изменить размер модального диалога в bootstrap динамически
у меня есть модальное всплывающее окно (Bootstrap), которое отображает контент на основе выбора пользователя
Это код javascript, который я использовал для проверки выбора пользователей
PlayerMP.getFunctionalDetails = function (type, UserID, SessionID, SessionNo) {
$.ajax({
type: "GET",
url: PlayerMP.URL,
data: "rt=4&type=" + type + "&UserID=" + UserID + "&SessionID=" + SessionID + "&SessionNo=" + SessionNo,
success: function (FunctionalSplitsJS) {
if (FunctionalSplitsJS.indexOf("SessionExpired=1", 0) == -1) {
$("#divFunctionalDetails").html(FunctionalSplitsJS);
switch (type) {
case 1:
$("#divFunctionalsSplit"); //the table goes out of the modal window
break;
case 2:
TallyFunctionalSheet();
$("#divFunctionalsSplit");
break;
case 3:
$("#divFunctionalsSplit");
break;
}
$("#divFunctionalsSplit").modal('show');
}
else
window.location.href = "../Login.aspx?SessionExpired=1";
}
});
}
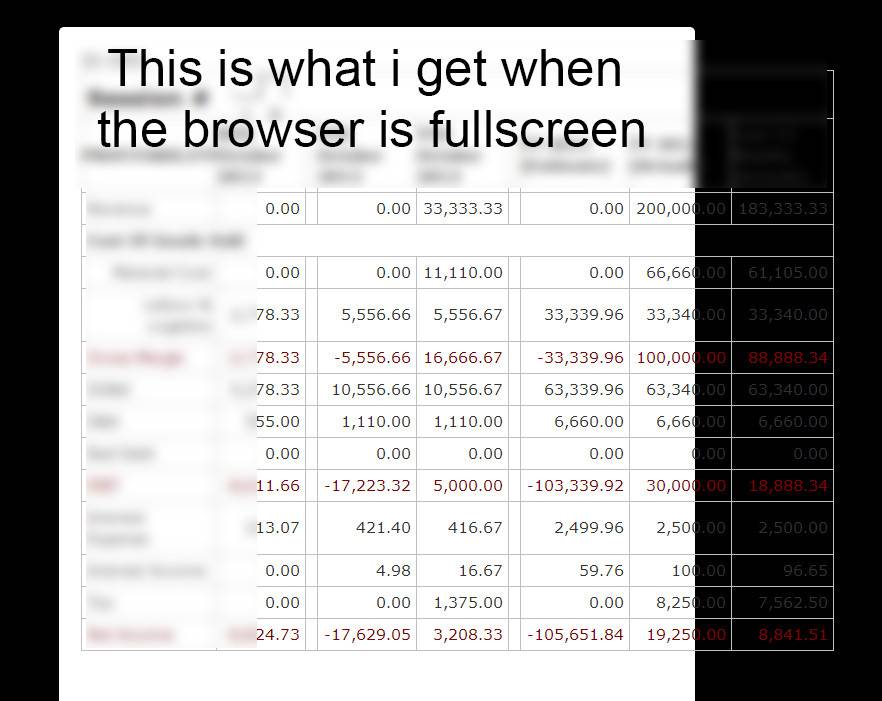
- в первом случае есть таблица, которая должна отображаться внутри модального всплывающего окна, но таблица выходит за пределы модального окна (там проблема с шириной модального окна, но
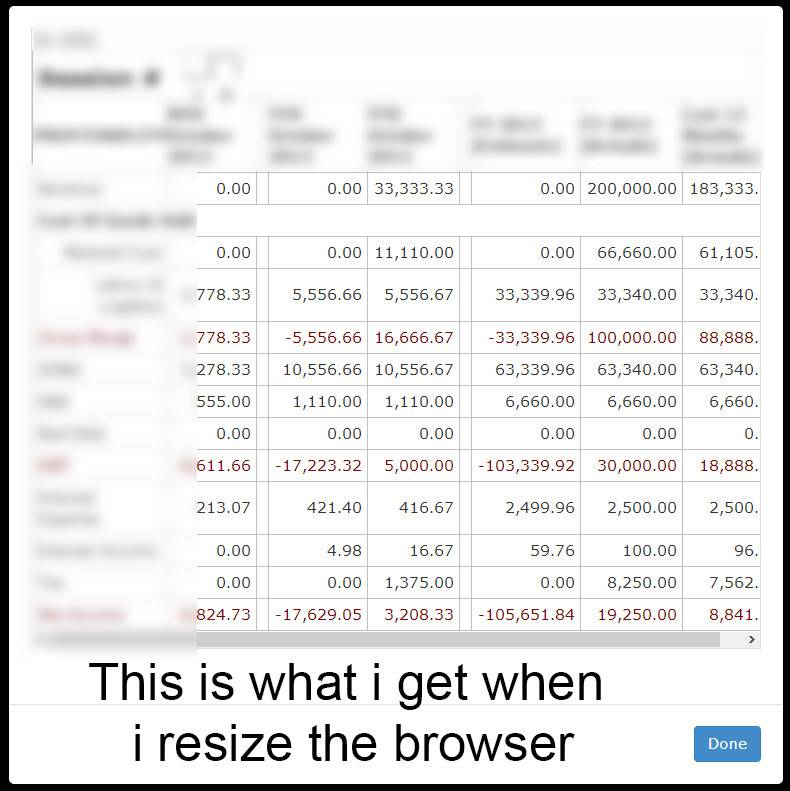
table-responsiveКажется, работает), но когда я изменяю размер браузера, чтобы соответствовать ширине планшета, таблица / модальный авто изменяется в соответствии друг с другом. - ширина 2-го и 3-го случая модального, похоже, работает нормально.
Это код для модального окна, которое называется
<div class="modal fade" id="divFunctionalsSplit" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<div class="table-responsive">
<div id="divFunctionalDetails"></div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">Done</button>
</div>
</div>
</div>
</div>
-
Полноэкранный Браузер

-
изменен Браузер

6 ответов
по умолчанию boottrap устанавливает ширину .modal-диалог до 600px (большие экраны выше 768 px) или auto (маленькие экраны). Приведенный ниже код перезаписывает это:
$('#myModal').on('shown.bs.modal', function () {
$(this).find('.modal-dialog').css({width:'auto',
height:'auto',
'max-height':'100%'});
});
(на основе:https://stackoverflow.com/a/16152629/2260496)
чтобы сделать его более динамичным, вам нужно будет вычислить ширину (jQuery width () или innerwidth ()) вашей таблицы и установить ширину модального диалога в соответствии с ней.
посмотреть: http://bootply.com/88364
это работает для меня по крайней мере:
.modal-dialog{
position: relative;
display: table; /* <-- This makes the trick */
overflow-y: auto;
overflow-x: auto;
width: auto;
min-width: 300px;
}
изменить этот код
<div class="modal-dialog" style="width: 95%">
и
<div class="table-responsive" style="width:100%">
Если вы устанавливаете display: table; внутри div проведения модал это размер соответственно. Мой модальный перетаскивается и не изменяется при изменении размера браузера, но это единственное работоспособное решение, которое я нашел для динамических модальных размеров.
$('#myModal').on('shown.bs.modal', function () {
$(this).find('.modal-dialog').addClass('modal-lg');
});
У меня была та же проблема, и я обнаружил, что проблема не была самой модальной. Я добавил идентификатор к каждому элементу внутри и через CSS просто добавьте ширину: 100% ко всем из них.
Это сработало для меня.
