Изменение размера полосы прокрутки с помощью CSS
Я хочу получить полосу прокрутки с большим пальцем больше, чем трек. Я могу изменить цвет, непрозрачность, все, но я не знаю как изменить размеры превью и трек отдельно.
css lang-css prettyprint-override">.custom_scrollbar::-webkit-scrollbar {
width: 1px;
}
.custom_scrollbar::-webkit-scrollbar-track {
background-color: rgb(255, 255, 255);
-webkit-border-radius: 1px;
}
.custom_scrollbar::-webkit-scrollbar-thumb:vertical {
background-color: rgb(142, 142, 142);
-webkit-border-radius: 0px;
-webkit-width:5;
}
.custom_scrollbar::-webkit-scrollbar-thumb:vertical:hover {
background: rgba(0, 245, 255, 0.65);
}
#page {
width: 75%;
overflow-y: scroll;
overflow-x: hidden;
height: 100px;
z-index: 30;
margin: 5%;
padding: 3%;
}
html lang-html prettyprint-override"><div id="page" class=".custom_scrollbar">
<h1>cool</h1>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text text text </p>
<p>text text text text text text text text FIN :D </p>
</div>
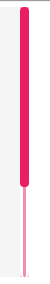
вот как я хочу, чтобы это выглядело:

8 ответов
Это очень старый пост, но у меня есть рабочее решение, которое делает ровно то, что попросили. Кроме того, это пригодится для тех, кто нуждается в этом решении.
/* SCROLLBAR */
/* Let's get this party started */
::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: rgb(0,0,0);
border: 4px solid transparent;
background-clip: content-box; /* THIS IS IMPORTANT */
}
/* Handle */
::-webkit-scrollbar-thumb {
background: rgb(25,25,25);
border: 1px solid rgb(0,0,0);
}
для этого очень важно установить background-clip: content-box. Вы останетесь с дорожкой, которая тоньше, чем полоса прокрутки большого пальца. Ура!!
вы можете настроить свой размер, используя ширину в ::-webkit-scrollbar.
Я не думаю, что его можно установить отдельно большой палец и размер трека.
.test {
overflow: auto;
background gray ;
max-height: 500px;
width: 400px;
}
.test::-webkit-scrollbar{
width: 20px;
}
.test::-webkit-scrollbar-track{
background: rgb(41,41,41);
}
::-webkit-scrollbar-thumb{
width: 15px;
background: rgb(111,111,111);
}
чтобы сделать большой палец меньше, чем дорожка / полоса прокрутки, просто добавьте границу большого пальца, имеющего тот же цвет, что и дорожка.
http://jsfiddle.net/Swiftaxe/75pmwmfw/
.wrapper {
overflow: auto;
background: white;
max-height: 90px;
width: 400px;
padding: 20px 30px;
}
.wrapper::-webkit-scrollbar{
width: 18px;
border-radius: 20px;
}
.wrapper::-webkit-scrollbar-track{
background: #CCEEF4;
border-radius: 20px;
}
::-webkit-scrollbar-thumb{
width: 24px;
background: #49AEC0;
border: 5px solid #CCEEF4;
border-radius: 15px;
}<div class="wrapper">
<h1>Scrolling is a Virtue</h1>
<p>Well, it's not the first time. About it! There; keep thy finger on it. This is a cogent vice thou hast here, carpenter; let me feel its grip once. So, so; it does pinch some. Oh, sir, it will break bones—beware, beware! No fear; I like a good grip; I like to feel something in this slippery world that can hold, man.</p>
</div>Если трек должен быть прозрачным, можно использовать background-clip.
другой способ сделать это-назначить границы по обе стороны трассы
border-left: 3px solid white; border-right: 3px solid white;
в CSS
.cute_scroll::-webkit-scrollbar
{
width: 10px;
background-color: #f8bbd0 ;
}
.cute_scroll::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px #f06292 ;
border-radius: 10px;
background-color: #f8bbd0 ;
// Add Border on Track
border-left: 3px solid white;
border-right: 3px solid white;
}
.cute_scroll::-webkit-scrollbar-thumb
{
border-radius: 20px;
-webkit-box-shadow: inset 0 0 px #ad1457 ;
background-color: #e91e63 ;
}
результат
::-webkit-scrollbar-track {
background: url(../../images/scroll-bg.jpg) repeat-y 50%;}
фон-1px точка.
::-webkit-scrollbar {
width: 16px;
height: 100%;
}
::-webkit-scrollbar-thumb:vertical {
height: 100px;
}
просто установите границу для полосы прокрутки и сделайте цвет фона и цвет границы полосы прокрутки одинаковыми, например, если ваш цвет фона белый, чем установить то же самое для цвета границы полосы прокрутки.
p {
width: 400px;
background: #fff;
max-height: 300px;
overflow-y: scroll;
}
/* set border-color of scrollbar and background color of that section same */
::-webkit-scrollbar {
width: 6px;
border: 2px solid #fff;
background: #000;
border-radius: 5px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #000;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #888;
}
HTML-код:
<p>"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
Section 1.10.32 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</p>
вы можете использовать фоновое изображение, чтобы сделать его похожим на полосу прокрутки меньше, чем большой палец.
.custom_scrollbar::-webkit-scrollbar {
width: 10px;
}
.custom_scrollbar::-webkit-scrollbar-track-piece {
/* This image is smaller than the width of the scrollbar-thumb */
background: url('scroll-bg.gif') center 0 repeat-y;
}
.custom_scrollbar::-webkit-scrollbar-thumb:vertical {
width: 10px;
border: 2px solid #ffffff;
background-color: #000000;
}