Использование SearchView с AppCompatActivity приводит к сбоям пользовательского интерфейса
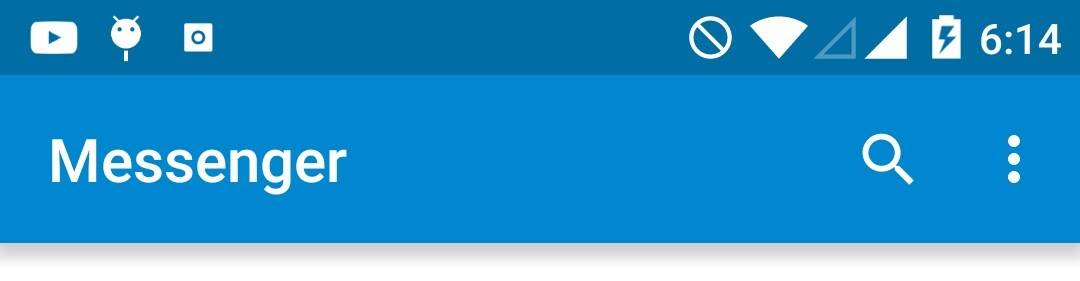
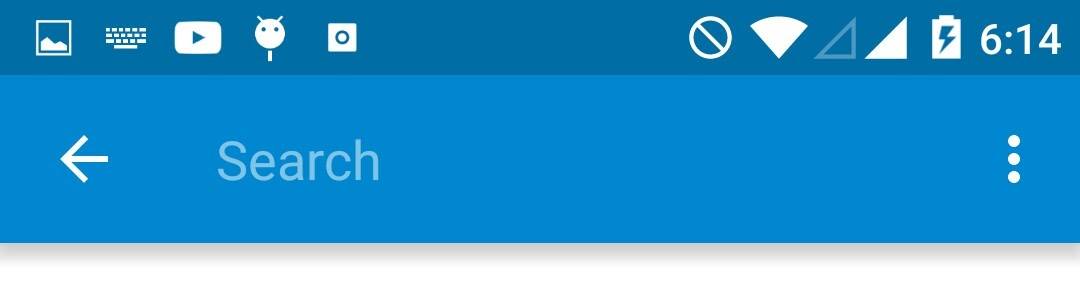
Я пытаюсь создать приложение для Android с кнопкой поиска в панели действий, и когда пользователь нажимает на кнопку поиска, на панели действий появляется текстовое поле поиска, как в приложении Google Messenger (см. ниже).


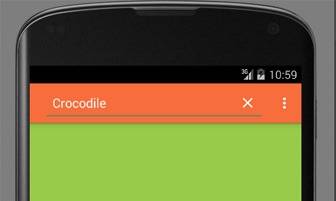
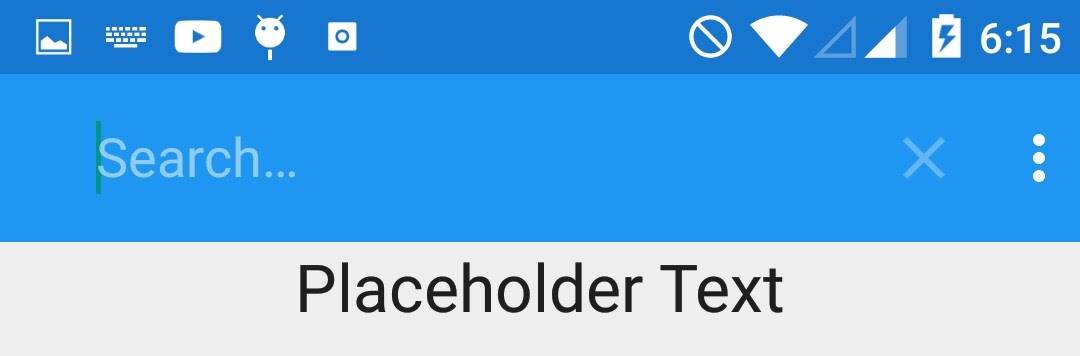
Я попытался реализовать его, как показано ниже, но мое приложение выглядит так:


есть несколько проблем с этим. Например, текст чтения "Поиск..."с elipsis, в отличие от простого "поиска" без elipsis, но, безусловно, самое главное, что нет кнопки "назад" на панели инструментов, кнопка поиска нажата слишком далеко влево, а кнопка переполнения справа была нажата в сторону. Кроме того, нажатие физической кнопки "назад" на моем устройстве не сворачивает searchview, он просто существует для приложения.
некоторые код, который я использовал, чтобы попытаться реализовать строку поиска ниже. Я пытался установить SearchViewExpandListener как показано ниже, чтобы кнопка "назад" появилась при расширении представления поиска, однако она не работает.
EDIT: я также запустил приложение с точками останова на моем onMenuItemActionExpand и onMenuItemActionCollapsed методы, и я узнал, что эти методы на самом деле никогда не вызываются.
MainActivity.java
import android.content.Context;
import android.support.v4.view.MenuItemCompat;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayShowHomeEnabled(false);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
MenuItem searchItem = menu.findItem(R.id.action_search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
// See above
MenuItemCompat.setOnActionExpandListener(searchItem, new SearchViewExpandListener(this));
MenuItemCompat.setActionView(searchItem, searchView);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String s) {
Toast.makeText(MainActivity.this, "You searched " + s, Toast.LENGTH_SHORT).show();
return false;
}
@Override
public boolean onQueryTextChange(String s) {
return false;
}
});
return true;
}
// See above
private class SearchViewExpandListener implements MenuItemCompat.OnActionExpandListener {
private Context context;
public SearchViewExpandListener (Context c) {
context = c;
}
@Override
public boolean onMenuItemActionExpand(MenuItem item) {
((AppCompatActivity) context).getSupportActionBar().setDisplayShowHomeEnabled(true);
return false;
}
@Override
public boolean onMenuItemActionCollapse(MenuItem item) {
((AppCompatActivity) context).getSupportActionBar().setDisplayShowHomeEnabled(false);
return false;
}
}
}
.в XML
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:title="Search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom"/>
<item android:id="@+id/action_about"
android:title="About"
app:showAsAction="never"/>
</menu>
также кажется, что не только у меня есть эта проблема. это руководство по реализации SearchView похоже, возникают аналогичные проблемы.
так каков правильный способ реализации панели поиска в AppCompatActivity, который приводит к строке поиска, как в руководстве по дизайну материалов Google, и как это в их приложениях, таких как Google Messenger? я чувствую, что я бесконечно гуглил в прошлом, но я не могу найти ничего, что поможет мне.
1 ответов
использовать collapseActionView флаг вместе с always на showAsAction в пункте меню serchView
app:showAsAction="always|collapseActionView"
на collapseActionView флаг указывает, как отображать виджет, когда пользователь не взаимодействует с ним: если виджет находится на панели приложений, приложение должно отображать виджет в виде значка. Если виджет в меню переполнения, приложение должно отображать виджет в меню. Когда пользователь взаимодействует с представлением действий, оно расширяется для заполнения панели приложений.