изменить цвет текста NavigationView
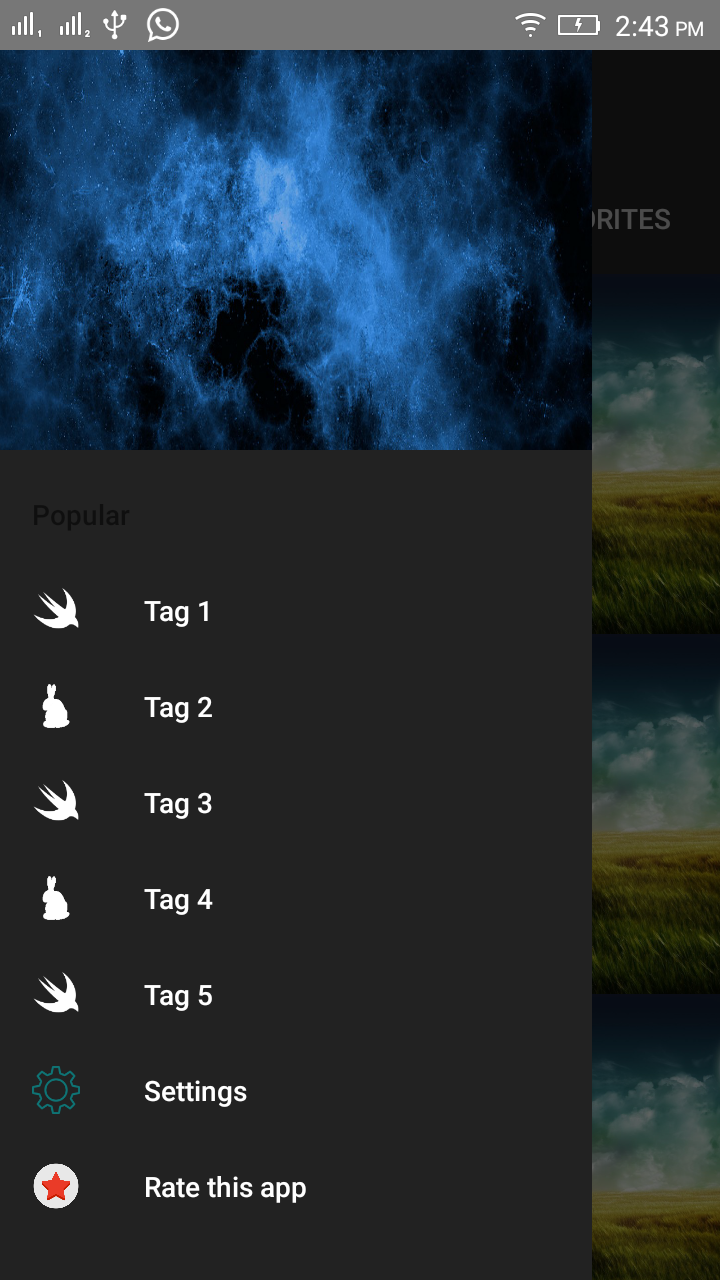
как я могу изменить NavigationView пункта меню Цвет текста.Мое меню.xml-файл есть, я также пишу
app: itemIconTint= " @цвет / белый" app:itemTextColor= "@color / white " в моем макете, но он не будет работать
<?xml version="1.0" encoding="utf-8"?>
<item
android:checked="false"
android:title="@string/popular">
<menu>
<item
android:id="@+id/tag1"
android:checked="false"
android:icon="@drawable/bird"
android:title="@string/tag1" />
<item
android:id="@+id/tag2"
android:checked="false"
android:icon="@drawable/rabbit"
android:title="@string/tag2" />
<item
android:id="@+id/tag3"
android:checked="false"
android:icon="@drawable/bird"
android:title="@string/tag3" />
<item
android:id="@+id/tag4"
android:checked="false"
android:icon="@drawable/rabbit"
android:title="@string/tag4" />
<item
android:id="@+id/tag5"
android:checked="false"
android:icon="@drawable/bird"
android:title="@string/tag5" />
<item
android:id="@+id/setting"
android:checked="false"
android:icon="@drawable/setting"
android:title="@string/setting" />
<item
android:id="@+id/rate"
android:checked="false"
android:icon="@drawable/rating"
android:title="@string/rate" />
</menu>
</item>
мой NavigationView нравится..
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@color/theme_primary"
app:headerLayout="@layout/layout_drawer_header"
app:itemIconTint="@color/white"
app:itemTextColor="@color/white"
app:menu="@menu/menu_main" />
3 ответов
спасибо за ответ, я просто немного ищу, и я нашел ответ, нет никаких изменений стиля, я просто меняю файл JAVA, как и это сделано.
NavigationView navigation_view = (NavigationView) findViewById(R.id.navigation_view);
navigation_view.setItemTextColor(ColorStateList.valueOf(Color.BLACK));
navigation_view.setItemIconTintList(null);
NavigationView использует цвет Widget.Design.NavigationView тема.
Вы можете переопределить эту тему следующим образом.
создать свой собственный стиль, который переопределяетWidget.Design.NavigationView в вашем стиле.XML-код:
<style name="NavigationStyle" parent="Widget.Design.NavigationView">
<item name="android:textColorPrimary">@color/white</item>
<item name="android:textColorSecondary">@color/white</item>
</style>
используйте эту тему в xml-файле макета:
<android.support.design.widget.NavigationView
...
android:theme="@style/NavigationStyle"
... />
пожалуйста, проверьте это.
android:id="@+id/nav_view"
android:background="@drawable/login_bg"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:itemIconTint="#ffffff"
app:theme="@style/NavigationDrawerStyle"
app:itemTextColor="@color/white"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
также вы можете добавить стиль для элемента навигации. `
<item name="android:textColorSecondary">#4dffffff</item>
<item name="android:dividerHeight">0.5dp</item>
<item name="android:listDivider">@color/white_with_alpha</item>
<item name="android:textSize">18dp</item>
</style>`