Изображение случайно повреждено (но загружается после обновления) и показывает "ресурс, интерпретируемый как изображение, но передаваемый с помощью типа MIME text / html"
В настоящее время я работаю над простым веб-сайтом php
проблема в том, что изображения на всем моем веб-сайте (происходит во всех файлах php) случайно повреждены и показывают ошибку ресурс интерпретируется как изображение, но передается с помощью типа MIME text / html, однако, если я пытаюсь обновить страницу несколько раз. Изображение можно загрузить снова, и ошибка исчезнет.
Я проверил весь путь img, и изображение существует. Кроме того, я проверил, что нет img src="" в моем файл. Это связано с настройкой сервера? Я проверяю .файл htaccess и он пуст. Как устранить проблему ? Спасибо
веб-разработчик Chrome:
Request URL:http://goodbyedear.com.hk/images/index_48.jpg
Request Method:GET
Status Code:200 OK
Request Headersview source
Accept:image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-TW,zh;q=0.8,en-US;q=0.6,en;q=0.4
Cache-Control:max-age=0
Connection:keep-alive
Cookie:PHPSESSID=ee5297bd4973576b6a318cd9a33c4151; aaaaaaa=96b0422aaaaaaaa_96b0422a
Host:goodbyedear.com.hk
If-Modified-Since:Mon, 21 Oct 2013 17:59:24 GMT
Referer:http://goodbyedear.com.hk/index.php
User-Agent:Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30.0.1599.101 Safari/537.36
Response Headersview source
Cache-Control:no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Connection:Close
Content-Length:144
Expires:Sat, 6 May 1995 12:00:00 GMT
P3P:CP=NOI ADM DEV PSAi COM NAV OUR OTRo STP IND DEM
Pragma:no-cache
мой код (для справки):
<?php
session_start();
require_once('db_connect.php');
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>首頁</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery.latest.js"></script>
</head>
<body>
<div id="container">
<?php require_once ('header.php'); ?>
<div id="center">
<img id="slider" src="images/index_17.jpg" />
<div id="subGroup">
<div class="sub">
<img class="subLeft" src="images/index_18.jpg" />
<img class="subTopRight" src="images/index_19.jpg" />
<div class="subBottomRight">作為全港第一間成立的寵物火化殯儀公司,其心路歷程盡在此。<a class="viewAll" href="intro.php">View All</a></div>
</div>
<div class="sub" >
<img class="subLeft" src="images/index_21.jpg" />
<img class="subTopRight" src="images/index_22.jpg" />
<div class="subBottomRight">讓您了解詳細的服務流程, 令您更安心... <a class="viewAll" href="service.php">View All</a></div>
</div>
<div class="sub">
<img class="subLeft" src="images/index_28.jpg" />
<img class="subTopRight" src="images/index_29.jpg" />
<div class="subBottomRight">我們了解每隻寵物在主人心目中都是獨一無二,所以提供各種不同的紀念品,讓客人選擇製作獨一無二的紀念品,讓您的寵兒以另一型式留在主人身邊。<a class="viewAll" href="souvenir.php">View All</a></div>
</div>
<div class="sub">
<img class="subLeft" src="images/index_30.jpg" />
<img class="subTopRight" src="images/index_31.jpg" />
<div class="subBottomRight">感謝您對我們的任何意見,歡迎留言給我們!<a class="viewAll" href="board.php">View All</a></div>
</div>
</div>
<div id="latestNews">
<img id="latestTitle" src="images/index_23.jpg" />
<img id="latestLeft" src="images/index_25.gif" />
<div id="latestContent">
<?php
$sql = "SELECT * FROM pet_news LIMIT 6";
$result = $dbh->query($sql);
if ($result->rowCount() == 0) {
echo "<p>沒有最新消息</p>";
} else {
foreach ($result->fetchAll() as $key => $row) {
?>
<div class="newsItem">
<div class="newsBoxTitle"><?php echo $row["title"];?></div>
<div class="newsBoxDate"><?php echo $row["date"];?></div>
<div class="newsBoxContent"><?php echo mb_substr($row["content"],0,30,"UTF-8")."......";?></div>
<a class="newsLink" href="news.php?page=1#news<?php echo ($key + 1);?>">詳情</a>
</div>
<?php
}
}
$dbh = null;
?>
</div>
<img id="latestBottom" src="images/index_36.gif" />
</div>
</div>
<?php require_once ('footer.php'); ?>
</div>
</body>
</html>
3 ответов
проблема с которой вы столкнулись вызвана (скорее всего) по этой строке в файле httpd.conf:
#LoadModule mime_module modules/mod_mime.so
вы должны раскомментировать его так, чтобы он выглядел (перезапустить apache после этого) так:
LoadModule mime_module modules/mod_mime.so
этот модуль отвечает за предоставление типов mime (заголовков типов контента) для ваших HTTP-ответов. Без него (заголовок Content-Type) Ваш браузер должен выполнять так называемый тип sniffing, который грубо описан здесь для IE (но может выглядеть одинаково для других браузеры)
еще одна причина (если у вас работает этот модуль) заключается в том, что вам не хватает мим.типы файл или он не содержит типы mime для файлов, которые вы пытаетесь обслуживать.
