Используя webpack, примеры threejs и typescript?
у меня много проблем с получением материала в примерах threejs (например, EffectComposer или Detector) для работы с webpack и typescript.
сначала соответствующий *.d.ts файлы все присутствуют и установлен через tsd. Моя проблема заключается в том, что webpack фактически включает файлы за пределами сборки threejs по умолчанию (а именно вещи в examples/js/).
С three установлен из npm я могу сделать что-то вроде
import THREE = require('three');
который работает отлично, но не хватает любой из вышеупомянутых вкусностей. Есть несколько других пакетов threejs на npm, которые связывают плагины, но я не думаю, что они работают с typescript (так как require('three-js')(['EffectComposer']) отклоняется компилятором typescript.
кто-нибудь получил что-то в этом пакете (например, постобработку) для работы с typescript?
4 ответов
вот что сработало для меня.
$ npm install --save-dev exports-loader imports-loader
затем, чтобы использовать что-то из three/examples/js, Я делаю это:
const THREE = require('three');
// imports provides THREE to the OrbitControls example
// exports gets THREE.OrbitControls
THREE.OrbitControls = require('imports?THREE=three!exports?THREE.OrbitControls!../../node_modules\/three\/examples\/js\/controls\/OrbitControls');
// use THREE.OrbitControls ...
Я думаю, что правильно это использовать imports и exports погрузчики в config вместо того, чтобы вставлять их в require. Я обновлю этот ответ, когда у меня будет пример.
мне удалось найти довольно чистый способ настроить это в webpack.config.js.
согласно ответу Дана:
$ npm install --save-dev imports-loader
оказывается, нам на самом деле не нужно exports-loader, начиная с трех.примеры js добавляют свои конструкторы в
я постараюсь ответить только на часть вашего вопроса относительно интеграции TypeScript и ThreeJS в вашей IDE.
как вы видели, большинство компонентов размещаются в архивах DefinitelyTyped. Я рекомендую прекратить использовать tsd и перейти на typing.
базовый typings.json это typing будет потреблять приведены ниже. Он получает последние основные ThreeJS и библиотеку композитора эффектов для распознавания по TypeScript. Обратите внимание, что хэштеги commit изменятся как the .tsd развивается.
{
"ambientDependencies": {
"three": "github:DefinitelyTyped/DefinitelyTyped/threejs/three.d.ts#c6c3d3e65dd2d7035428f9c7b371ec911ff28542",
"three-projector": "github:DefinitelyTyped/DefinitelyTyped/threejs/three-projector.d.ts#48f20e97bfaf70fc1a9537b38aed98e9749be0ae",
"three-detector": "github:DefinitelyTyped/DefinitelyTyped/threejs/three-effectcomposer.d.ts#48f20e97bfaf70fc1a9537b38aed98e9749be0ae",
"three-effectscomposer": "github:DefinitelyTyped/DefinitelyTyped/threejs/detector.d.ts#48f20e97bfaf70fc1a9537b38aed98e9749be0ae",
"three-shaderpass": "github:DefinitelyTyped/DefinitelyTyped/threejs/three-shaderpass.d.ts#ee05b1163d8da7f16719f08d52f70ab524f1003a"
}
}
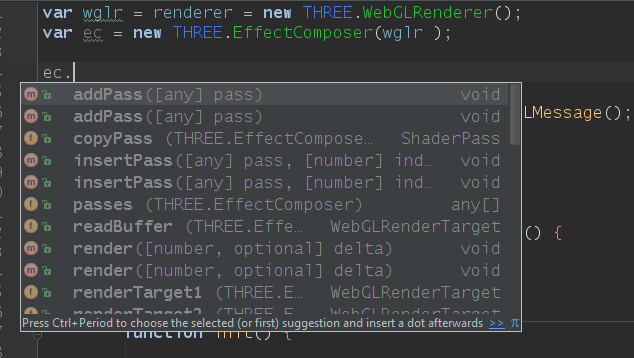
прикрепленный снимок IDE, распознающей общедоступные методы EffectsComposer. Вы также можете поэкспериментировать с различными возможностями загрузчика модулей TypeScript.
я смог связать OrbitControls с (webpack v2 + TS-loader) и без других загрузчиков.
пакета.в JSON:
"dependencies": {
"three": "^0.85.2",
"@types/three": "^0.84.12",
"ts-loader": "^2.1.0",
"typescript": "^2.3.4",
"webpack": "^2.6.1"
},
entrypoint.ТС:
import * as THREE from "three";
// OrbitControls.js expects a global THREE object
(window as any).THREE = THREE;
// NOTE: OrbitControls must be included with require:
// using "import" cause it to be executed before global THREE becomes available
require("three/examples/js/controls/OrbitControls");
// ... code that uses THREE and THREE.OrbitControls
Примечание: webpack может предупредить как "export 'OrbitControls' (imported as 'THREE') was not found in 'three', потому что OrbitControls.js не является правильным модулем JS. Полагаю, мы можем просто проигнорировать это предупреждение.