Использование инспектора элементов Chrome в режиме предварительного просмотра печати?
Я работаю над разработкой веб-сайта и должен работать над представлением печати. Обычно, когда у меня проблемы с макетом, я использую инспектор элементов Chrome. Однако это не существует в режиме предварительного просмотра.
есть ли плагин Chrome или какой-либо другой способ изменить среду просмотра в самом chrome, чтобы просмотреть страницу как принтер? Я полагаю, что у него нет конкретного решения для Chrome, но это мой основной браузер, поэтому было бы неплохо иметь в браузере решение.
прямо сейчас я сосредоточен только на носителе предварительного просмотра, но было бы идеально, чтобы иметь возможность перейти на любой из поддерживаемых типов носителей (т. е. все/Брайль/тиснение/ручной/печать/проекция/экран/речь/tty/tv).
10 ответов
Примечание: этот ответ охватывает несколько версий Chrome, прокрутите, чтобы увидеть v52, v48, v46, v43 и v42 каждый со своими изменениями.
Chrome v52+:
- открыть Инструменты Разработчика (Windows:F12 или Ctrl+ Shift+я, Mac: Cmd+ Opt+я)
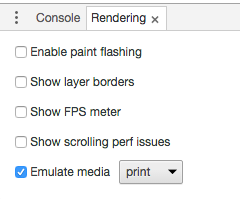
- выберите настройка и управление DevTools кнопка меню гамбургера и выберите на перевода вкладка и выберите печати СМИ тип.
Chrome v48+ (спасибо Алексу за то, что заметил):
- откройте инструменты разработчика ( CTRL SHIFTя или F12)
- выберите переключить устройство в режим кнопка в левом верхнем углу ( CTRL SHIFTM).
