изменение полей и отступов на графике nvd3
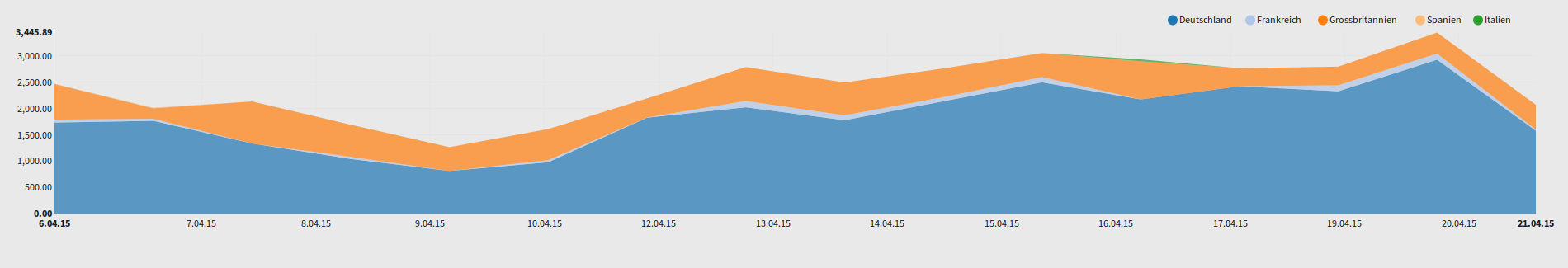
У меня есть следующая диаграмма с nvd3:

Я хочу добавить маржу между числами/датами и график, а также вверху и график. (пожалуйста, посмотрите на картинку, я отметил позиции красной линией:


Я исследовал визуализированный html, но не могу получить доступ к значениям маржи через css, даже если я попробую его встроить в консоль firefox. Я смог измениться. шрифт и цвет с помощью CSS:
#chart1
height: 300px
text
fill: #1a1f22
font-size: 0.7em
font-family: 'Source Sans Pro', sans-serif
но все же любой элемент (text, g, svg,...) Я пытаюсь прикрепить стиль, ничего с точки зрения маржи не меняется.
вот код javascript для диаграммы:
nv.addGraph(function() {
var histcatexplong = [
<?= $array ?>
];
var colors = d3.scale.category20();
var keyColor = function(d, i) {return colors(d.key)};
var chart;
chart = nv.models.stackedAreaChart()
.useInteractiveGuideline(true)
.showControls(false)
.x(function(d) { return d[0] })
.y(function(d) { return d[1] })
.color(keyColor)
.transitionDuration(300);
chart.xAxis
.tickFormat(function(d) { return d3.time.format('%e.%m.%y')(new Date(d)) });
chart.yAxis
.tickFormat(d3.format(',.2f'));
d3.select('#chart1')
.datum(histcatexplong)
.transition().duration(1000)
.call(chart)
.each('start', function() {
setTimeout(function() {
d3.selectAll('#chart1 *').each(function() {
if(this.__transition__)
this.__transition__.duration = 1;
})
}, 0)
});
nv.utils.windowResize(chart.update);
return chart;
});
Я читал все примеры и документы nvd3, но все еще не могу найти способ манипулировать выше сказанным. Кто-нибудь знает как это сделать?
2 ответов
что касается вашего вопроса о марже, вы можете изменить поля вокруг легенды, позвонив:
chart.legend.margin().bottom = 50;
или же:
chart.legend.margin({top: 5, right: 0, bottom: 50, left: 0});
вы можете добавить пространство между тиками и осями, используя обычный D3 функция tickPadding:
chart.yAxis.tickPadding(25);
chart.xAxis.tickPadding(25);
как и в этот Plunker.
.nvd3 .nv-axis.nv-x path.domain {
stroke-opacity: 1;
stroke: red;
}
CSS, вероятно,это путь. (NVD3 делает ось x невидимой по умолчанию, поэтому вы сначала хотите установить ее непрозрачность в 1.)
пример этот Plunker.
