Используйте другой шаблон для последнего элемента в WPF itemscontrol
Я использую пользовательский шаблон в моем itemscontrol для отображения следующего результата:
item 1, item 2, item3,
Я хочу изменить шаблон последнего элемента, чтобы результат стал:
item 1, item2, item3
ItemsControl:
<ItemsControl ItemsSource="{Binding Path=MyCollection}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" IsItemsHost="True"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=Name}"/>
<TextBlock Text=", "/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
кто-нибудь может дать решение моей проблемы? Спасибо!
4 ответов
Я нашел решение для своей проблемы, используя только XAML. Если есть кто-то, кому нужно сделать то же самое, используйте это:
<ItemsControl ItemsSource="{Binding Path=MyCollection}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" IsItemsHost="True"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock x:Name="comma" Text=", "/>
<TextBlock Text="{Binding}"/>
</StackPanel>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource PreviousData}}" Value="{x:Null}">
<Setter TargetName="comma" Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
можно использовать DataTemplateSelector, в SelectTemplate() метод вы можете проверить, является ли элемент последним, а затем вернуть другой шаблон.
в XAML:
<ItemsControl.ItemTemplate>
<DataTemplate>
<ContentPresenter
ContentTemplateSelector = "{StaticResource MyTemplateSelector}">
в коде:
private sealed class MyTemplateSelector: DataTemplateSelector
{
public override DataTemplate SelectTemplate(
object item,
DependencyObject container)
{
// ...
}
}
это решение влияет на последнюю строку и обновления с изменениями в базовой коллекции:
CodeBehind
преобразователь требует 3 параметров для правильной работы-текущий элемент, itemscontrol, itemscount и возвращает true, если текущий элемент также является последним элементом:
class LastItemConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
int count = (int)values[2];
if (values != null && values.Length == 3 && count>0)
{
System.Windows.Controls.ItemsControl itemsControl = values[0] as System.Windows.Controls.ItemsControl;
var itemContext = (values[1] as System.Windows.Controls.ContentPresenter).DataContext;
var lastItem = itemsControl.Items[count-1];
return Equals(lastItem, itemContext);
}
return DependencyProperty.UnsetValue;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
XAML
триггер данных для DataTemplate, который включает текстовое поле с именем "PART_TextBox":
<DataTemplate.Triggers>
<DataTrigger Value="True" >
<DataTrigger.Binding>
<MultiBinding Converter="{StaticResource LastItemConverter}">
<Binding RelativeSource="{RelativeSource FindAncestor, AncestorType={x:Type ItemsControl}}" />
<Binding RelativeSource="{RelativeSource Self}"/>
<Binding RelativeSource="{RelativeSource FindAncestor, AncestorType={x:Type ItemsControl}}" Path="Items.Count"/>
</MultiBinding>
</DataTrigger.Binding>
<Setter Property="Foreground" TargetName="PART_TextBox" Value="Red" />
</DataTrigger>
</DataTemplate.Triggers>
конвертер как статический ресурс в Xaml
<Window.Resources>
<local:LastItemConverter x:Key="LastItemConverter" />
</Window.Resources>
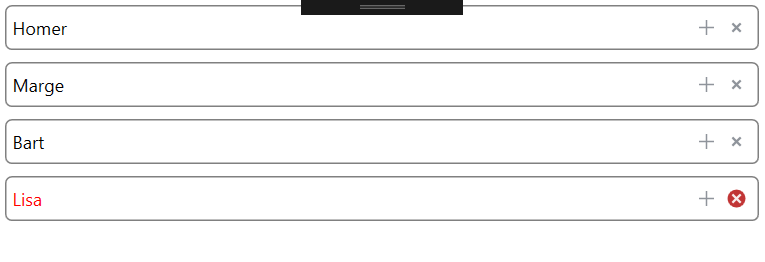
снимок
и снимок его в действии
 код был добавлен в itemscontrol из этого "codeproject"
https://www.codeproject.com/Articles/242628/A-Simple-Cross-Button-for-WPF
код был добавлен в itemscontrol из этого "codeproject"
https://www.codeproject.com/Articles/242628/A-Simple-Cross-Button-for-WPF
обратите внимание на текст последнего элемента в красном
один вопрос... Я вижу, вы используете ItemsControl в отличие от сказать ListBox и что он, похоже, привязан к коллекции строк, и что вы только пытаетесь отобразить результирующий текст без форматирования отдельных частей, что заставляет меня задаться вопросом, является ли ваш желаемый результат на самом деле самой строкой, как указано в вопросе, а не фактическим ItemsControl per se.
если я прав насчет этого, вы рассматривали просто использование простого TextBlock привязка к элементам коллекция, но подается через конвертер? Затем внутри конвертера вы бы бросили value к массиву строк, затем в Convert способ, просто Join они используют запятую в качестве разделителя, который будет автоматически добавлять их только между элементами, например...
var strings = (IEnumerable<String>)value;
return String.Join(", ", strings);
