Использование CSS "content" для стиля иерархического вложенного списка
я столкнулся с проблемой, используя свойство css "content", чтобы создать упорядоченный список, который был стилизован для отображения с помощью десятичных знаков для более глубоко вложенных элементов. То, что я пытаюсь сделать, кажется очевидной задачей, но я еще не преуспел, и я сталкиваюсь с некоторыми проблемами кросс-браузера, но я не могу найти много ковыряться в интернете... То, что я пытаюсь сделать, довольно четко прописано в образе, который я прикрепил в нижней части этого вопрос.
мой CSS:
ol {list-style:none; font:11px arial; margin:0px 0px 0px 10px; padding:0;}
ol li:before {
content: counter(num) ". ";
counter-increment: num;
counter-reset: sub_num;
}
ol ol li:before {
content: counter(num) "." counter(sub_num) " ";
counter-increment: sub_num;
counter-reset: sub_sub_num;
}
ol ol ol li:before {
content: counter(num) "." counter(sub_num) "." counter(sub_sub_num) " ";
counter-increment: sub_sub_num;
counter-reset:none;
}
мой HTML:
<ol>
<li>Level 1 - should be '1.'</li>
<li>Level 1 - should be '2.'
<ol>
<li>Level 2 - Should be '2.1'</li>
<li>Level 2 - Should be '2.2'
<ol>
<li>Level 3 - Should be '2.2.1'</li>
<li>Level 3 - Should be '2.2.2'</li>
</ol>
</li>
</ol>
</li>
<li>Level 1 - should be '3.'
<ol>
<li>Level 2 - Should be '3.1'</li>
</ol>
</li>
</ol>
Мои Результаты
к сожалению, css не увеличивает переменную 'num'
counter-increment: num;
в любом браузере, и Chrome не увеличивает "sub_sub_num"
counter-increment: sub_sub_num;
Я немного озадачен, так как кажется, что все браузеры внутренне несовместимы с тем, как они обрабатывают стили (почему все браузеры игнорируют приращение num, но принимают приращение sub_num?) и это немного удивительно, что firefox и ie имеют одинаковое поведение, в то время как chrome, похоже, обрабатывает его особенно плохо (я привык к тому, что ie является нечетным человеком).
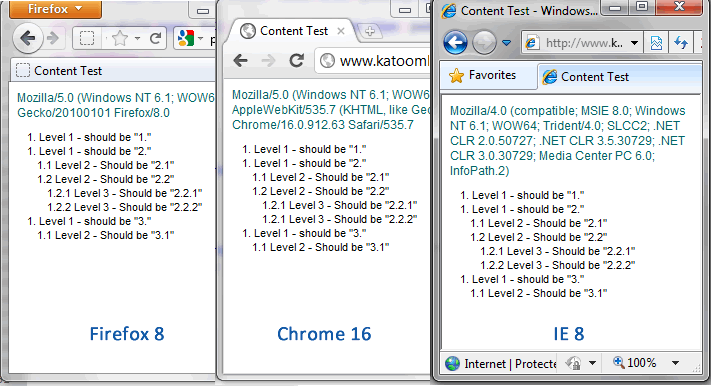
вот изображение с выходами моего образца для ff8, chrome16 и ie8, которое показывает выходы, которые я вижу, вместе со строкой агента пользователя:

Я просто что-то упускаю, или это поняли вопроса? Есть ли хорошие реализации там?
2 ответов
есть удобная функция под названием counters() который обрабатывает все это автоматически для вас-просто передайте в num переменная и символ периода в качестве разделителя. Вам не нужно создавать или увеличивать какие-либо другие переменные.
вы также забыли сбросить num в вашем верхнем уровне ol элемент.
вот CSS, который вам нужен:
ol {
list-style: none;
font: 11px arial;
margin: 0px 0px 0px 10px;
padding: 0;
counter-reset: num;
}
ol li:before {
content: counter(num) '. ';
counter-increment: num;
}
ol ol li:before {
content: counters(num, '.') ' ';
}
если вы хотите понять, как использовать несколько счетчики с вложенными списками, ответ демонстрирует нечто более сложное. Идея состоит в том, чтобы сбросить счетчики в Родительском ol элементы и увеличить их в их соответствующих дочерних li:before псевдо-элементы; в вашем случае вы делаете оба в li:before псевдо-элементы, что не совсем правильно.
полезное чтение: W3C CSS2.1 сгенерированная спецификация контента, §12.4.1 вложенные счетчики и область
@BoltClock ваше решение работает хорошо, если и
