Изменение цвета и селектора текста в TabWidget
Я TabWidget, независимо от ÀctionBar, in aFragmentTabHost`.
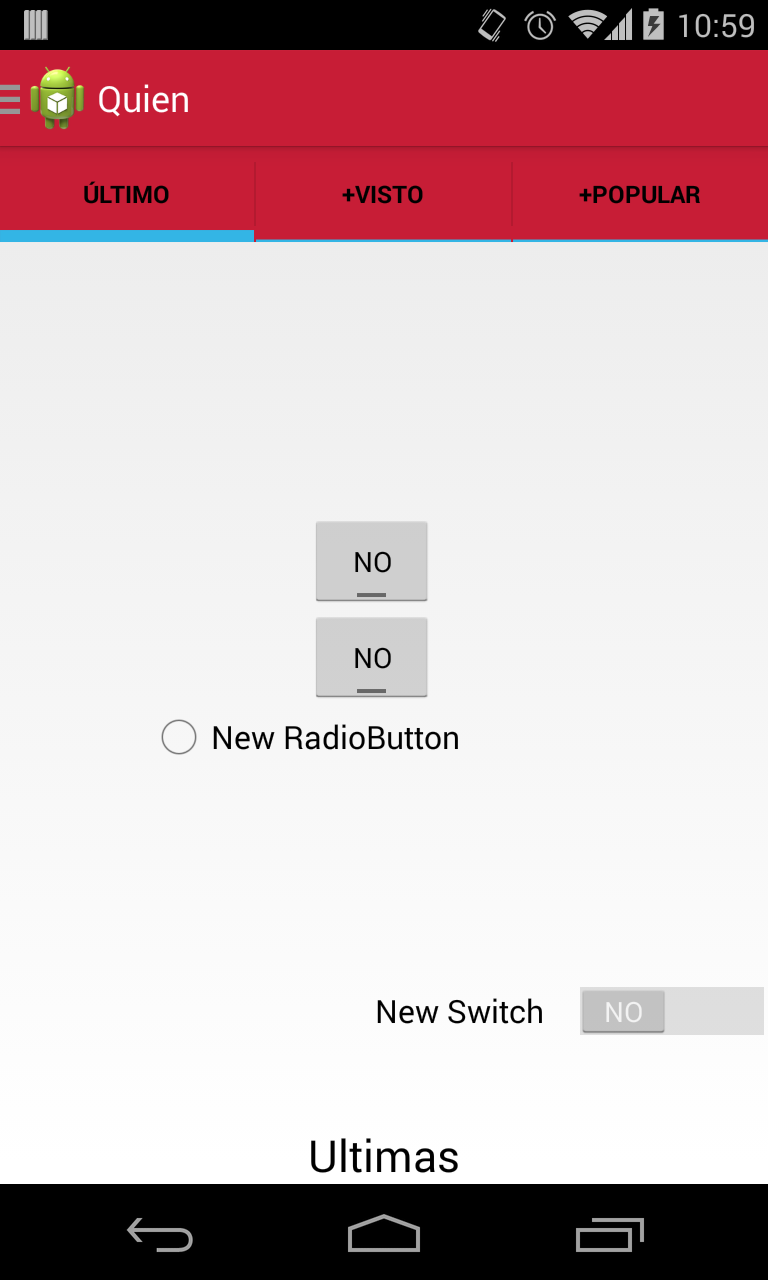
Я хочу настроить внешний вид TabWidget но я не понимаю. Мое намерение-изменить цвет текста и цвет селектора, как вы можете видеть на изображении, я могу изменить фон TabWidget. Я не хочу использовать custom TextViewдля вкладок, потому что вкладки должны быть с Холо внешний вид.

Я попытался поставить стиль в TabWidgetно это не работает. Таким образом:
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
style="@style/MyTabs"
/>
и со стилем
<style name="MyTabs">
<item name="android:textColor">@color/white</item>
<item name="android:background">@drawable/tabs</item>
<item name="android:backgroundStacked">@color/red_action_bar</item>
</style>
Я попытался добавить стиль из темы.xml с помощьюparent="android:Widget.Holo.TabWidget", но ничего не происходит.
