Измените вывод раскрывающегося списка Select2 при использовании с библиотекой jQuery X-Editable
Я пытался использовать X-Editable http://vitalets.github.io/x-editable/ с Select2 https://select2.github.io/ в течение нескольких недель без особого успеха.
Первоначально я пытался загрузить данные из AJAX-запроса, а затем использовать библиотеку, но все, что я мог видеть, если старый код, который предположительно работал с более старыми версиями обеих библиотек.
чтобы немного упростить вещи, которые я теперь решил загрузить в свои данные отдельно, чтобы X-Editable и Select2 должны иметь дело только с массивом данных, который уже доступен.
моя проблема сейчас заключается в изменении отображения данных.
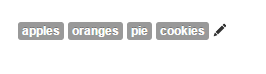
по умолчанию я доволен видом поля редактирования, которое выглядит как выбранные "теги".
когда редактирование завершено и начальная загрузка страницы, он показывает мои выбранные элементы в виде строки, разделенной запятыми. Я хотел бы изменить эту часть, чтобы она выглядела по-другому.
Я видел несколько примеров, которые работали как я хочу, однако, они, похоже, не работают с более новыми версиями.
этот JSFiddle здесь http://jsfiddle.net/jasondavis/j72k110m/ показывает желаемый результат и функциональность...почти но загвоздка в этой демо-версий библиотеки Select2. Он имеет Select2 версия v3.4.4 и X-редактируемая версия v1.5.1
последняя версия Select2 и версия V4.0.0 X-Editable обновлен в v1.5.1 поскольку он не обновлялся некоторое время.
при начальной загрузке и после выбора нового значения он должен выглядеть следующим образом, что означает, что он обертывает наше выбранное значение в span:

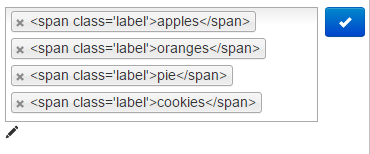
при нажатии для редактирования выбранных значений он должен выглядеть так, как это выглядит как "теги", однако он не должен показывать <span> часть!

в этом JSFiddle http://jsfiddle.net/jasondavis/N6bQE/320/
Я обновил Select2 до новой версии, и я пытаюсь реплицировать функциональность из другого jsfiddle выше, показывая выбранные значения как "теги".
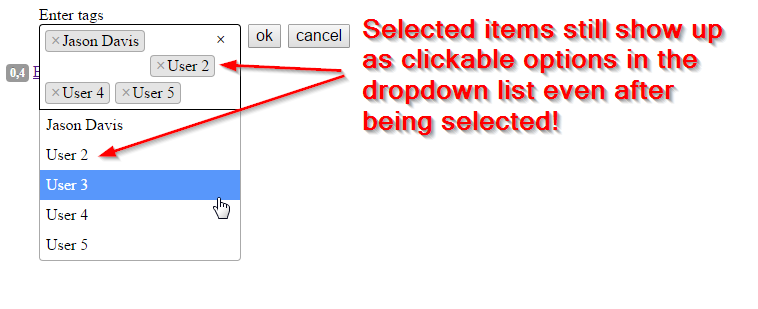
еще одна проблема с этой версией заключается в том, что при выборе значения, он не удаляет параметр из выпадающего списка. Поэтому, хотя 1 элемент уже выбран, он по-прежнему отображается как возможность нажать снова!
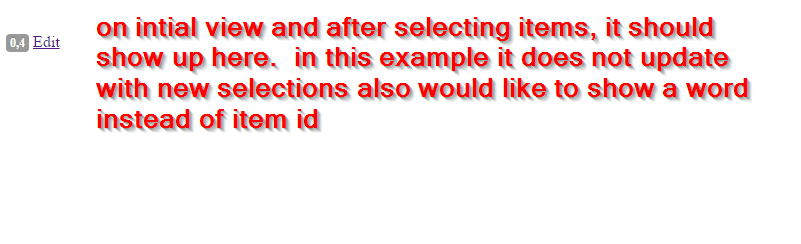
другая проблема заключается в том, что новые выбранные элементы не добавляются на экране без редактирования.
больше изображений ниже, чтобы показать, что я имею в виду...

изображение ниже показывает начальный экран загрузки выбранных элементов, а также элементов, которые выбраны и не в режиме редактирования. Проблема в том, что он не обновляется новыми выбранными элементами. Также он показывает выбранные ID вместо a название/имя
моя конечная цель-просто использовать Select2 в моем X-редактируемом поле, чтобы разрешить выбор назначенного пользователя. Выбранные назначенные пользователи покажут уменьшенное изображение gravatar и имя пользователя.
Как Select2, так и X-Editable позволяют использовать вывод стиля шаблона для изменения вывода, однако, когда они работают вместе, функциональность по умолчанию отличается, и эти функции модификации вывода не работают так же, как при запуске либо библиотека на нем;s самостоятельно.
Я знаю, что я хочу, можно сделать, так как 2 библиотеки предназначены для совместной работы, это просто вопрос получения новых версий Select2 для работы со старой версией X-Editable, которая не обновлялась в течение длительного времени, к сожалению!


1 ответов
финальный jsfiddles, что я был тестирования на это https://jsfiddle.net/N6bQE/329/ (бутстреп-редактируемые) и https://jsfiddle.net/N6bQE/331/ (poshytip-редактировать).
вот некоторые наблюдения, которые я сделал, пытаясь сделать Select2 4.0.0 работать с X-Editable.
-
ты
data-valueдоapples, oranges, pie(обратите внимание на пробелы), которая составляет технически не правильно. Идентификаторы должны совпадать точно, но из-задосадная ошибкафункция в более старых версиях Select2 дополнительные пробелы полностью игнорировались.удаление пробелов решает основную проблему, которая заключалась в том, что Select2 не соответствовал параметрам правильно (и в результате не отображал их).
код
sourceне содержит любой значений, которые вы передавали черезdata-value, поэтому Select2 не мог их отобразить. От подкладка некоторых изidатрибуты вверх, Select2 был на один шаг ближе к отображению выбранных значений при отображении всплывающего окна.вы использовали как
tagsиsource, что X-Editable не позволяет. Плагин, казалось, приоритетtagsнадsource, Так что на самом деле ничего не передавалось в Select2 и вашsourceбыла проигнорирована.но это не имеет большого значения, потому что X-Editable не является отображение значений в первую очередь правильно. Вы заметите, что
data-valueотображается как один тег, а не разделяется и отображается как несколько тегов. Чтобы получить X-Editable для сотрудничества с этим, вам нужно установитьseparator: ','в Select2 вариантов. Хотя эта опция больше не поддерживается для Select2, X-Editable полностью игнорируетviewseparatorвариант в пользу этого.для того, чтобы получить теги для обновления после они редактируются, вам нужно проверить, если
valueнаdisplayметод является массивом или нет. Это потому, что X-Editable просто передает строку вdisplayметод, а не массив, который можно было бы ожидать.
