Использовать изображения вместо загрузки по glyphicon
Я хотел бы использовать пользовательское изображение в input-group вместо загрузки glyphicon без подклада дно!--8--> (мое изображение коснитесь нижней части кнопки), как вы можете видеть на этом рисунке:
на самом деле, я использую Bootstrap glyphicon glyphicon-search:
<div class="input-group">
<input type="text" class="form-control" placeholder="Rechercher un produit, une référence ..."/>
<span class="input-group-addon">
<span aria-hidden="true" class="glyphicon glyphicon-search"></span>
<span class="hidden-xs text-upper-style">
Rechercher</span>
</span>
</div>
моя проблема заключается в том, что я не смогу заменить glyphicon на мою фотографию в моей строке поиска.
Я попытался создать CSS для имитируйте те из Bootstrap, но он всегда делает плохо:
в CSS
.glyphi {
position: relative;
top: 1px;
display: inline-block;
font-style: normal;
font-weight: normal;
line-height: 1;
float: left;
display: block;
}
.glyphi.search {
background: url(../img/header/search.png);
background-size: cover;
}
.glyphi.normal {
width: 28px; //But Bootstrap glyphicon is 16x16...
height: 16px;
}
HTML-код
<span class="glyphicon glyphicon-search"></span>
обратите внимание, что мое изображение не квадратное (60x37 px).
вот изображение, которое должно заменить glyphicon:
каков лучший способ загрузки для этого? вот Bootply мой код.
спасибо! :)
8 ответов
вы можете использовать простой img внутри .input-group-addon вместо span.glyphicon и с некоторыми отрицательными полями вы можете получить нужный результат.
HTML-код
<div class="input-group">
<input type="text" class="form-control" placeholder="Rechercher un produit, une référence ...">
<span class="input-group-addon">
<img src="http://i.stack.imgur.com/vr0uy.png">
<span class="hidden-xs text-upper-style">Rechercher</span>
</span>
</div>
в CSS
.rechercheProduit .input-group-addon img{
height: 24px;
margin-right: -16px;
margin-bottom: -6px;
vertical-align:text-bottom; /* align the text */
}
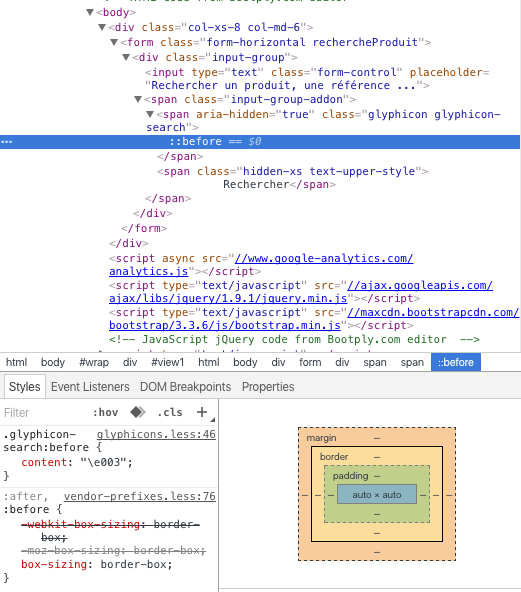
вы должны взглянуть на то, как glyphicon span строительство:
Если вы осмотрите его, вы увидите, что интересная часть в этом span на самом деле его псевдо-элемент, the :before это вызывает шрифт значков в качестве содержимого.
несколько решений на самом деле можно решить вашу проблему.
переопределить
-
одним из решений было бы переопределить что псевдо элемент повторное объявление его содержание:
.rechercheProduit .input-group-addon { /* Declaring the parent as relative so the .glyphicon-search child span as a position absolute to its parent.. That probably doesn't make any sense. */ position: relative; } .rechercheProduit .glyphicon-search { /* 'absolute' in the .input-group-addon context */ position: absolute; top: auto; bottom: 0; left: 5px; height: 80%; width: auto; overflow: hidden; } .rechercheProduit .glyphicon-search:before { content: ''; display: block; width: 50px; /* Generic width */ height: 100%; background: url('http://i.stack.imgur.com/vr0uy.png') no-repeat; background-size: auto 100%; } .rechercheProduit .text-upper-style { /* relative to its context. Especially here to deal with the display order. */ position: relative; margin-left: 20px; }
пользовательские промежуток
-
другое решение, которое, вероятно, было бы лучше, было бы фактически создайте свой собственный промежуток с вашим собственным псевдо-элементом (CSS подобно последнему примеру, переименование
.glyphicon-searchчасть очевидно):<span class="input-group-addon"> <span class="search-icon"></span> <span class="hidden-xs text-upper-style"> Rechercher</span> </span>
изображения
-
даже если я лично предпочитаю иметь значок в качестве фонового изображения вот (посмотрите на этот вопрос и его ответы), объявления значок как изображение-еще одно решение, которое работает.
c.f. ответ tmg об этом.
про остальное
чтобы выйти за рамки вашего кода, Вы должны подумайте о том, что вы работаете в форме с input[type="text"] как главный входной сигнал.
вам придется представить эту форму, и если вы не имеете дело с выберите событие на этом основном промежутке, чтобы отправить свою форму, вам придется объявить свой сайту rechercher span Как input а (type=“submit”).
это было бы семантически более правильным и легким для вас, чтобы иметь дело с этим действием кнопки в будущем.
