Использование SVG для аддитивного смешивания цветов (аддитивное смешивание)
исходя из графического дизайна фона я знаю, как обмануть, чтобы создать эффект аддитивный цвет. Такое же базовое решение предлагается в еще один пост здесь.
сообщение выше относится к transparent .png файлы, но концепция та же. Основной эффект, который я хотел бы создать, похож на один фото здесь.
Я хотел бы сделать это в SVG, чтобы он мог масштабироваться и чтобы, когда я говорю о данной теме (давайте просто скажем, что тема "зеленая") я могу увеличить эту часть графики, и перекрывающиеся области все равно будут отображаться правильно.
эти сообщения, похоже, довольно близки:
- алгоритм аддитивного смешивания цветов для значений RGB
- вопрос о "аддитивном смешивании "и"замене оттенка"
но ни один из вышеперечисленных не имеет дело с SVG, поэтому позвольте мне дать ему вихрь.
2 ответов
эта версия заменяет более раннюю версию, которая не была действительно кросс-браузером. Я понял, что мне не нужны отдельные фигуры для различных кругов, я могу клонировать, перемещать и перекрашивать исходную форму в фильтре.
<svg x="0px" y="0px" width="600px" height="600px" viewbox="0 0 600 600">
<defs>
<filter id="B4" x="-150%" width="400%" y="-150%" height="400%">
<feOffset in="SourceGraphic" result="pre-red" dx="-70" dy="-120"/>
<feColorMatrix in="pre-red" type="matrix" result="red" values="0 0 0 0 1
0 0 0 0 0
0 0 0 0 0
0 0 0 1 0"/>
<feOffset in="SourceGraphic" result="pre-blue" dx="70" dy="-120"/>
<feColorMatrix in="pre-blue" type="matrix" result="blue" values="0 0 0 0 0
0 0 0 0 0
0 0 0 0 1
0 0 0 1 0"/>
<feBlend mode="screen" in="red" in2="blue" result="main"/>
<feBlend mode="screen" in="main" in2="SourceGraphic"/>
</filter>
</defs>
<circle filter="url(#B4)" cx="200" cy="250" r="100" fill="#00FF00" />
</svg>
прямо сейчас вы можете сделать это с помощью SVG фильтры. Поскольку ваш интерес заключается в смешивании цветов, вам может быть интересно исследовать следующие примитивы фильтра:feBlend, feComposite, feColorMatrix и feComponentTransfer.
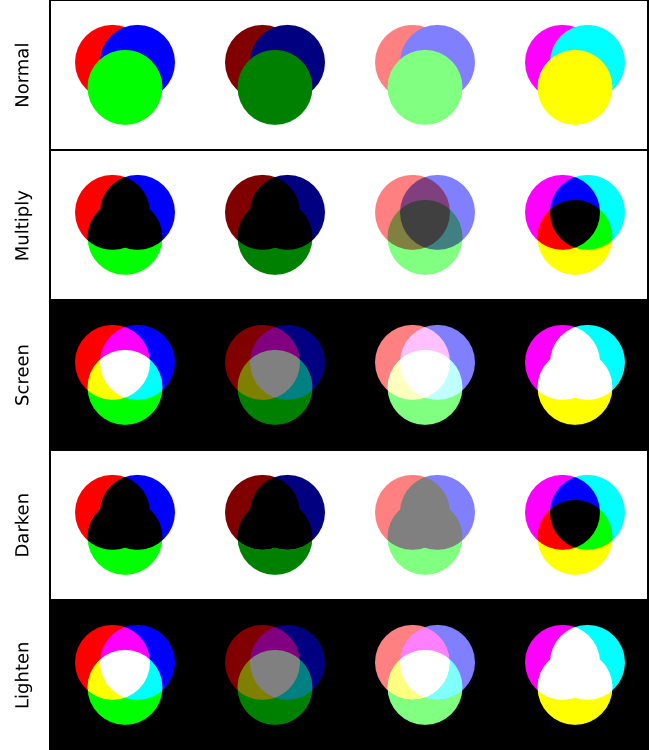
Если вы хотите узнать простой способ (Inkscape) см это blogpost. Я также могу порекомендовать прочитать в Inkscape книги и, в частности, как делать настраиваемые фильтры. вот одна страница показ feBlend с аналогичными результатами, как в вашем примере основного эффекта.
обновление: вот соответствующий файл svg из книги inkscape она должна выглядеть так, как показано ниже в браузерах, поддерживающих фильтры svg (и BackgroundImage вход фильтра, обратите внимание, что Gecko не поддерживает BackgroundImage и enable-background).