- убедитесь, что консоль выводится нажатием показать консоль в меню в (1) ( ESC клавиша переключает консоль, если панель имеет фокус).
- Регистрация эмуляция печатных носителей на вкладке рендеринга, которую можно открыть, выбрав перевода в меню в (2).
Chrome v46+:
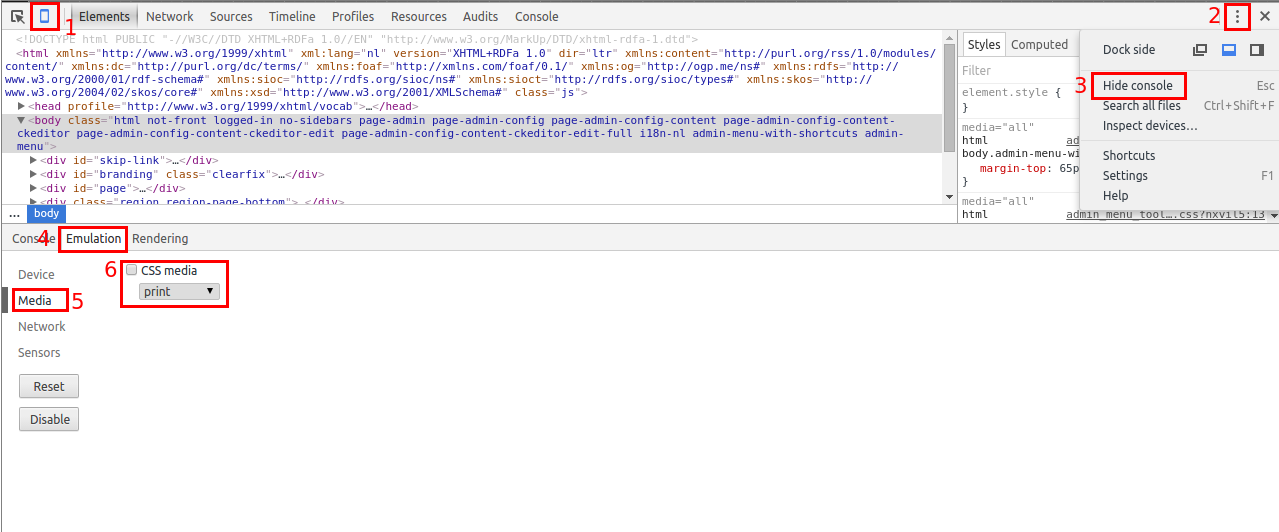
- откройте инструменты разработчика ( CTRL SHIFTя или F12)
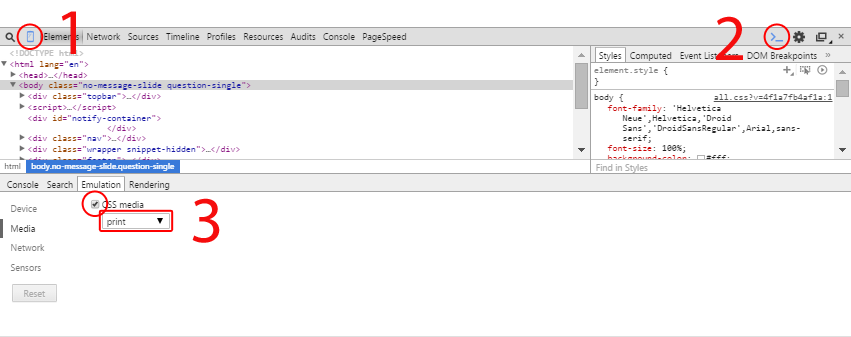
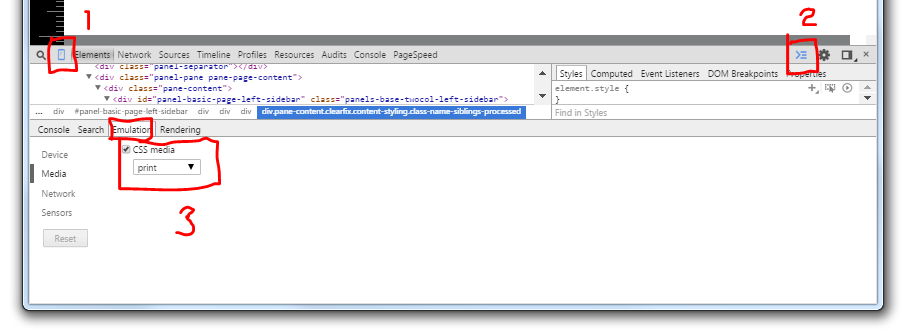
- выберите переключить устройство в режим в левом верхнем углу (1).
- убедитесь, что консоль отображается, нажав кнопку Меню (2)>показать консоль (3) или нажав ESC клавиша для переключения консоли (работает только тогда, когда панель инструментов разработчика имеет фокус).
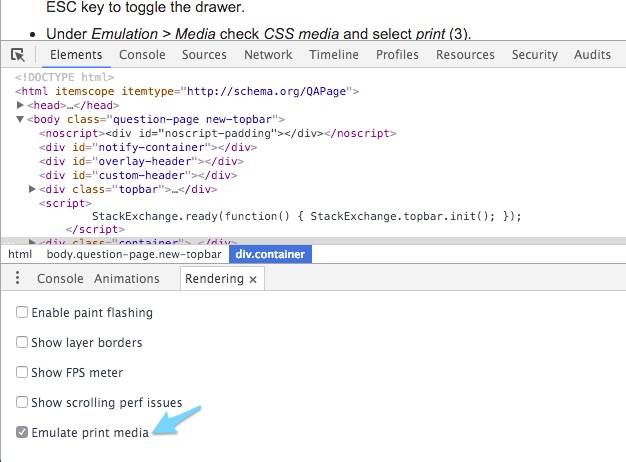
- открыть Эмуляция (4) > Носитель (5) вкладки, проверить в CSS и выберите печати (3).
Chrome v43+:
- значок ящика на Шаге 2 изменился.

Chrome v42:
- откройте инструменты разработчика ( CTRL SHIFTя или F12)
- выберите переключить устройство в режим в левом верхнем углу (1).
- сделать лоток показали нажатием показать ящик кнопка (2) или нажатие кнопки ESC ключ для переключения ящика.
- под Эмуляция > СМИ Регистрация в CSS и выберите печати (3).

изменено в Chrome 32 35+
(в Chrome 35+ вкладка "эмуляция" присутствует по умолчанию. Кроме того, консоль доступна с любой основной вкладки.)