4 ответов
Я наконец-то нашел способ сделать это. Используя этот код onCreateViewметод Fragment
for (int i = 0; i < tabHost.getTabWidget().getChildCount(); i++) {
View v = tabHost.getTabWidget().getChildAt(i);
v.setBackgroundResource(R.drawable.tabs);
TextView tv = (TextView) tabHost.getTabWidget().getChildAt(i).findViewById(android.R.id.title);
tv.setTextColor(getResources().getColor(R.color.white));
}
и установка цвета bakcground TabWidgetкрасный
Я не изменил сами вкладки, но я бы предположил, что вы можете сделать это с помощью этих стилей из стилей.XML...
<style name="Widget.Holo.TabWidget" parent="Widget.TabWidget">
<item name="android:tabStripLeft">@null</item>
<item name="android:tabStripRight">@null</item>
<item name="android:tabStripEnabled">false</item>
<item name="android:divider">?android:attr/dividerVertical</item>
<item name="android:showDividers">middle</item>
<item name="android:dividerPadding">8dip</item>
<item name="android:measureWithLargestChild">true</item>
<item name="android:tabLayout">@android:layout/tab_indicator_holo</item>
</style>
С tab_indicator_holo.в XML
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_holo" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/tab_unselected_focused_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused_holo" />
<!-- Pressed -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_holo" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_focused_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_focused_holo" />
</selector>
или вы также можете попробовать
<style name="Widget.Holo.ActionBar.TabView" parent="Widget.ActionBar.TabView">
<item name="android:background">@drawable/tab_indicator_ab_holo</item>
<item name="android:paddingLeft">16dip</item>
<item name="android:paddingRight">16dip</item>
</style>
и tab_indicator_ab_holo.в XML
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@color/transparent" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/list_focused_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/tab_selected_focused_holo" />
<!-- Pressed -->
<!-- Non focused states -->
<item android:state_focused="false" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/list_pressed_holo_dark" />
<item android:state_focused="false" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_holo" />
<!-- Focused states -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="true" android:drawable="@drawable/tab_unselected_pressed_holo" />
<item android:state_focused="true" android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/tab_selected_pressed_holo" />
</selector>
наконец, используя два png-9 drawables: tab_selected_holo и tab_unselected_holo. Они выглядят как две толстые и тонкие синие линии о которых вы говорите.
или вы значит minitabs?
<style name="Widget.ActionBar.TabView" parent="Widget">
<item name="android:gravity">center_horizontal</item>
<item name="android:background">@drawable/minitab_lt</item>
<item name="android:paddingLeft">4dip</item>
<item name="android:paddingRight">4dip</item>
</style>
С в minitab_lt.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:state_selected="true"
android:drawable="@drawable/minitab_lt_press" />
<item android:state_selected="true"
android:drawable="@drawable/minitab_lt_selected" />
<item android:state_pressed="true"
android:drawable="@drawable/minitab_lt_unselected_press" />
<item android:drawable="@drawable/minitab_lt_unselected" />
</selector>
Если вам нужно другое определение, просто найдите TabWidget здесь: https://github.com/android/platform_frameworks_base/blob/master/core/res/res/values/styles.xml
затем, как обычно, определите свой собственный стиль со всеми необходимыми атрибутами и чертежами...
попробуйте это:
1.Создайте новый стиль:
<style name="TabText">
<item name="android:textColor">@color/YOUR_COLOR</item>
</style>
2.На вкладке хост, установите тему:
<TabHost android:theme="@style/TabText">
3.Фон вы можете установить нормально на TabWidget
<TabWidget android:background="#FFF"/>
как я ответил здесь, это можно сделать с помощью XML-тем. The TabWidget использует android:textPrimaryColor для выбранной вкладки и android:textSecondaryColor для невыбранных. Цвет акцента определяется colorAccent и цвет фона colorPrimary таким образом, вы можете достичь желаемой настройки, как это:
в стилях.XML-код:
<style name="TabWidgetTheme" parent="AppTheme">
<item name="colorPrimary">@color/your_primary_color</item>
<item name="colorAccent">@color/your_accent_color</item>
<item name="android:textPrimaryColor">@color/your_primary_color</item>
<item name="android:textSecondaryColor">@color/your_secondary_color</item>
</style>
в макете:
<TabHost
android:layout_height="match_parent"
android:layout_width="match_parent"
android:theme="@style/TabWidgetTheme"/>
отметим, что android:theme не должно быть непосредственно в , но, скорее, содержащей TabHost или аналогичные.
