Используя libgdx, как добавить текст и изображения в ScrollPane?
вот фрагмент кода.
itemList = new List(skin, "ariel.32.white");
String[] tmpInv = new String[b+1];
tmpInv[0] = "<Empty>";
a++;
for (Entry<String, String> entry : inventoryItems.entrySet()) {
tmpInv[a] = entry.getKey();
a++;
//String key = entry.getKey();
//Object value = entry.getValue();
// ...
}
Arrays.sort(tmpInv);
itemList.setItems(tmpInv);
inventoryPane = new ScrollPane(itemList, skin);
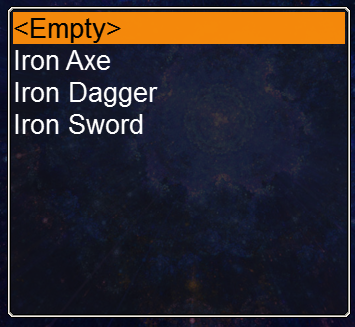
вот что я получаю, и он отлично работает. Я хотел бы добавить описательные значки перед каждым элементом, но я не могу заставить его работать. Мне также нужен способ получить имя того, что выбрано после их добавления. В настоящее время я использую
itemlist.getSelectedIndex();

2 ответов
вы не можете использовать виджет списка для добавления изображений или таблиц или чего-либо, кроме текста, насколько мне известно. Однако вы можете сделать таблицу и изменить фон, который можно нарисовать, на новую текстуру, которая может имитировать эффект списка при возникновении некоторых событий (например, события mouseMove). Затем вы можете добавить эту таблицу в область прокрутки, которая может обрабатывать события прокрутки.
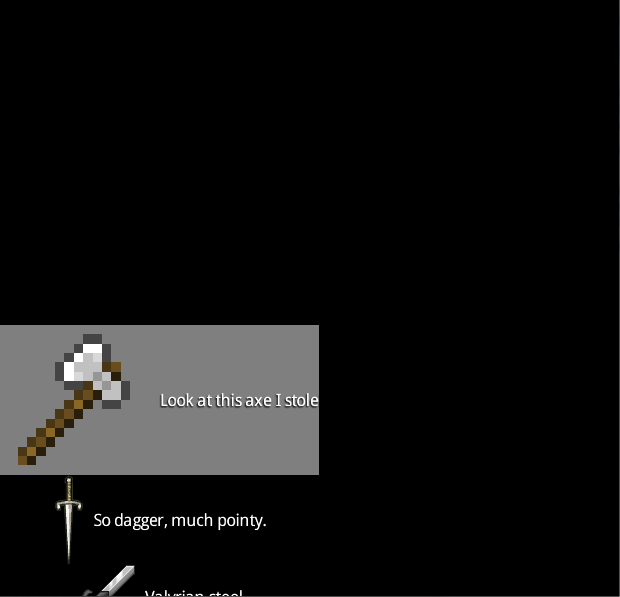
Это займет у вас немного кодирования, но вот рабочий пример, который я приготовил для ты:
package <some package>;
import com.badlogic.gdx.Game;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Screen;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.scenes.scene2d.Event;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
import com.badlogic.gdx.scenes.scene2d.ui.Label;
import com.badlogic.gdx.scenes.scene2d.ui.ScrollPane;
import com.badlogic.gdx.scenes.scene2d.ui.Skin;
import com.badlogic.gdx.scenes.scene2d.ui.Table;
import com.badlogic.gdx.scenes.scene2d.utils.FocusListener;
import com.badlogic.gdx.scenes.scene2d.utils.TextureRegionDrawable;
public class ScrollScreenTest implements Screen{
Game game;
ScrollPane scrollpane;
Skin skin;
Stage stage;
Table container, table1, table2, table3;
Texture texture1, texture2, texture3;
public ScrollScreenTest(Game game){
this.game = game;
}
@Override
public void render(float delta) {
Gdx.gl.glClearColor(0, 0, 0, 1); //sets up the clear color (background color) of the screen.