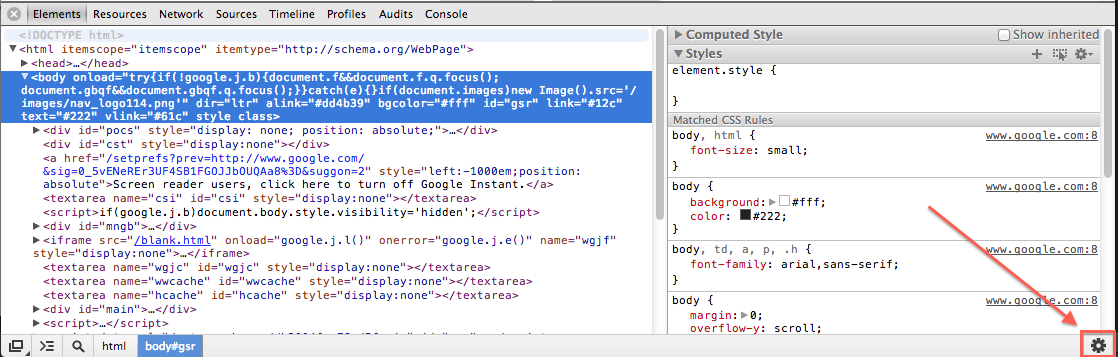
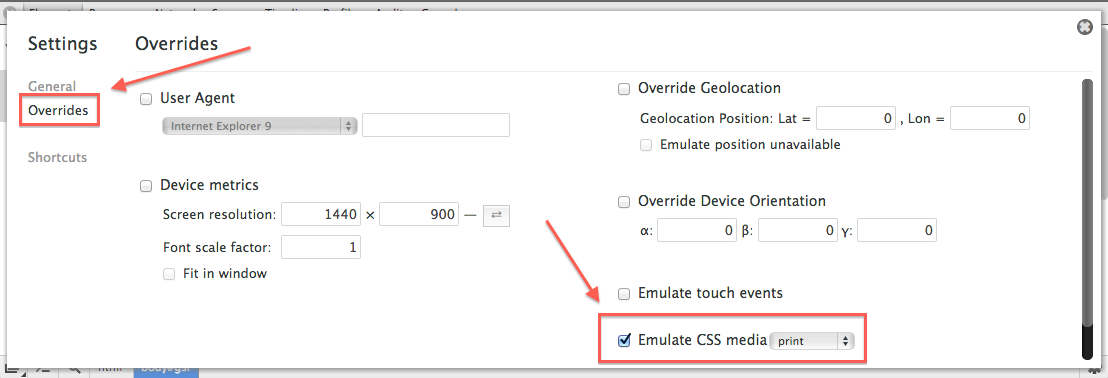
в DevTools, перейдите в настройки-> переопределяет-
включить "показать вид эмуляции в ящике консоли" закрыть настройки, перейдите на вкладку "элементы"- нажмите Esc воспитывать консоль
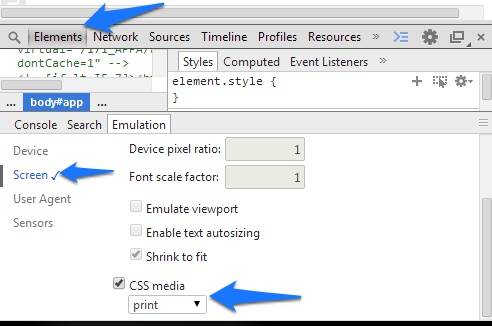
- выберите вкладку "эмуляция", нажмите"экран"
- прокрутите вниз до "CSS Media", выберите"print"
эта опция не является (пока?) доступен на вкладке "консоль".

С Chrome 32 у вас есть на раздела Emulation tab.
просто включите его, выберите print в качестве целевого типа носителя, и вот - ваша страница отображается [почти] как это будет напечатано.

использовать Esc чтобы поднять ящик, если его не видно.