мое последнее предложение тогда будет: (также учитывая "пользовательское" решение значка span)
<div class="input-group">
<input type="text" class="form-control" placeholder="Rechercher un produit, une référence ...">
<label class="input-group-addon">
<span class="search-icon"></span>
<input type="submit" value="Rechercher" class="hidden-xs text-upper-style" />
</label>
</div>
-
.text-upper-style {
background: none;
text-transform: uppercase;
border: 0;
outline: 0;
}
.rechercheProduit .input-group-addon {
border: 0;
}
об отзывчивым, просто объявить min-width на этикетке:
.rechercheProduit .input-group-addon {
min-width: 40px;
overflow: hidden;
}
надеюсь, что это имеет смысл. Я открыт для любого предложения, редактирования и т. д...
это так же просто, как заменить тег span glyphicon для вашего пользовательского тега изображения, заставляя правильную высоту и удаляя верхнюю и нижнюю обивку из текста "rechercher".
Итак, добавьте это в свой html:
<span class="input-group-addon">
<img height="25" src="http://i.stack.imgur.com/vr0uy.png" alt="custom-magnifier">
<span class="hidden-xs text-upper-style">
Rechercher</span>
</span>
Итак, добавьте это в свой css:
.rechercheProduit .input-group-addon {
padding: 0 12px;
}
.rechercheProduit .input-group-addon {
vertical-align: bottom;
}
вот css, который заменит значок поиска
.glyphi {
background: rgba(0, 0, 0, 0) url("http://i.stack.imgur.com/vr0uy.png") no-repeat scroll 0 0 / contain;
display: inline-block;
font-style: normal;
font-weight: 400;
height: 16px;
line-height: 1;
position: relative;
top: 1px;
width: 60px;
}
вам также нужно изменить размер значка поиска, потому что родительский элемент имеет заполнение.
Это моя попытка, я надеюсь, что это может вам помочь. я использую absolute. Просто попробуйте просмотреть всю страницу, Я работаю с адаптивным дизайном.
* {
border-radius: 0 !important;
}
.rechercheProduit .input-group-addon {
border: 0px;
color: #ffffff;
background: #004392;
cursor: pointer;
}
.rechercheProduit:hover {
color: #fbba00;
}
.rechercheProduit .form-control,
.rechercheProduit .input-group-addon {
border: solid 2px #004392;
}
.rechercheProduit .input-group-addon {
-moz-border-radius: 0;
-webkit-border-w: 0;
border-radius: 0;
color: #ffffff;
background: #004392;
cursor: pointer;
}
.rechercheProduit .input-group-addon:hover {
color: #fbba00;
}
.text-upper-style {
text-transform: uppercase;
padding-left: 20px;
}
.glyphicon-search:before {
background: url(http://i.stack.imgur.com/vr0uy.png)center center;
background-size: contain;
background-repeat: no-repeat;
height: 25px;
width: 42px;
content: '';
z-index: 99;
position: absolute;
top: -15px;
left: -8px;
}
.glyphicon-search:before{
content: '' !important;
}
@media screen and (max-width: 767px){
.cus-icon{
padding: 0 10px;
}
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"/>
<div class="col-xs-8 col-md-6">
<form class="form-horizontal rechercheProduit">
<div class="input-group">
<input type="text" class="form-control" placeholder="Rechercher un produit, une référence ...">
<span class="input-group-addon">
<span aria-hidden="true" class="glyphicon glyphicon-search cus-icon"></span>
<span class="hidden-xs text-upper-style">
Rechercher</span>
</span>
</div>
</form>
</div>один из способов-использовать фоновое изображение на входе-группа-аддон + некоторое дополнение-влево и полностью удалить глификон:
* {
border-radius: 0 !important;
}
.rechercheProduit .input-group-addon {
border: 0px;
color: #ffffff;
background: #004392;
cursor: pointer;
}
.rechercheProduit:hover {
color: #fbba00;
}
.rechercheProduit .form-control,
.rechercheProduit .input-group-addon {
border: solid 2px #004392;
}
.rechercheProduit .input-group-addon {
-moz-border-radius: 0;
-webkit-border-w: 0;
border-radius: 0;
color: #ffffff;
background: #004392;
cursor: pointer;
background-image: url("http://i.stack.imgur.com/vr0uy.png");
background-position: 6px 3px;
background-repeat: no-repeat;
background-size: contain;
padding-left: 38px;
}
.rechercheProduit .input-group-addon:hover {
color: #fbba00;
}
.text-upper-style {
text-transform: uppercase;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<div class="col-xs-8 col-md-6">
<form class="form-horizontal rechercheProduit">
<div class="input-group">
<input class="form-control" placeholder="Rechercher un produit, une référence ..." type="text">
<span class="input-group-addon">
<span class="text-upper-style">
Rechercher</span>
</span>
</div>
</form>
</div>вам нужно, конечно, изменить фоновое положение, размер фона, заполнение слева, чтобы оно соответствовало вашему изображению.
изменить background-size чтобы определить размер изображения, изменить background-position чтобы разместить изображение внутри span, и padding-left значение для дальнейшего перемещения текста в право.
можно переопределить .glyphicon и установите изображение как background для него и удалите его icon
.rechercheProduit .input-group-addon span.glyphicon{
background: url(http://i.stack.imgur.com/vr0uy.png);
background-size: 100% 100%;
height: 24px;
width: 38px;
vertical-align: text-bottom;
margin: -6px -13px 0 0;
top: auto;
bottom: -6px;
z-index: 0;
}
.rechercheProduit .input-group-addon span.glyphicon:before{
content:''; // To remove its default icon
}
у вас есть, чтобы скрыть по умолчанию glyphicon затем использовать пользовательские изображения. Попробуйте следующие строки:
.glyphicon-search::before {
content:none!important;
}
.glyphicon-search {
background-image:url(../ur-image);
height:20px;
width:20px;
background-repeat:no-repeat;
background-size:cover;
}