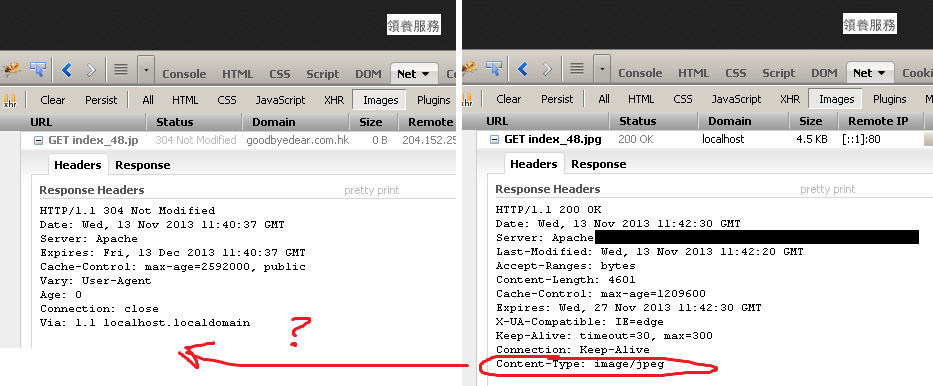
см. ниже-слева-это то, как вы обслуживаете свои изображения, а справа-как это должно выглядеть:

слева-mod_mime прокомментировал
справа-mod_mime uncommented
что я сделал
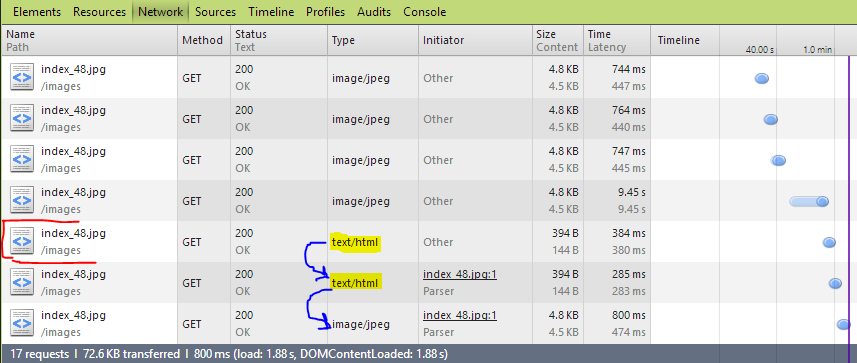
Я открыл изображение на новой вкладке. Открыл инструменты разработчика, перешел на вкладку Сеть и проверил "сохранить журнал при навигации".
результаты
изображение загружается нормально, но после двух или пяти перезагрузок я получил text/html контент, который автоматически перезагрузки новый text/html а затем, наконец, автоматически перезагружается в image/jpeg. Вот почему вы видите нормальное изображение, если оно открыто на новой вкладке, и text/html при загрузке через HTML. Очевидно, источник <img/> не может быть text/html, поэтому он не перезагружается автоматически, как это происходит в непосредственно открытом изображении на новой вкладке.
 Тот, с красным контуром-первый
Тот, с красным контуром-первый text/html и синие стрелки-это индикаторы автоматической перезагрузки.
журналы
вот журнал четырех запросов, обычное изображение, первый html, второй html и окончательное изображение - http://pastebin.com/L5wKurZp
причины
Я думаю, что это проблема на вашем веб-сервере.
решений
Я понятия не имею, но вы можете попробовать добавить эти строки в свой :
<IfModule mod_mime.c>
AddType image/webp webp
AddType image/jpeg jpg jpeg
AddType image/webp webp
</IfModule>
изображение не "продажные". Скорее, вы получаете HTML-файл, который пытается перезагрузить само изображение; и такого рода вещи не поддерживаются всеми браузерами, так как JS redirect не является стандартным перенаправлением HTTP. Это аномальное содержание:
HTTP/1.0 200 OK
Expires: Sat, 6 May 1995 12:00:00 GMT
P3P: CP=NOI ADM DEV PSAi COM NAV OUR OTRo STP IND DEM
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 144
Connection: Close
<html><body><script>document.cookie='jjjjjjj=8eb87ff1jjjjjjj_8eb87ff1; path=/';window.location.href=window.location.href;</script></body></html>
что могло вызвать это? Ну, конечно, ты!--7-->не получение изображения; запрос не "приземляется" на изображение, он перехватывается проверить настройки для mod_rewrite. Система по-видимому, пытается установить cookie и перенаправление, но это делается в Javascript. Вы должны сделать это на стороне сервера в PHP и отправлять только заголовки Cookie и перенаправление 302:
<?php
setcookie('jjjjjjj', '8eb87ff1jjjjjjj_8eb87ff1');
header("Location: {$_SERVER['REQUEST_URI']}");
exit();
?>
Я также получил, для того же URL, сообщение о том, что Не есть. По-видимому, существует несколько серверов, отвечающих на запросы. Когда запрос попадает на" хороший " сервер, вы получаете изображение, иначе вы получаете HTML "пожалуйста, повторите попытку" или прямую ошибку.
HTTP/1.1 406 Not Acceptable
Date: Sat, 16 Nov 2013 22:46:48 GMT
Server: Apache
Content-Length: 389
Connection: close
Content-Type: text/html; charset=iso-8859-1
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html><head>
<title>406 Not Acceptable</title>
</head><body>
<h1>Not Acceptable</h1>
<p>An appropriate representation of the requested resource /images/index_48.jpg could not be found on this server.</p>
<p>Additionally, a 404 Not Found
error was encountered while trying to use an ErrorDocument to handle the request.</p>
</body></html>