начиная с Chrome 48 (и, возможно, несколькими версиями ранее), функция, похоже, переместилась еще раз:
первые несколько шагов остаются неизменными:
пресс F12 чтобы поднять инструменты разработчика
пресс ESC открыть консоль
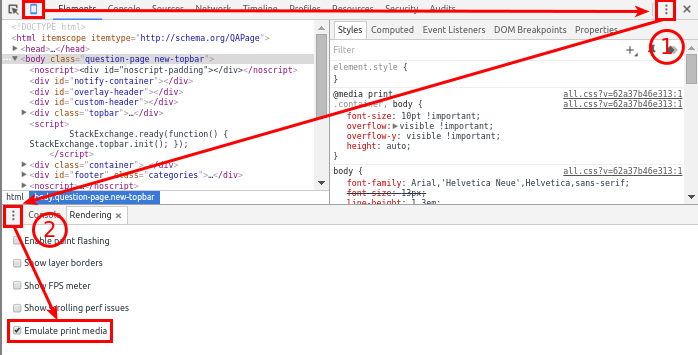
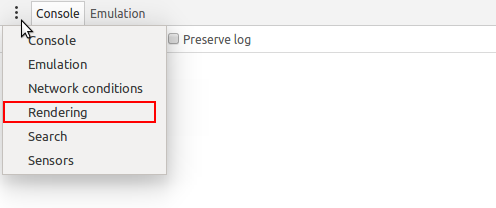
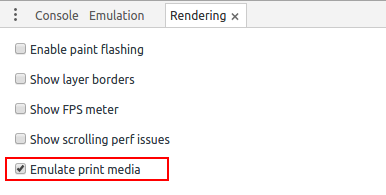
согласно предыдущим ответам, настройка может быть найдена на вкладке "эмуляция". Как показано на изображениях ниже, он имеет теперь перенесена на вкладку "рендеринг", которую можно вывести, нажав на три точки слева от вкладки" консоль".
начиная с Chrome 48+, вы можете получить доступ к предварительному просмотру печати с помощью следующих шагов:
открыть dev tools -Ctrl / Cmd + Shift + Я или щелкните правой кнопкой мыши на странице и выбрать "инспекции".
нажмите Esc открыть дополнительный ящик.
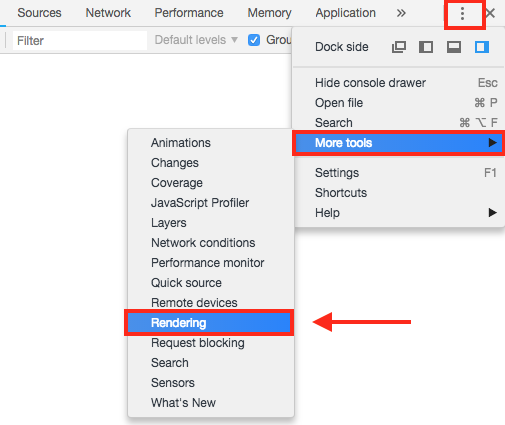
Если "рендеринг" еще не отображается, нажмите 3 dot kebab и выберите "рендеринг".
установите флажок "эмулировать печатные носители".
оттуда Chrome покажет вам печатную версию вашей страницы, и вы можете проверить элемент и устранить неполадки, как и версию браузера.

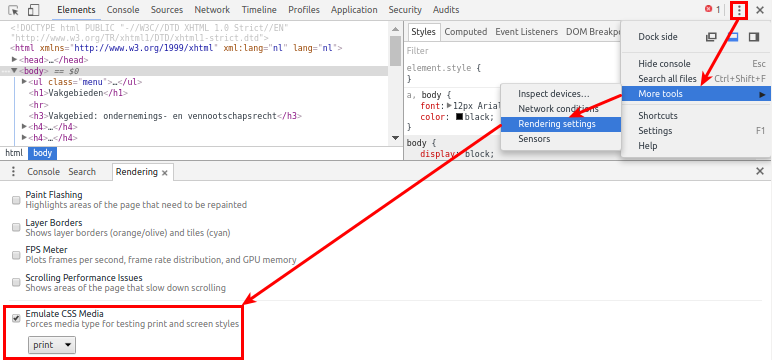
в Chrome v51 на Mac я нашел настройки рендеринга, щелкнув в правом верхнем углу, выбрав "дополнительные инструменты" > "настройки рендеринга" и проверив кнопку "эмуляция мультимедиа" в параметрах, предлагаемых в нижней части окна.


спасибо всем другим плакатам, которые привели меня к этому, и кредит тем, которые предоставили ответ без изображений.
