Изменить цвет небольшого круга (точки), содержащегося в переключателе, на красный?
Как изменить цвет небольшого круга (точки), содержащегося в переключателе, чтобы быть красным в использовании приложения Winform VB.NET или C#?
Regard & Спасибо, Дьюи!--2-->
==========================================================
Я поделюсь, может быть, пригодится другим. Эта программа работает.
Imports System.Drawing.Drawing2D
Public Class Form1
Public Class MyRadioButton
Inherits RadioButton
Private m_OnColor As Color
Private m_OffColor As Color
Public Sub New(ByVal On_Color As Color, ByVal Off_Color As Color)
m_OnColor = On_Color
m_OffColor = Off_Color
SetStyle(ControlStyles.SupportsTransparentBackColor, True)
BackColor = Color.Transparent
End Sub
Public Property OnColor() As Color
Get
Return m_OnColor
End Get
Set(ByVal value As Color)
m_OnColor = value
End Set
End Property
Public Property OffColor() As Color
Get
Return m_OffColor
End Get
Set(ByVal value As Color)
m_OffColor = value
End Set
End Property
Protected Overrides Sub OnPaint(ByVal e As PaintEventArgs)
MyBase.OnPaint(e)
Dim g As Graphics = e.Graphics
g.SmoothingMode = SmoothingMode.AntiAlias
Dim dotDiameter As Integer = ClientRectangle.Height - 17
Dim innerRect As New RectangleF(1.8F, 7.8F, dotDiameter, dotDiameter)
If Me.Checked Then
g.FillEllipse(New SolidBrush(OnColor), innerRect)
Else
g.FillEllipse(New SolidBrush(OffColor), innerRect)
End If
g.DrawString(Text, Font, New SolidBrush(ForeColor), dotDiameter + 17, 1)
End Sub
End Class
Dim objRadio As New MyRadioButton(Color.Blue, Color.Red)
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
objRadio.Location = New Point(100, 100)
objRadio.Visible = True
Me.Controls.Add(objRadio)
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click
If objRadio.Checked Then
objRadio.Checked = False
Else
objRadio.Checked = True
End If
End Sub
End Class
2 ответов
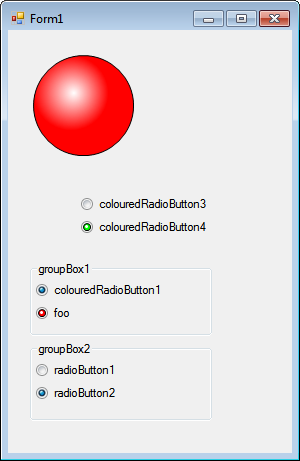
Я взял код VB OP в качестве базы и с помощью MSDN-справки по использованию PathGradientBrush придумал этот derrived класс для C#. Зеленая и красная кнопки, как показано на рисунке ниже, используют мой код, две синие-обычная версия.

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Drawing2D;
namespace WindowsFormsApplication1
{
public class ColouredRadioButton : RadioButton
{
// Fields
private Color m_OnColour;
private Color m_OffColour;
private Rectangle m_glint;
private Rectangle m_circle;
private PathGradientBrush m_flareBrush;
private Pen m_outline;
// Properties
public Color OnColour
{
get
{
return m_OnColour;
}
set
{
if ((value == Color.White) || (value == Color.Transparent))
m_OnColour = Color.Empty;
else
m_OnColour = value;
}
}
public Color OffColour
{
get
{
return m_OffColour;
}
set
{
if ((value == Color.White) || (value == Color.Transparent))
m_OffColour = Color.Empty;
else
m_OffColour = value;
}
}
// Constructor
public ColouredRadioButton()
{
// Init
m_circle = new Rectangle(2, 5, 7, 7 /*Magic Numbers*/);
m_glint = new Rectangle(3, 6, 4, 4 /*Magic Numbers*/);
m_outline = new Pen(new SolidBrush(Color.Black), 1F /*Magic Numbers*/);
// Generate Glint
GraphicsPath Path = new GraphicsPath();
Path.AddEllipse(m_glint);
m_flareBrush = new PathGradientBrush(Path);
m_flareBrush.CenterColor = Color.White;
m_flareBrush.SurroundColors = new Color[] { Color.Transparent };
m_flareBrush.FocusScales = new PointF(0.5F, 0.5F/*Magic Numbers*/);
// Allows for Overlaying
SetStyle(ControlStyles.SupportsTransparentBackColor, true);
BackColor = Color.Transparent;
}
// Methods
protected override void OnPaint(PaintEventArgs e)
{
// Init
base.OnPaint(e);
Graphics g = e.Graphics;
g.SmoothingMode = SmoothingMode.AntiAlias;
// Overlay Graphic
if (this.Checked)
{
if (OnColour != Color.Empty)
{
g.FillEllipse(new SolidBrush(OnColour), m_circle);
g.FillEllipse(m_flareBrush, m_glint);
g.DrawEllipse(m_outline, m_circle);
}
}
else
{
if (OffColour != Color.Empty)
{
g.FillEllipse(new SolidBrush(OffColour), m_circle);
g.FillEllipse(m_flareBrush, m_glint);
g.DrawEllipse(m_outline, m_circle);
}
}
}
}
}
Если вам интересно и хотите код для большого красного шара, который я использовал, чтобы проверить функции кисти, вот вы идете...
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
e.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
int Offset = 25;
int BoxSize = 100;
int GlintSize = (int)((double)BoxSize * ((double)3 / (double)4));
Rectangle Circle = new Rectangle(Offset, Offset, BoxSize, BoxSize);
Rectangle Glint = new Rectangle(Offset, Offset, GlintSize, GlintSize);
//Debug
//e.Graphics.FillRectangle(new SolidBrush(Color.Red), Circle);
//e.Graphics.FillRectangle(new SolidBrush(Color.BlueViolet), Glint);
//Generate Glint
GraphicsPath P = new GraphicsPath();
P.AddEllipse(Glint);
PathGradientBrush FlareBrush = new PathGradientBrush(P);
FlareBrush.CenterColor = Color.FromArgb(255, 255, 255, 255);
Color[] colors = { Color.Transparent };
FlareBrush.SurroundColors = colors;
e.Graphics.FillEllipse(new SolidBrush(Color.FromArgb(255, 255, 0, 0)), Circle);
e.Graphics.FillEllipse(FlareBrush, Glint);
e.Graphics.DrawEllipse(new Pen(new SolidBrush(Color.Black), 1F), Circle);
}
}
}
