Использование getComputedStyle с IE 11
Примечание: это имеет обновление ниже. Я, вероятно, изменю описание, поскольку это не проблема getComputedStyle, это проблема на самом деле с печатными носителями и тот факт, что Internet Explorer теперь поддерживает документ.таблица стилей.][cssRules.
Я немного смущен этим, поскольку я думал, что это сработало, и я не уверен, что он недавно сломался. Я использую getComputedStyle, который, как я думал, был поддержкой во всех современных браузерах, но я не получаю ожидаемого ответа с Т. е. 11. Учитывая этот код:
getRealStyle: function(elm, attributes) {
var returnObj = {};
var computed = getComputedStyle(elm);
for(var i=0; i<attributes.length; i++) {
returnObj[attributes[i]] = computed[attributes[i]];
}
return returnObj;
},
где "атрибуты" - это массив имен, для которых мне интересно получить вычисляемый CSS. Это так:
attributes: [
'lineHeight',
'alignmentBaseline',
'backgroundImage', 'backgroundPosition', 'backgroundRepeat', 'backgroundColor',
'baselineShift',
'borderTopWidth','borderTopStyle','borderTopColor',
'borderBottomWidth','borderBottomStyle','borderBottomColor',
'borderLeftWidth','borderLeftStyle','borderLeftColor',
'borderRightWidth','borderRightStyle','borderRightColor',
'borderCollapse',
'clear', 'color',
'display', 'direction', 'dominantBaseline',
'fill', 'float',
'fontStyle', 'fontVariant', 'fontWeight', 'fontSize', 'fontFamily',
'height',
'listStyleType', 'listStyleImage',
'marginTop', 'marginBottom', 'marginLeft', 'marginRight','orphans',
'paddingTop', 'paddingRight', 'paddingBottom', 'paddingLeft',
'pageBreakAfter', 'pageBreakBefore',
'stroke', 'strokeWidth',
'strokeOpacity', 'fillOpacity',
'tableLayout',
'textAlign', 'textAnchor','textDecoration', 'textIndent', 'textTransform', 'textShadow',
'verticalAlign',
'widows', 'width'],
единственная проблема, которую я, похоже, имею, это "backgroundColor".
если я пройду в "elem" h1 и:
если я установил на " h1 "style=" background-color: rgb(238, 238, 238);" Вычисленный цвет фона возвращается правильно в IE 11, Chrome, Firefox
Если, однако, я установил "h1" стиль в CSS такой:
h1{
border-top:3px solid #111111;
background-color:rgb(238, 238, 238);
font-size:30px;
padding:3px 10px 3px 0px;
}
вычисленный цвет фона в IE только возвращается как прозрачный. Chrome и Firefox не имеют своей проблемы.
еще более странно в этом примере, "атрибуты" также содержит записи для границы, как borderTopColor и что is правильно вычисляется с этим кодом во всех браузерах, включая IE.
страница в вопрос здесь:
http://www.cloudformatter.com/CSS2Pdf
код запускается при выборе кнопки" Out PDF".
если вы отформатируете это с помощью Chrome, "h1" в верхней части страницы в результирующем PDF будет иметь серебряный фон, потому что цвет фона подобран в getComputedStyle. Там же будет и бордюр. Но если вы форматируете в IE11, цвет фона будет отсутствовать, потому что он возвращается как "прозрачный", но граница будет там и оба они установлены в CSS.
подобное поведение вы можете увидеть здесь http://www.cloudformatter.com/CSS2Pdf.Demos.InlineElements
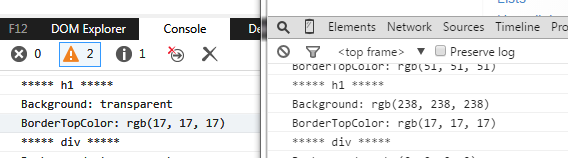
поле "исключение" составляет 100% в css. Граница работает, но цвет и изображение не так, как они отсутствуют. Цвет шрифта также отсутствует, как это установлено в CSS ... но не все в CSS игнорируется. Я даже добавил несколько консольных записей (слева-IE, справа - Хромированный.)

в приведенном выше коде я пробовал это до сих пор, и IE возвращает "прозрачный" для цвета фона, но возвращает правильный цвет для границы:
getRealStyle: function(elm, attributes) {
var returnObj = {};
var computed = getComputedStyle(elm);
if (elm.localName == 'h1'){
console.log('***** ' + elm.localName + ' *****');
console.log('BackgroundColor: ' + computed.backgroundColor);
console.log('PropValue: ' + computed.getPropertyValue('background-color'));
console.log('BorderTopColor: ' + computed.borderTopColor);
}
for(var i=0; i<attributes.length; i++) {
returnObj[attributes[i]] = computed[attributes[i]];
}
return returnObj;
},
Итак, я что-то пропустил здесь или getComputedStyle не работает для IE 11 для чего-то во внешнем CSS?
обновление:
после нескольких часов и часов я изолировал проблему как не являющуюся getComputedStyle. Получается из этого IE is работает и фактически делает так, как мы ожидали в нашем кодировании. Это другие браузеры, которые имели проблемы, которые мы не заметили до сих пор.
код использует документ.таблица стилей.][cssRules для итерации по всем CSS и извлечения директив печатных носителей для применения к форматированию PDF. Один из этих связанных файлов CSS на удаленном сервере - "bootstrap.минута.css " и похоронены внутри него были правила CSS, такие как отсутствие фона, весь черный текст и т. д.
Ну, если вы запустите код в Firefox и попробуйте получить доступ к cssRules, это была фактически пойманная ошибка безопасности, поэтому они не читаются. В Chrome он не выдает никакой (очевидной) ошибки, но возвращает "null". Таким образом, эти браузеры "работали", потому что эти правила CSS никогда не читались.
вдоль идет IE и низкий и вот, он поддерживает его. Он считывает значения из удаленного CSS без сбоев или предупреждения безопасности. И из-за этого CSS из "bootstrap.минута.css", чтобы сделать все это, применялся.
Итак, чтобы исправить это для всех браузеров, мне нужно было только следовать совету здесь:
доступ к кросс-доменной таблице стилей С.cssRules
а затем реализовать правила, чтобы пропустить носитель печати в определенных файлах (например, bootstrap.минута.css)
1 ответов
чтобы этот вопрос был закрыт, вы можете изучить вопрос выше для обновления.
Как оказалось, некоторые последние версии Internet Explorer теперь поддерживает документ.таблицы стилей[] и, что более важно, поддерживает извлечение cssStyles из этих таблиц стилей независимо от того, размещены ли они локально или удаленно.
Это изменение заставило наш код начать чтение удаленно размещенного стиля CSS, который ранее не читался и не замечался, потому что он на самом деле ошибки в Chrome и Firefox.
таким образом, получение доступа к удаленно размещенным таблицам стилей CSS в качестве объекта теперь не требует ничего с Internet Explorer (он работает без каких-либо изменений), но требует чего-то другого в Chrome и Firefox (например, установка crossorigin="anonymous" на теге ссылки).
