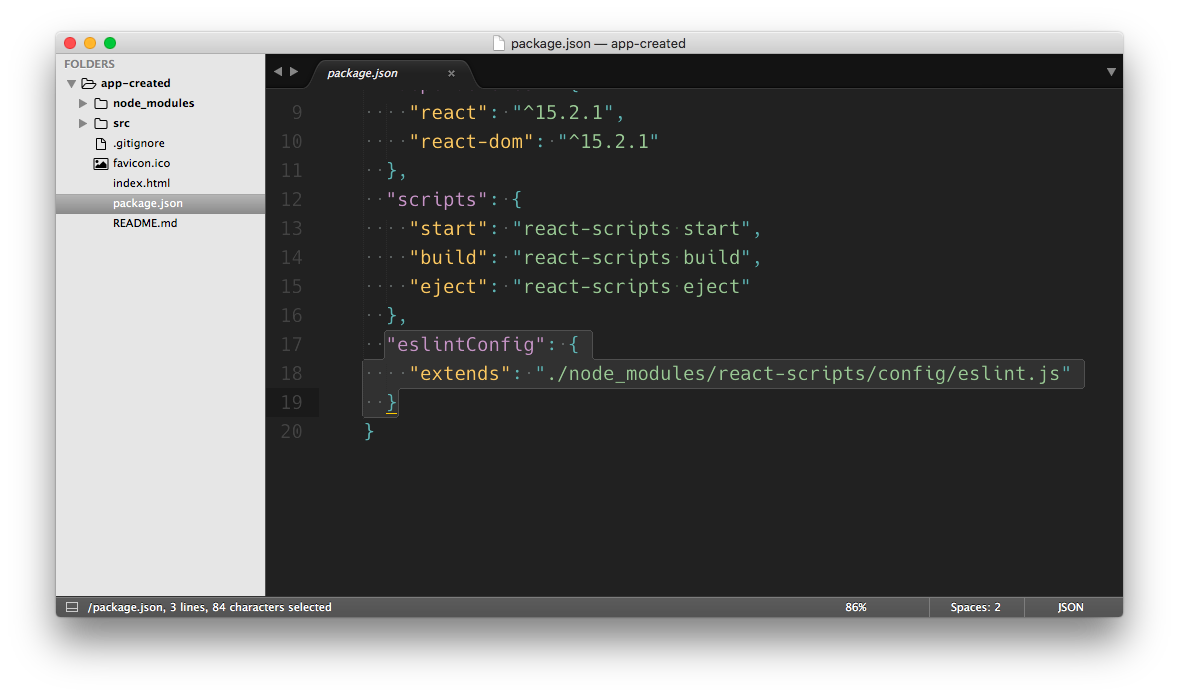
npm ejectчтобы получить всю структуру проекта впереди, но я хотел бы, чтобы все было просто. иначе он становится просто еще один шаблон- я заметил это в пакете.формат JSON

Что Я уже пробовал?
направление, о котором я думал, это изменить:
"eslintConfig": {
"extends": "./node_modules/react-scripts/config/eslint.js"
}
в:
"eslintConfig": {
"extends": "./.eslintrc.js"
}
но, похоже, требуется все ESLint-плагины (которые волшебным образом скрыты от node_modules) Так что я не уверен, что это правильный путь.
какие выводы?
1 ответов
SublimeLinter больше не работает, потому что .файл конфигурации eslintrc больше не находится в корне проекта.
Это неправильно.
SublimeLinter будет работать нормально но в настоящее время вам нужно установить несколько вещей по всему миру. README генерируемого проекта включает в себя инструкции для работы интеграции linter IDE:
наконец, вам нужно будет установить некоторые пакеты глобально:
npm install -g eslint babel-eslint eslint-plugin-react eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-flowtypeмы признаем, что это неоптимально, но в настоящее время это необходимо из-за того, как мы скрываем зависимость ESLint. Команда ESLint уже работа над решением этой проблемы таким образом, это может стать ненужным через пару месяцев.
это, конечно, при условии, что вы в порядке с конфигурацией ESLint, которую мы выбрали для вас.