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT); //instructs openGL to actually clear the screen to the newly set clear color.
stage.draw();
stage.act(delta);
}
@Override
public void resize(int width, int height) {
}
@Override
public void show() {
// setup skin
skin = new Skin(Gdx.files.internal("data/uiskin.json"));
texture1 = new Texture(Gdx.files.internal("iron_axe.png"));
texture2 = new Texture(Gdx.files.internal("iron_dagger.png"));
texture3 = new Texture(Gdx.files.internal("iron_sword.png"));
// table that holds the scroll pane
container = new Table();
container.setWidth(320f);
container.setHeight(300f);
// tables that hold the data you want to display
table1 = new Table(skin);
table1.add(new Image(texture1)).expandY().fillY();
table1.add(new Label("", skin)).width(10f).expandY().fillY();// a spacer
table1.add(new Label("Look at this axe I stole!", skin)).expandY().fillY();
table2 = new Table(skin);
table2.add(new Image(texture2)).expandY().fillY();
table2.add(new Label("", skin)).width(10f).expandY().fillY();// a spacer
table2.add(new Label("So dagger, much pointy.", skin)).expandY().fillY();
table3 = new Table(skin);
table3.add(new Image(texture3)).expandY().fillY();
table3.add(new Label("", skin)).width(10f).expandY().fillY();// a spacer
table3.add(new Label("Valyrian steel..", skin)).expandY().fillY();
//inner table that is used as a makeshift list.
Table innerContainer = new Table();
innerContainer.add(table1).expand().fill();
innerContainer.row();
innerContainer.add(table2).expand().fill();
innerContainer.row();
innerContainer.add(table3).expand().fill();
// create the scrollpane
scrollpane = new ScrollPane(innerContainer);
//add the scroll pane to the container
container.add(scrollpane).fill().expand();
// setup stage
stage = new Stage();
// add container to the stage
stage.addActor(container);
// setup input processor (gets clicks and stuff)
Gdx.input.setInputProcessor(stage);
// setup a listener for the tables with out data
table1.addListener(new FocusListener(){
@Override
public boolean handle(Event event){
if (event.toString().equals("mouseMoved")){
table1.background(new TextureRegionDrawable(new TextureRegion(new Texture("gray.png"))));
return false;
}
else if(event.toString().equals("exit")){
//table1.setBackground(null);
//table1.background("");
table1.setBackground(null, false);
return false;
}
return true;
}
});
table2.addListener(new FocusListener(){
@Override
public boolean handle(Event event){
if (event.toString().equals("mouseMoved")){
table2.background(new TextureRegionDrawable(new TextureRegion(new Texture("gray.png"))));
return false;
}
else if(event.toString().equals("exit")){
//table1.setBackground(null);
//table1.background("");
table2.setBackground(null, false);
return false;
}
return true;
}
});
table3.addListener(new FocusListener(){
@Override
public boolean handle(Event event){
if (event.toString().equals("mouseMoved")){
table3.background(new TextureRegionDrawable(new TextureRegion(new Texture("gray.png"))));
return false;
}
else if(event.toString().equals("exit")){
//table1.setBackground(null);
//table1.background("");
table3.setBackground(null, false);
return false;
}
return true;
}
});
}
@Override
public void hide() {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
@Override
public void dispose() {
}
}

поэтому я сделал это точно, и хотя это может быть не лучший способ, это единственное, что я мог понять. Сначала используйте Image actor для установки изображения для добавления в таблицу. Затем добавьте изображение и заголовок в таблицу перед вызовом row (). чтобы заставить их правильно выровнять, я устанавливал их как левое выравнивание, а затем использовал отрицательное заполнение заголовка, чтобы переопределить интервал между таблицами, хотя я уверен, что есть другой способ. Также с помощью get selected вы можете привести его к правильному класс и вызов getName (), который вы можете установить в любом классе актера, чтобы вы могли сделать это там или просто вызвать get text или что-то еще.