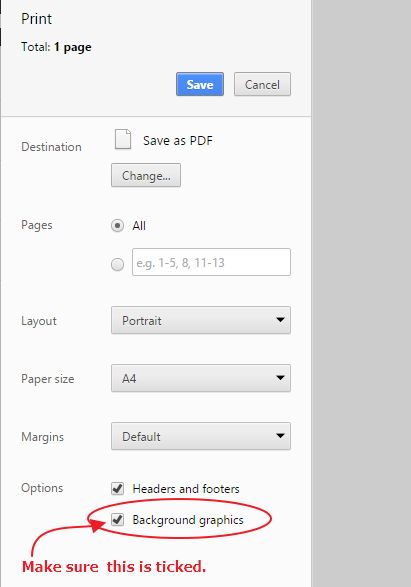
Если вы отлаживаете CSS, используя Print As PDF в Google Chrome, и ваши цвета фона элемента CSS не отображаются, убедитесь, что флажок "фоновая графика" установлен. Я провел почти 30 минут, отлаживая свой CSS и задаваясь вопросом, что вызывает игнорирование моего фона CSS.
Chrome v67 (mac):
- удерживая Cmd+opt+j чтобы открыть dev tools
- выберите
...справа и выберите: Дополнительные инструменты > > рендеринг - когда появится окно рендеринга в нижней части экрана, эмулируйте раздел css Media и выберите:" экран " из раскрывающегося списка.
- перейдите в "файл > > печать", и вы увидите представление, которое хотите распечатать.
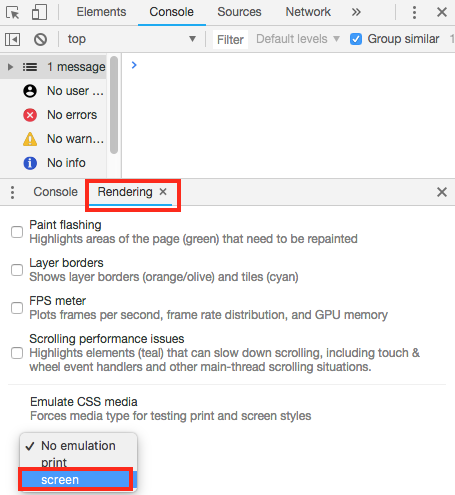
изображения выше описание Chrome v67 на mac:
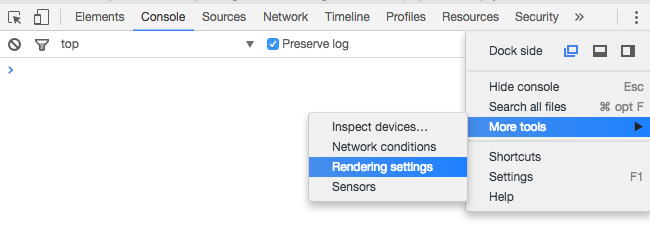
где найти вкладку рендеринга: нажмите ... справа и выберите: Дополнительные инструменты > > рендеринг

Как получить вид" Экран "для печати: когда окно рендеринга появляется в нижней части экрана, эмулируйте раздел css Media и выберите:" экран " из раскрывающегося списка.

надеюсь, что это помогает.
Chrome v50:
Способ 1:
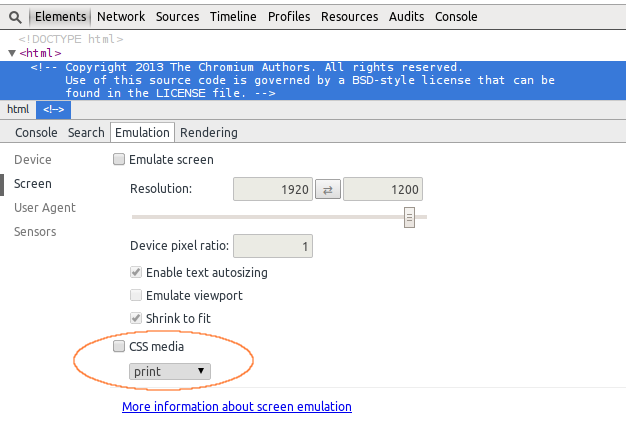
- меню > Дополнительные инструменты > настройки рендеринга (см. рисунок)
- вниз: вкладка рендеринга > эмулировать носитель "печать"
Способ 2:
- открыть консоль [esc]
- консоль "меню" > перевода