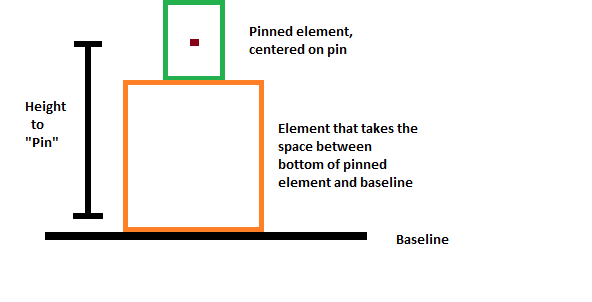
Используя CSS, как вы привязываете элемент к базовой линии и размер его на основе другого "закрепленного" элемента?
2 ответов
есть именно то, что нужно в этом случае с помощью flexbox.
штырь приблизительно остается на такой же высоте над базовой линией дает или принимает 1px.
как это работает: когда зеленый элемент растет, скажите 10px штырь возведен 5px. Но настройка flex означает dummy и
для этого можно использовать свойства таблицы. Ячейки таблицы заполняют родительскую ширину. Если одна ячейка короткая, другая будет расширяться, чтобы заполнить ее родительскую. Трюк здесь состоит в том, чтобы повернуть 90º ваш "стол", и это сделано. Чтобы изменить "высоту" закрепленного элемента, вы фактически измените его ширину. Элемент anchor соответственно изменит размер.
имейте в виду это, хотя:http://caniuse.com/#search=transform
.baseline{
height: 100px;
width: 100px;
border: 3px solid black;
display: table;
transform: rotate(90deg);
}
.pinned,.anchored{
display: table-cell;
}
.pinned{
width: 30px;
border: 3px solid green;
}
.anchored{
border: 3px solid orange;
}<div class="baseline">
<div class="pinned">
</div>
<div class="anchored">
</div>
</div>